モダンサイトのスクロールアイデア10選
2022.11.08

webデザインはインタラクティブな媒体なため他の媒体にはない様々な動作が存在します。
その中でも特徴的な動作の一つがスクロール。
スクロール一つ工夫するだけでもサイトの印象はがらっと変わります。
この記事ではそんなスクロールの可能性をご紹介すべく、モダンなサイトで取り入れられているアイデアを全部で10種類(+α)ご紹介します。ぜひサイト制作の際の参考にしてみてくださいませ。
ちなみに、スクロールに仕掛けを入れているサイトは複数のアイデアを併用している場合が多いので、ご紹介している事例はフォーカスしている以外のアイデアも一緒に盛り込まれているケースが多いです。
Index
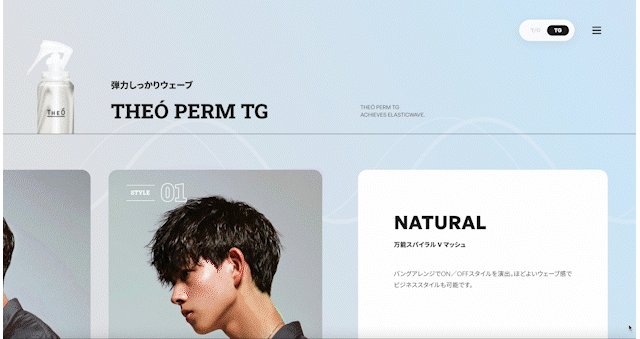
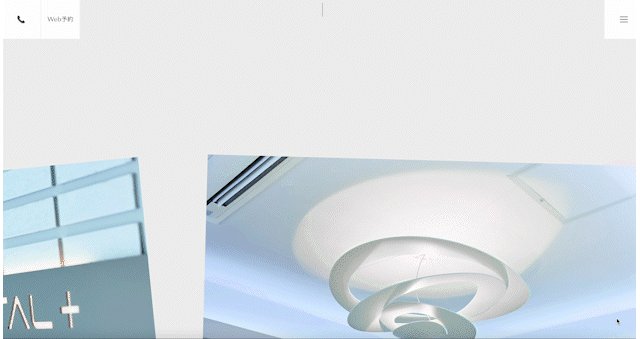
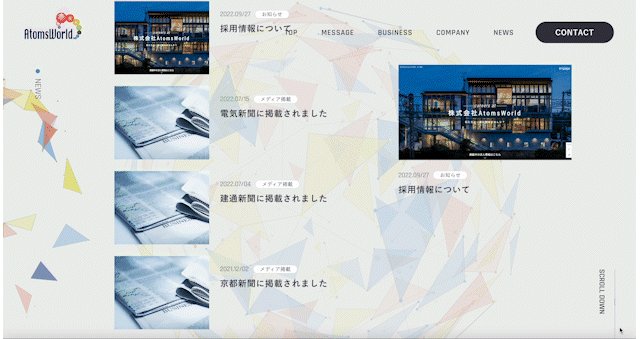
1.メインビジュアルを固定する

