ピンポイント分析#001:画像の縦横比
2022.11.04

※2020年にnoteに執筆した内容の再掲です。
画像の縦横比について考えてみました。
16:9だとか、黄金比だとか、正方形だとか、色んなパターンがあるけれど、その辺りの使い分けってちゃんと考えたことなかったので、色んなデザインを見ながら整理してみました。
今回はWebサイトで使用する縦横比に絞って考えています。
Index
代表的な縦横比
はじめにいくつか有名な縦横比を紹介します。
以下の5つの比率が割とよく知られている気がします。
(他にも白金比(1:73)、青銅比(1:3.3)など様々な比率があります。)
16:9
テレビ画面やYoutubeなど、動画系で主流の縦横比。
モニターサイズでよくある「1920×1080」や「1280×720」などもこの比率。
4:3
こちらも動画系でよくある縦横比だが、アナログテレビ、VHSなど、少し前の媒体で使われていることが多かった。
3:2
一眼レフなど、写真で使われることの多い縦横比。
1:1.414(白銀比)
ハガキやA,Bサイズ(A4,B4etc)など、日本で使われている媒体で馴染みの深い比率。
日本で有名な建築物、キャラクターにも多く使われている。
1:1.618(黄金比)
おそらく一番有名な比率?
世界の有名アート作品や建築から、身近なところでは名刺・クレジットカードまで幅広く使われいます。
では、具体例を交えながらよく使われている縦横比を紹介していこうと思います。
※参考画像の縦横比はぴったりでなく、若干の誤差があるものもあります。
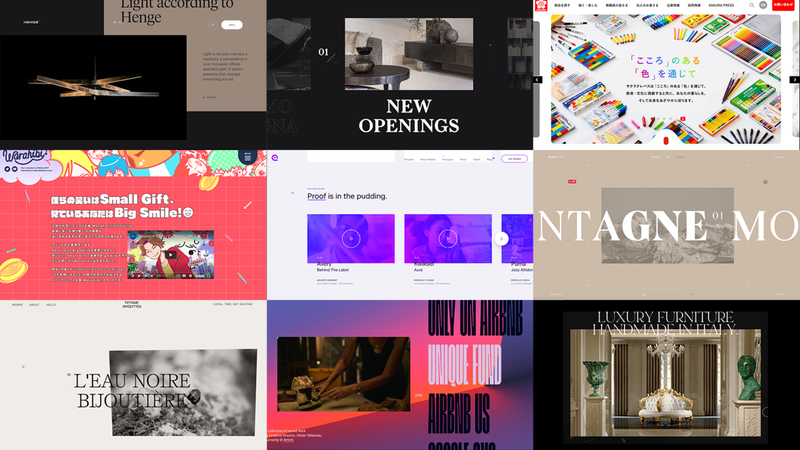
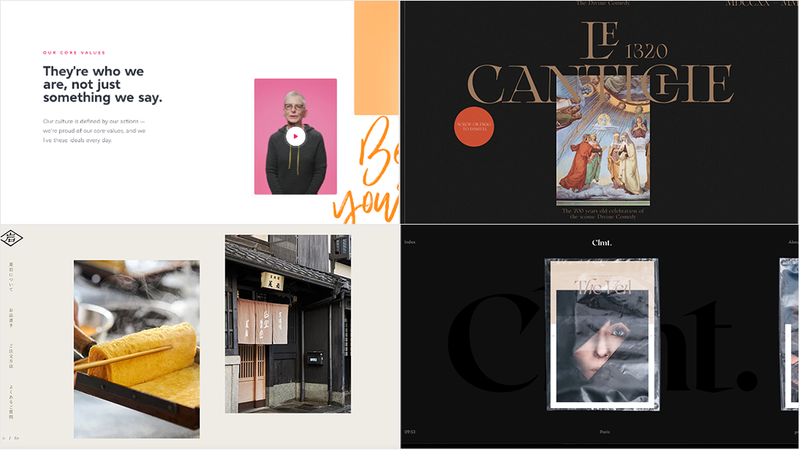
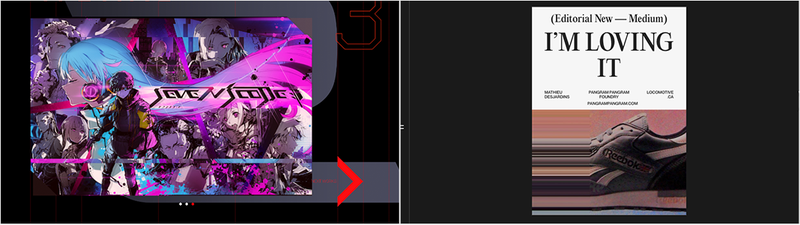
よく使われていた縦横比①16:9(横長)

