一目で「素敵…!」と思うメインビジュアルは何が違うのか
2022.11.10

メインビジュアル。
サイトの第一印象を左右する場所なので、デザイナーにとって最も腕の見せ所でもあるし、その分難しいものでもありますよね。
ギャラリーサイトなどを見ていると、思わずうわあ、素敵…!と思ってしまうようなメインビジュアルがずらりと並んでいます。
そんな素敵なメインビジュアルって、他のデザインと何が違うんでしょうか。
メインビジュアルが素敵なwebサイトを色々見ながら、傾向やよく用いられているアプローチなどを分析しながら考えてみました。
Index
1.要素にメリハリがある


まず基本の部分。メインビジュアルに優れているほぼ全てのサイトがしっかりとメリハリを利かせたレイアウトになっています。
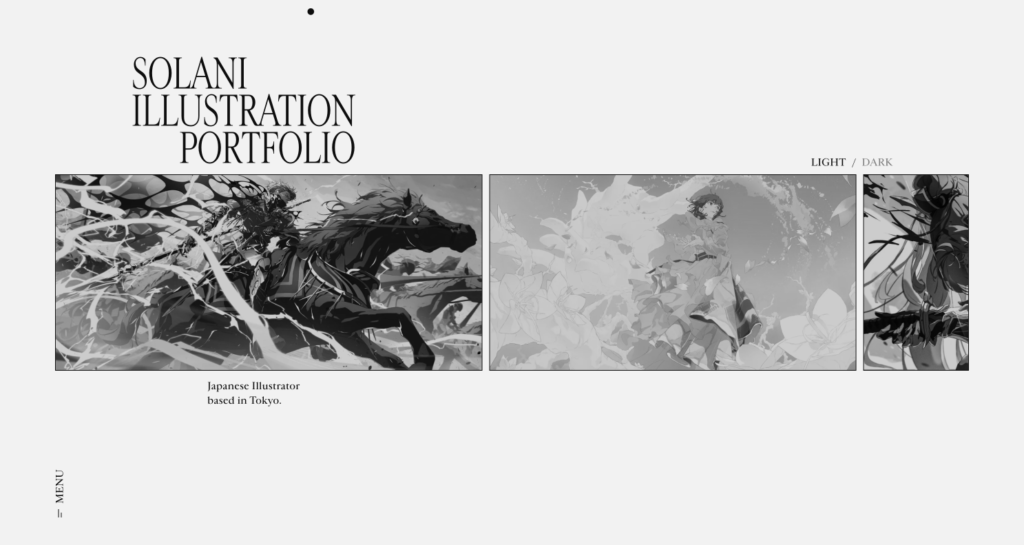
最もオーソドックスなメリハリの作り方は、キャッチコピーとメインビジュアルが大きく配置されていて、自然な位置に短めのステートメントがあり、そしてロゴやメニューなどは四隅に小さめに配置されているようなパターンでしょうか。
最初にキャッチコピーが力強く目に入ることで訴求力も高まりますし、要素のサイズ感や配置で自然と視線誘導もされやすいです。

情報として絶対に必要な要素だけでなく、装飾的に小さな英語文字などを入れてレイアウトにメリハリを付けていく、というのもよく用いられる手法です。
メリハリを付ける、というのはこの後にご紹介するサイトでもほぼ全てに取り入れられていますので、
情緒的に見せたいサイトであれば、あえてメリハリを持たせない表現意図がある場合以外は基本的に意識した方が良いと思います。
余白を使ったメリハリ
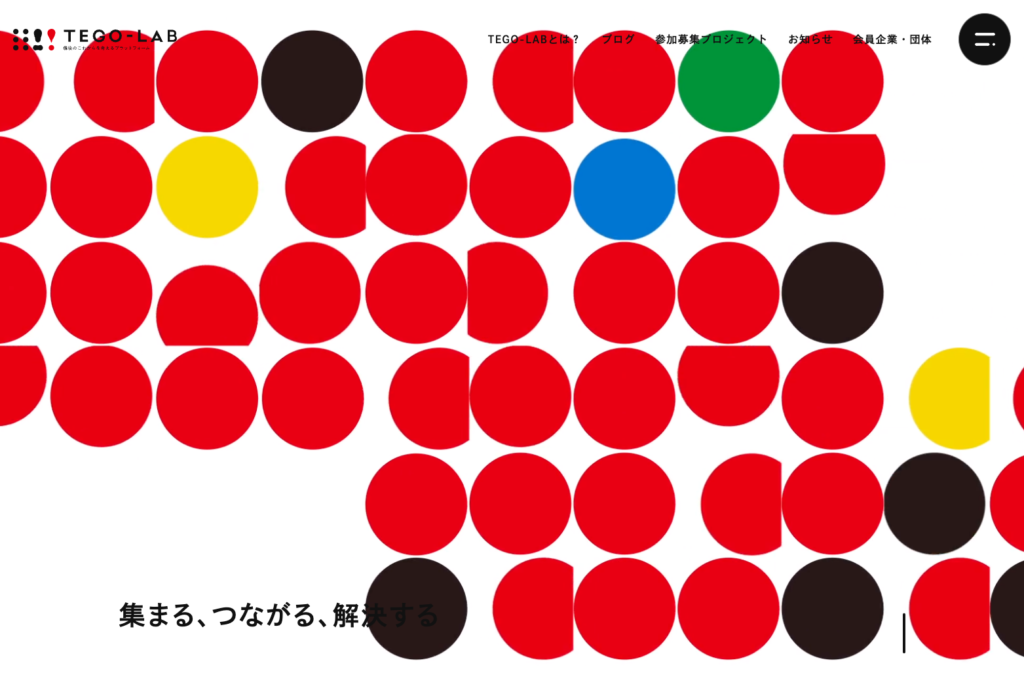
ちなみに、オーソドックスなのはキャッチコピーを大きく配置することで、その他の要素との差を出していくようなメリハリの付け方ですが、余白を活かしてメリハリを見せていくやり方もあります。