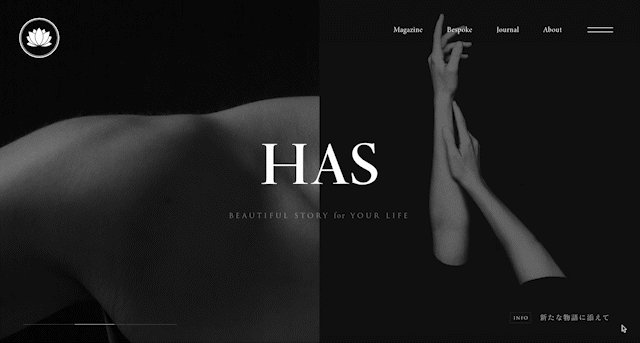
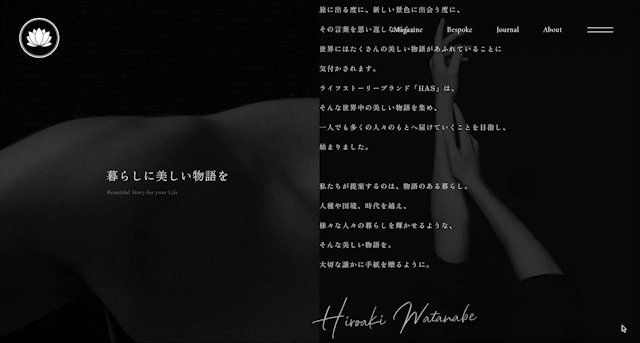
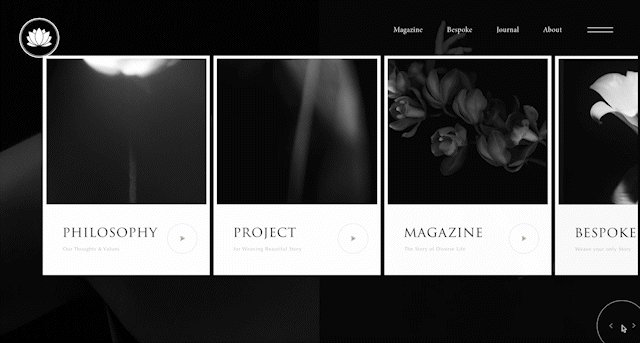
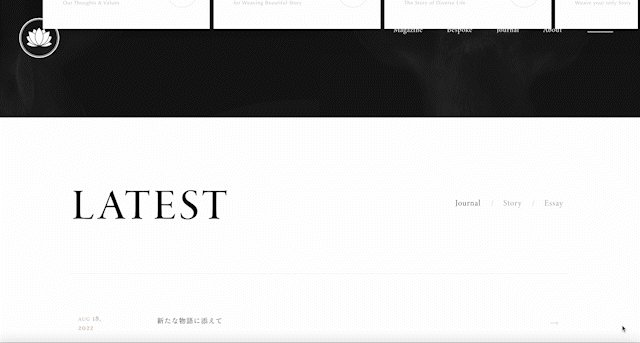
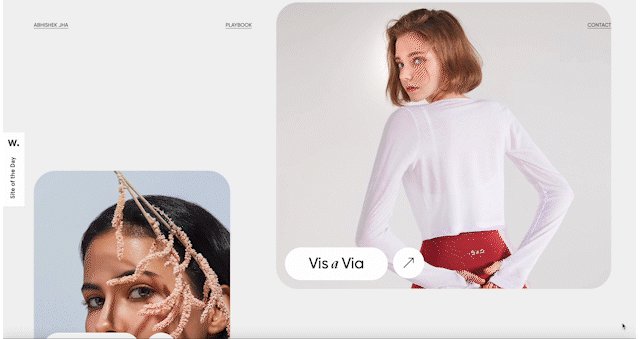
https://has-story.jp/
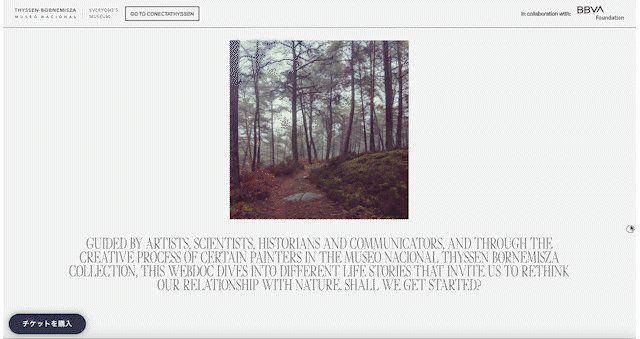
メインビジュアルは固定(スクロールしても動かない)設定にして、スクロールするとメインビジュアルの上に次の要素が乗っかっていくような表現にするアプローチです。