横長で最も多く採用されていた縦横比の一つ。
スタイリッシュな印象のデザインが多く感じます。
代表的な比率の中で最も縦横の差が大きい比率ということで、おしゃれ・こだわり・高級感といった印象を与えたい場合によく使われる傾向でしょうか。
また、海外のサイトや、海外トレンドを意識したようなデザインに多い気がします。
また、この比率だと大きく配置しても画面全域を覆わないため、
画像以外にも見せたい要素がある場合にも多く使われていそうです。
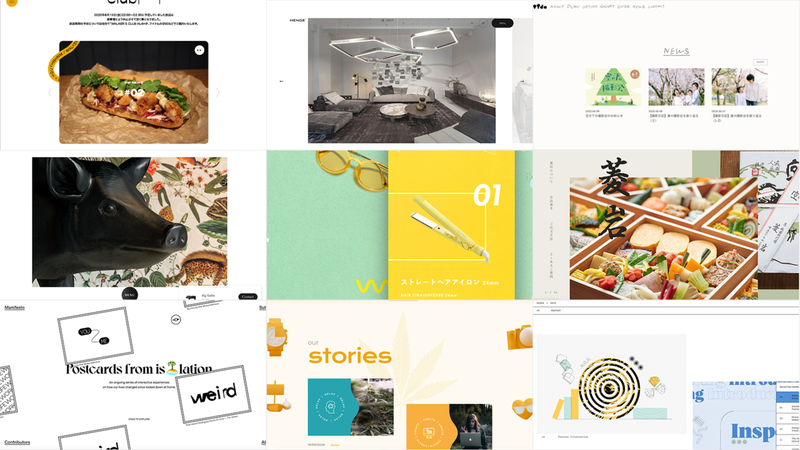
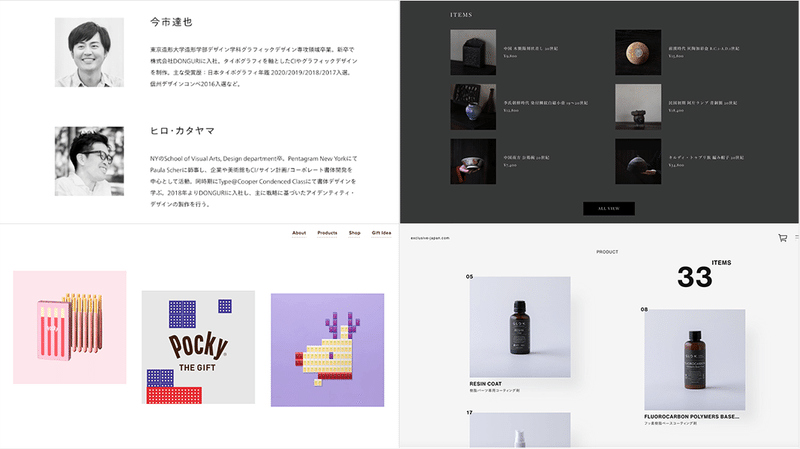
よく使われていた縦横比②3:2(横長)