疎密のバランスというか、ぎゅっと要素が詰まっている箇所と、ほとんど何もない箇所を作ることで余裕のある印象や視線の誘導を生み出していています。
このアプローチを取る場合、自然な視線の流れの中に見せたい要素を配置していくことが重要です。
2.ちょっとした違和感や崩しがある
デザインのセオリー的に普通やらないことを崩しの表現としてあえてワンポイントで取り入れるパターンです。
メッセージ的な意図よりは、視覚的な気持ちよさ、見やすさ、インパクト、面白さなどを追求して取り入れることが多いと思います。
型を知った上であえて崩すアプローチが求められるので繊細なセンスや経験を強く問われる難しい部分ですが、だからこそ見る人の心を掴みやすくなるポイントでもありますね。
この項目に関しては無数の可能性がありますが、その中でも代表的なアプローチをいくつか紹介してみます。
縦置きの要素を使う



もはや日本のトレンドと言っていいくらい、最近の日本のサイトで多く見られるアプローチです。
サブ情報やUIパーツの一部を、縦書きないし英字でも90度傾けて縦置きにするパターンです。
最後の事例のように1つの文章が最初横書きだったのに途中で縦書きに変わるようなものもあります。
取り入れやすく、レイアウトが単調になりづらかったり、ワンポイント目立たせる効果があるので、使い所の多いアプローチだと思います。
ちなみに、英語圏のサイトでこのアプローチが取り入れられている例は日本よりは少なく、縦書きという文化になじみのある日本人にとってほどよい崩しとして受け入れられやすいアプローチなのかもしれません。
グリッドをはみ出す
-–-TRUNK-co.ltd_.-1024x628.png)

webデザインは多くの場合はグリッドデザインの考え方で組まれていて、サイトの外側に一定の余白を確保するようにレイアウトすることが多いです。
しかし、参考例のようにあえてワンポイントだけ決めたグリッドをはみ出して配置された要素を作ることで、デザインに崩しが生まれ、目を引くデザインにできることがあります。
いくつもの要素がグリッドをはみ出してしまっているとただ不揃いに見えてしまうので、他の要素はしっかりと位置を揃えて見えないグリッドを感じさせることで、はみ出している要素が意図的にルールを崩して配置していることが分かるようレイアウトするのがポイントです。
行頭を揃えない



2行以上の文字を組むときの文字揃えは、左揃え・中央揃え・右揃え・両端揃えの中のいずれかを選ぶのが基本です。
だからこそ、参考事例のようにあえて行頭を少しずらすというテクニックは見慣れたどの組み方とも違う、崩しを感じる表現となります。
また、人がデザインを見るときは左上→右上→左下→右下の順番で視認していく習性があると言われています。
そして、このアプローチを取ると文字が左上から右下に流れるような組み方になることが多いです。
なので、この組み方はレイアウト的な崩しとして使えるのと同時に、この後に続く要素への視線誘導を促す効果も狙うこともできます。
フォントを混ぜる

最近海外のサイトでよく見かける気がします。
基本的には一つのデザインで使うフォントの種類はなるべく抑えるべきと言われていますが、あえて文章の一部を違うフォントに置き換えたりなどすることで崩しを加えるパターンです。
形容詞などを手書き文字に置き換えるのも良さそうですね。
ワンポイントに入れるくらいであれば取り入れやすいかもxですが、
あまり複雑にし出すとデザイン的には散らかりやすくなるので、割とその辺りのバランスを気を付けて雑多になりすぎないようにまとめていく難易度は高めだと思います。