そこまで仕掛けを主張せずに一癖を加えられますし、実装的にもシンプルなのでちょっとした仕掛けとして取り入れやすいですね。
特に参考サイトのようにメインビジュアルの後にすぐステートメントが続く場合などは、ビジュアルの印象を残しながら情緒的にメッセージを伝えられるので相性が良いです。
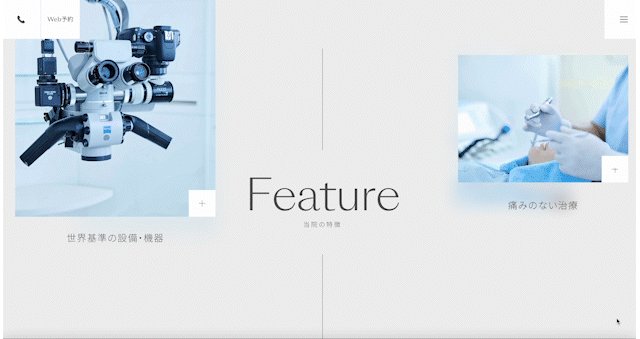
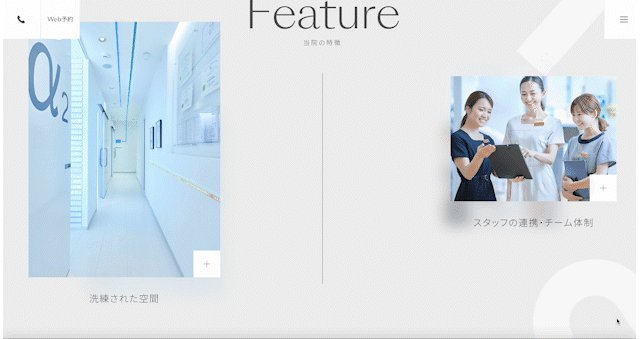
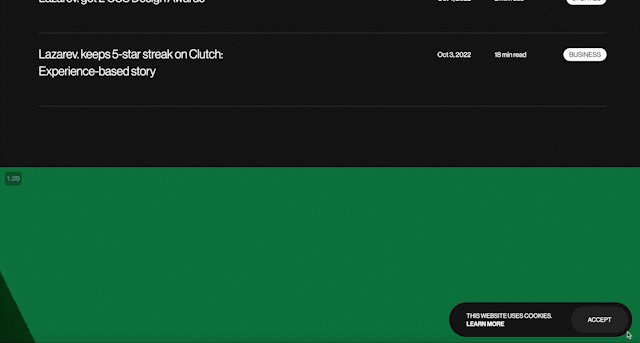
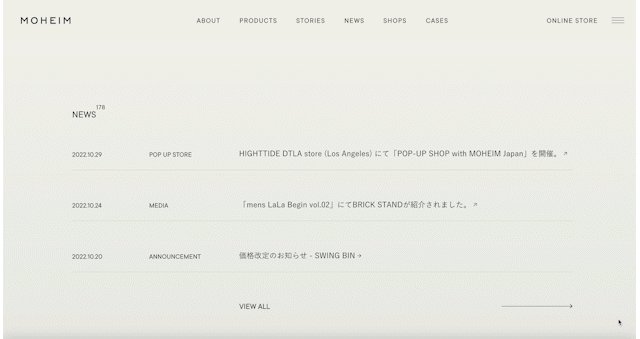
2.スクロールの途中で一部の要素が引っ掛かる