横長では16:9と双璧をなしてよく採用されていた縦横比。
メインビジュアルや実績紹介など、しっかりと目を留めて見て欲しい画像で多く採用されている印象です。
また、ほとんどが白や白に近い薄い色をベースにしたデザインで採用されていました。
縦横の差が小さいことが、明るくて親しみやすい印象のデザインとマッチするのかもしれません。
(16:9を見返すと反対に黒や強い色の背景が多いですね。)
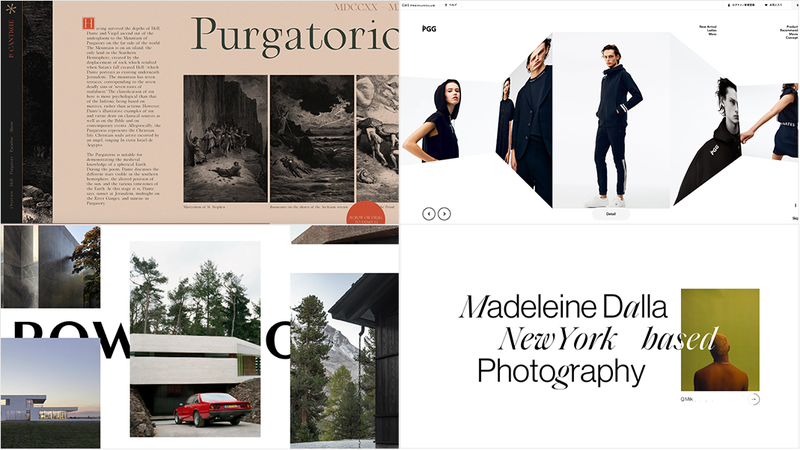
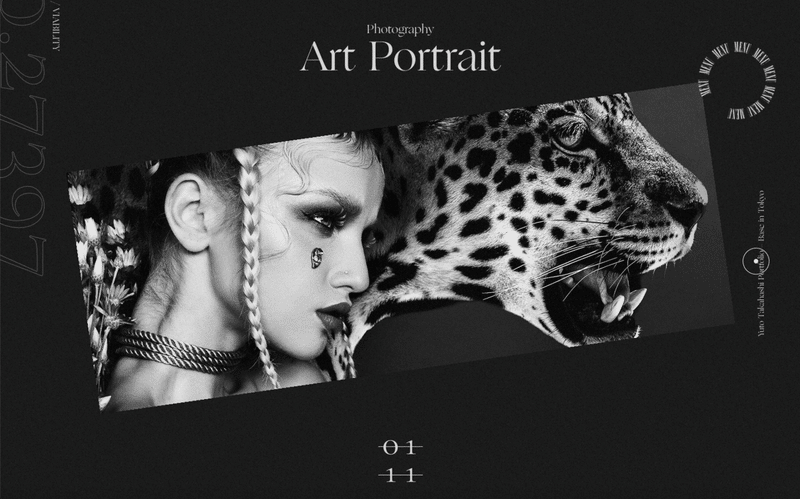
よく使われていた縦横比③3:2(縦長)
縦長は白銀比(1:1.41)、2:3、3:4あたりのいずれかが採用されているパターンが大半でした。まず3:2から。

横長で見たときは比率抑えめな印象だったこの比率でも、縦長の場合は結構エッジの立った比率に見えます。
ファッショナブルなデザインなど、横長でいう16:9と近い場面で使われる傾向がありそうです。
よく使われていた縦横比④4:3(縦長)

縦長の中でも比較的縦横の差が少ないこのパターン。
3:2と比べると、やや柔らかさ・親しみやすさを見せたい時に使われている傾向がある気がします。
よく使われていた縦横比⑤1.41:1(縦長)