一体この中にいくつのフォントが使われているのか…。こんなに綺麗でまとまって見えるの、センスがすごすぎます。
フォントに処理を加える

例えばこの例だとアーチが加わっていますが、このようにフォントにちょっとした処理を加えて個性を持たせるアプローチもあります。
他にもゆがませてみたり、輪郭を手書き風にしてみたり、
もし技術力があればマウスカーソルの動きに合わせて流体状にしてみたりなど、色々な可能性が考えられると思います。
ちなみに、最近リニューアルされたLIGさんのサイトはロゴにマウスホバーすると手書きらしいロゴがいくつかパラパラ漫画のように出てくる仕組みになっていて楽しいです。

3.奥行きがある
奥行きを感じさせる表現は、デザインをより豊かに見せることができ、見る人の目を惹くデザインにしやすい発想の一つです。

例えばこちらのデザインの場合、左上のロゴと中央の写真が被っているため、平面的なデザインですがロゴの方が手前にあるように感じます。
このように、複数の要素の位置関係などからwebデザインでも奥行きを感じることができます。

こちらのサイトはより奥行きが強く感じられるように組まれています。
中央の写真と重なるように大きい英字のコピーが配置されており、その奥にさらに薄く写真が敷かれています。
こちらも要素の重なり関係から奥行きを感じられるデザイン事例です。
要素を奥に傾ける


ちなみに、物理的に要素に奥行きを持たせる方法もあります。
参考で挙げている2つのサイトは、いずれも一部の要素に奥行きを持った傾き処理が施されていることで、単品の要素からでも奥行きを感じることができます。
また、こうして見ると平面の要素の方に視線は誘導されやすく感じるので、
誘導したい視線外にそれなりのサイズの要素を配置したい時の処理としても使えそうです。
先ほど出てきた、文字に処理を加えるアプローチと近いかもしれませんね。
速度の異なる演出を入れる

奥行きは、一見平面のデザインでも演出から感じさせることが可能です。
例えばこちらの参考サイトでは、常に写真がスライドしているのですが、行ごとにスライドする速度が違うことでその速度差から何となく奥行きがあるように見えて味わい深く感じます。
また、メインビジュアル単体の話からは少しそれますが、先日のスクロールの記事でも紹介したパララックスなども近い考え方ですね。
4.コンセプトを印象付けるアイデアがある
もちろん今回ご紹介しているようなサイトはどのサイトもコンセプトがしっかり定義されていて、レイアウトや書体選定、配色などが練られていると感じるのですが、その中でも特にコンセプトが強烈に印象に残るサイトがあります。