スクロールしていると途中で一部の要素だけ固定表示に切り替わるアプローチです。
スクロール中の挙動にメリハリを付けられるほか、部分的に要素が引っかかることでその要素を注目させたり、エリアの切り替わりを分かりやすくするなどの仕掛けとしても活用できるアプローチです。
3.動きをバラバラにする(パララックス)

スクロールに応じて要素が移動する幅を要素ごとに差をつけ、奥行きを感じさせる手法です。ご存知の方も多いと思いますが、パララックスと呼ばれています。
要素ごとに速度を変えることでスクロールに立体感が生まれ、よりリッチな閲覧体験を作ることができます。
ちなみに亜種もあります。
サイズを変える
スクロールに応じて画像のサイズが変わります。

方向をバラバラにする

下側に動く要素だけでなくスクロールによって横に移動させるなどの演出アイデアもありえます。
画像の枠と内側で移動速度を変える
画像のトリミング位置がスクロールに応じて少しずつずれていく手法です。
リッチ感は持たせたいけどパララックスだと大味すぎる、という場合に使える、ほどよい高級感を与えられる手法です。

4.慣性スクロール

キャプチャだと分かりづらいかもしれませんので、ぜひリンク先のサイトでも見ていただければと思います。
モダンなサイトだと結構搭載率の高いアプローチです。
PCなどで見る場合、普通はスクロール操作をやめた瞬間にページのスクロールもピタッと止まりますが、少し余韻が残るアプローチです。
MacのトラックパッドやiPhoneでスクロールする場合はデフォルトでも近い操作感になっていますね。
5.横スクロール

これもモダンなサイトの中での一つのトレンドになっている気がします。
横にスクロールしていると本を読んでいる時と近い感覚になりやすいのか、特にアナログ感・エディトリアル感を表現したいコンセプトのサイトでよく採用されている印象があります。
サイトの途中で横スクロールが混ざる仕掛けも増えています。

こういう使い方もちょっとしたアクセントになるので、スクロール途中で見落として欲しくない場所などを強調するのなどに使えます。
6.背景色を変える

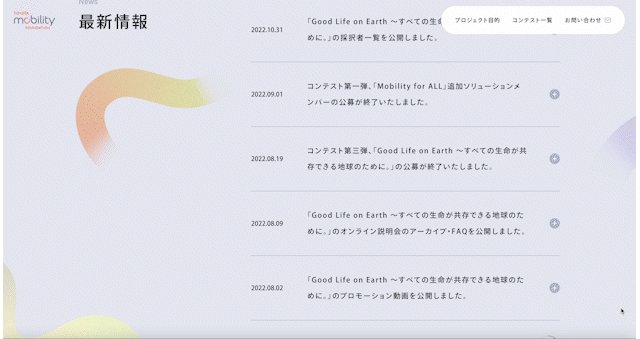
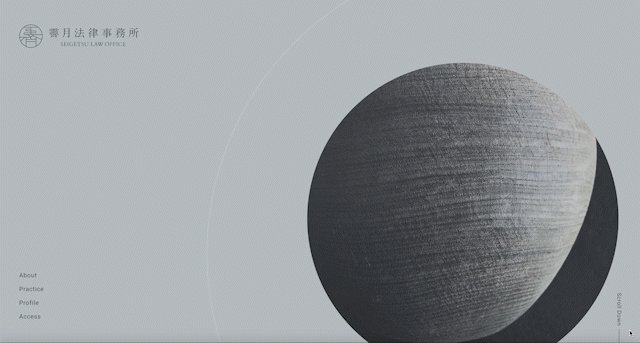
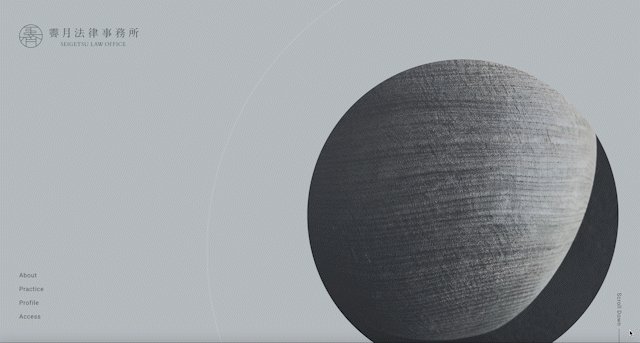
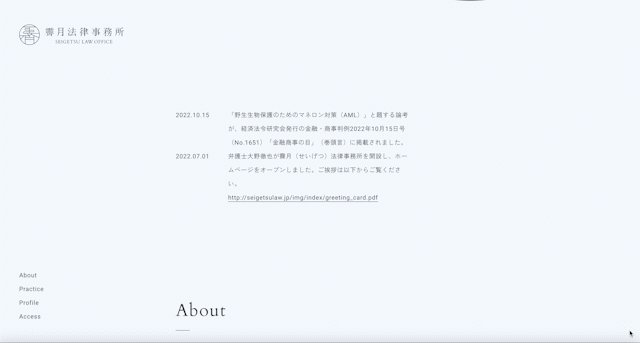
スクロールの途中で背景色を変える手法です。
要素の切り替わりをリッチな印象で表現することができます。
ちなみにmono.が制作を担当させていただいた霽月法律事務所様のサイトでも取り入れています。
スクロールするとふわっと画面が明るくなります。さりげなく少しリッチな印象を与えられる方法としてもおすすめです。