白銀比。
手前で紹介した2つの比率の中間な印象です。
高級感やファッショナブルな印象は出したい、でも3:2だとやりすぎ…という時に使われている感じでしょうか。
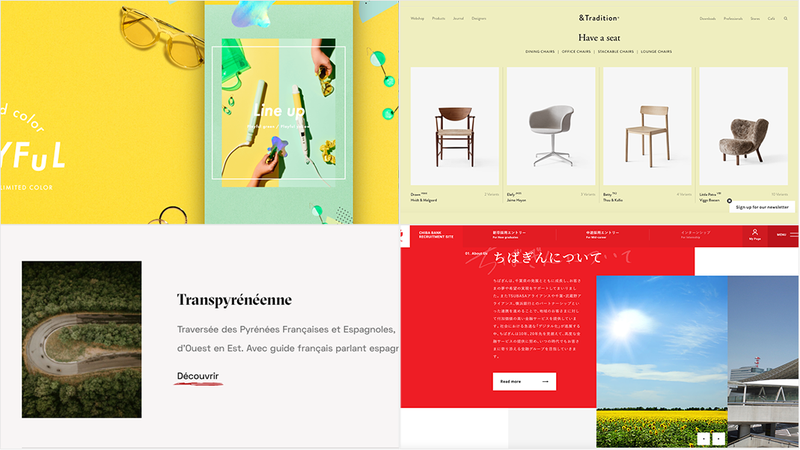
その他の縦横比
他にも様々な縦横比が存在しました。
・1:1(正方形)

一覧的な見せ方で使われるケースが殆どでした。
中でもニュートラルな印象に見せたい時に使われている気がします。
そういえばInstagramなんかはタイムラインだと元の画像比率で表示されますが、プロフィールだと正方形にトリミングされていたりしますね。
一枚一枚が主役であるタイムラインと、その人のことを知ることがメインで、投稿画像はその人のことを知るための情報という位置づけのプロフィール画面。
情緒的に見せたい場合と、情報として見せたい場合の使い分け、というのはありそうな気がします。
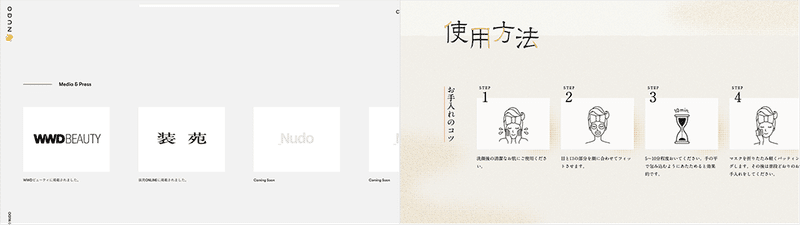
・1.4:1白銀比(横長)

横長での白銀比は少なめですが、いくつか例がありました。
いずれもイラストやロゴなどが載っているパターン。
枠自体の主張を抑えて、中の要素を立たせたいときに使いやすいのかもしれません。
・2:5(横長)

他で紹介した縦横比と比べてもかなりエッジの立った印象。
攻めたデザインをしたいときは、代表的なパターンよりも一層極端な比率にすることで、インパクトを強められそうです。
・1:1.61(黄金比)

最後に黄金比。意外なことに採用率はかなり低めでした。
ロゴ事例やアート作品などでは頻繁に見られる比率ですが、画像の縦横比という観点で行くと控えめな結果に。
安定感のある比率な分、Webという次へ次へとスクロールしてもらいたいメディアとの相性があまりよくないのでしょうか。
まとめ
ちゃんと調べてみると想像していた以上にテイストや使い方によって縦横比の傾向があることに気がつきました。
もちろん必ずしも全てのデザインが今回紹介した傾向に当てはまるものではないと思いますが、こういう傾向を知ることで出したい世界観により適したレイアウトが出来るようになりそうだなと思いました。
今回はPCサイズのデザインで調べましたが、スマホサイズの場合や紙媒体/動画/ブログなど、媒体を変えたら違いがあるのか?など、また調べてみたいと思います。
















ノンデザイナーズデザインブック
レイアウトの法則についてまとめられた不朽の名著。この本で紹介されている4原則を知っているとレイアウトがぐっと見やすくなります。