「手作りで想いを込めたニットのサイトである」ということが糸を用いた特徴的な演出によって見る人の印象に残るデザインになっています。

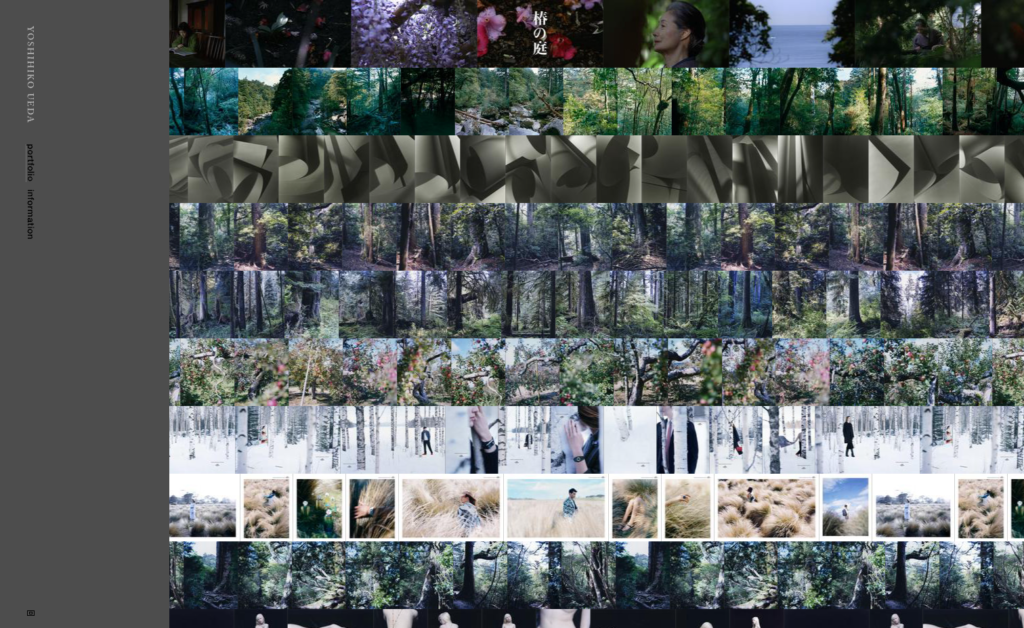
Digる(レコードショップでDJがレコードを探す時に使っていたスラング)がコンセプトであるということが、メインモチーフの形状から強く伝わってきます。
レイアウト的にも一覧性が高いことから「探す」ことがコンセプトに含まれていそうと感じられたり、デザイントーンもどことなく最近の音楽配信アプリを意識していそうに感じるので、サイトのコンセプトが音楽に由来していることが一目で印象に残ります。
5.全面動画など派手なエレメントがある場合は、レイアウトは控えめに
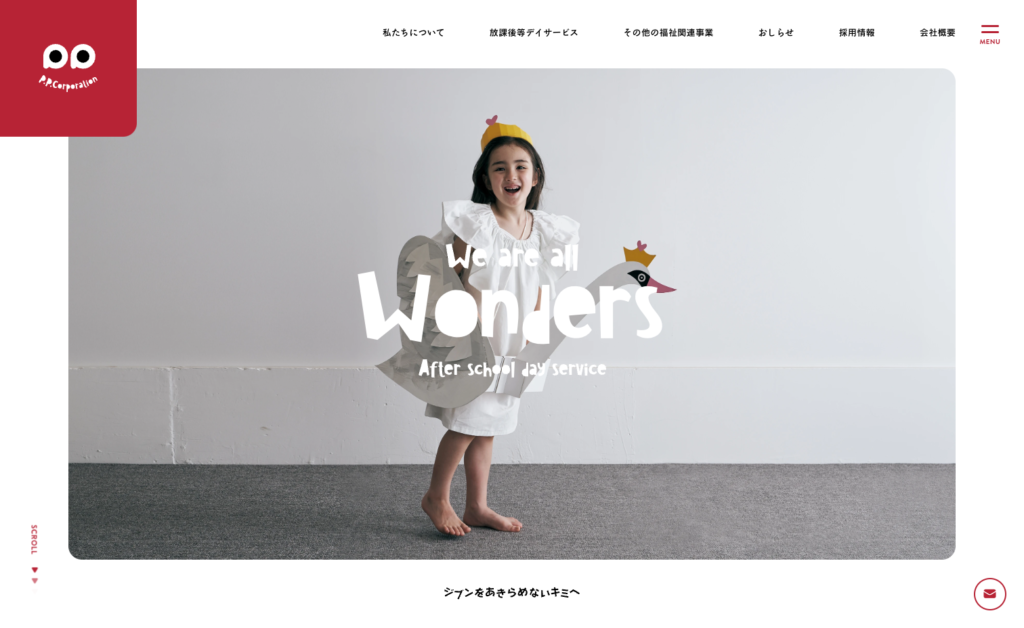
画面全体を使ってダイナミックに動画や凝った演出要素を配置する場合は、
レイアウトはあまり色々やりすぎず、シンプルに抑えた方が有効な場合があります。



技術・演出的に派手で目を惹くものが採用されている場合は、そのメインの演出を引き立たせるためにレイアウト自体は比較的シンプルになりやすい傾向があると感じます。
もちろん、文字組みや配色などといった基本はきちんとこだわって設計されていると感じますが、レイアウト自体はあえて崩しやセオリーから外れたことはせず、シンプルにまとめることも多い気がします。
参考で挙げているサイトはどれも演出だけでも素晴らしいですし、これ以上何か変わったことをしようとすると過剰になってしまう気がするので、作り込んだ動画や演出を主役にする場合はレイアウトはシンプルに留めるのがよいパターンもありそうです。
まとめ
いかがだったでしょうか?
基本的な型は大事にしつつも、視覚的な意外性や驚き、デザインの独自性を出すためにどこをどう崩すか?という発想が大事になってくるように感じました。
あと、何度か視線という言葉を使いましたが、視線誘導につながる崩し方ができると素敵に感じる場合が多い気がしますね。
アイキャッチとして機能したり、次に続く要素へと自然に誘導できたり。
今回のテーマを完全に一般化・言語化しきることは難しいし、仮に体系化できたとしてもそれを活かせるようになるためには多くの練習が必要になる難しいテーマだとは思います。
トレンドや文化によってその発想の良し悪しが真逆の評価になる可能性もあります。
でも、こうやって色々な手法や考え方を知り、普段のデザインの中で実際に試していく経験を重ねることで少しずつ素敵なビジュアルが作れるデザイナーに近づいていけるのではないかと思います。
ちなみに、今回のサムネイルでも練習として
・メリハリを付ける
・行頭を揃えない
・縦置きの要素を使う
のアプローチを取り入れてみました。
この記事が何かの参考になれば幸いです。ではまた。

















ブランディングの教科書
人によって定義のぶれやすいブランディングについて、言語化から実践するための方法までが一冊にまとまっています。