7.背景をコマ送りにする

こちらもキャプチャだと伝わりづらいかもしれないので、ぜひリンク先のサイトでも見てみてください。
動画の再生をスクロールで制御して、スクロールに応じてコマ送りにしていくアプローチです。動画の作り込み方によってはコストは増えますが、かなり印象的な表現ができそうですね。
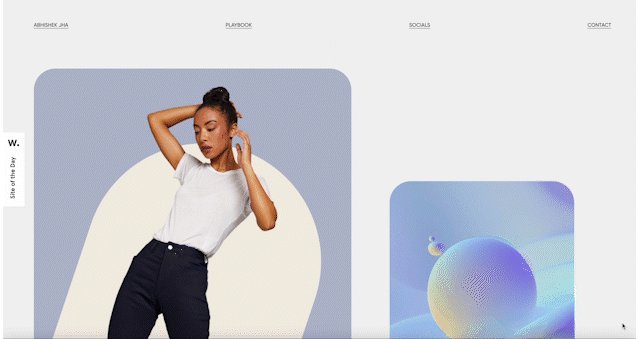
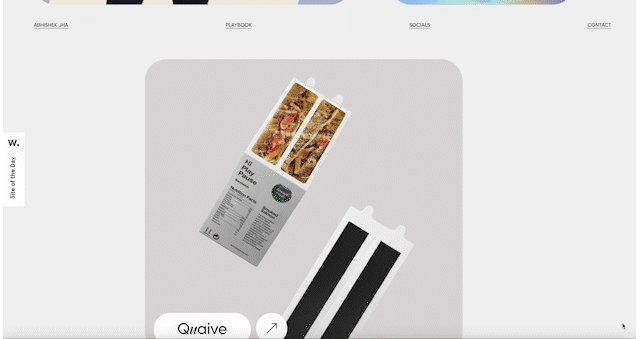
8.一つのモチーフを展開する

一つのモチーフをスクロールに応じて位置を変えたりサイズを変えたりしていく手法です。
デザインの個性の持たせ方の手法の一つとして、メインモチーフを展開させながら繰り返し使用していく方法がありますが、それをよりwebならではの方法で実現させたアプローチです。
サイトを象徴するようなモチーフが何か使えそうな時は、この手法を取り入れるとぐっとサイトを印象的に見せることができそうです。
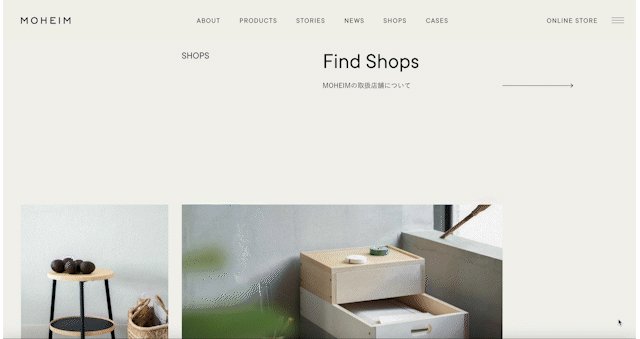
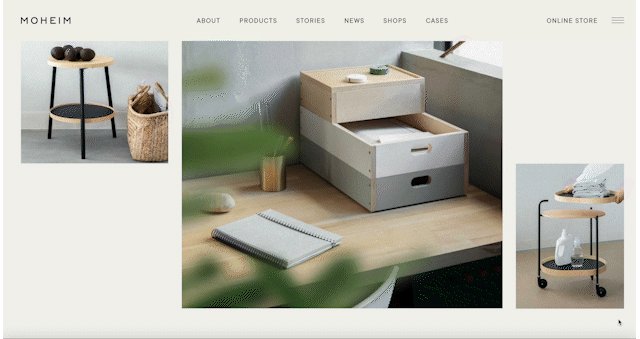
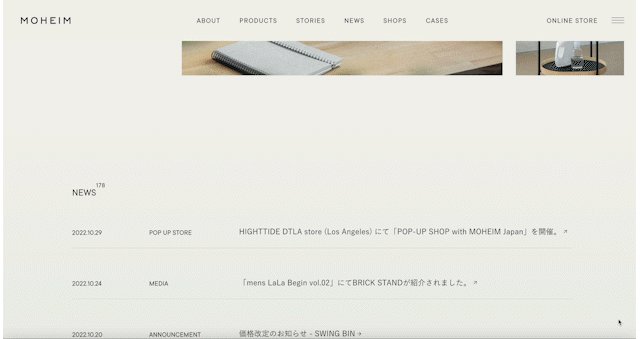
9.紙芝居形式にする

スクロールごとに紙芝居のように画面全体が切り替わり、常にバランスよく、印象的にサイトを見せることができる手法です。
以前は画面全体を動かす仕組みが多かったですが、画面が全く操作できずインタラクティブ感を感じづらいというデメリットがあったためか、
最近ではメインの要素は紙芝居形式なものの背景などは普通にスクロールされることで、常に操作している感を伝えるような表現も出てきています。
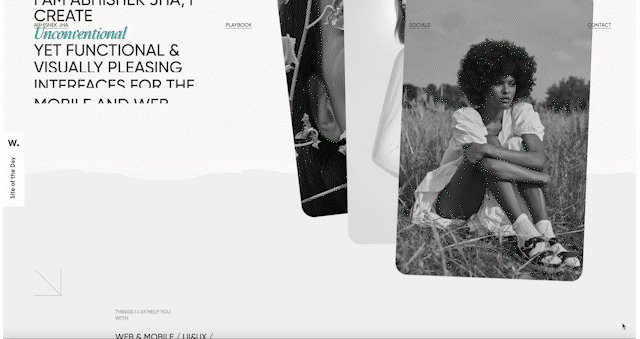
10.縦横無尽に操作できる

サイトを縦長でなくキャンパスのように縦にも横にも大きなレイアウトにするパターン。自由に操作することで、まるでサイトを探検した気分になり色んな情報を自分で発見する楽しさがあります。
地図を使った表現のサイトなどでも見かけることがありますね。
これ一つでかなり個性的な表現になりますが、やや独特な操作感になるので、こちらの参考サイトのようにページを開いた時に簡単に操作説明をセットにすると伝わりやすいサイトになると思います。
まとめ
いかがでしたでしょうか?
スクロールにも様々な可能性があり、発想によってはサイトのコンセプトを決定づけるような表現も可能です。
モダンなスクロールアイデアということでプロジェクトによってはそのままは取り入れづらいようなケースもありますが、これらのアイデアから着想して、さりげなく取り入れるだけでもサイトの一つのアクセントとして機能させることもできると思います。

















ノンデザイナーズデザインブック
レイアウトの法則についてまとめられた不朽の名著。この本で紹介されている4原則を知っているとレイアウトがぐっと見やすくなります。