デザイナー目線で見たノーコードツールSTUDIO
2022.11.04

最近制作界隈で話題になっているノーコードツールSTUDIO。
私も今後積極的に導入していこうと思いPR用のLPを制作したので、少しだけそのご案内もしつつ、色々と使ってみた感想をまとめていこうと思います。
なお、この記事は制作者目線のやや細かい話をまとめたものになります。
ちなみに、私はディレクション〜デザイン、実装まで一通りの経験はありますが、デザイナー歴が一番長くデザイナー目線が特に強いと思いますので、そんな人が書いた記事だと思いながら見ていただければと思います。
この記事は2022年10月末の使用感を参考に執筆しております。
また、調べながら記事を書いてはおりますが、もし間違っている情報や、「それ、もう出来るよ!」という情報などありましたら教えていただけると嬉しいです。
どんなサイトが作れるのか
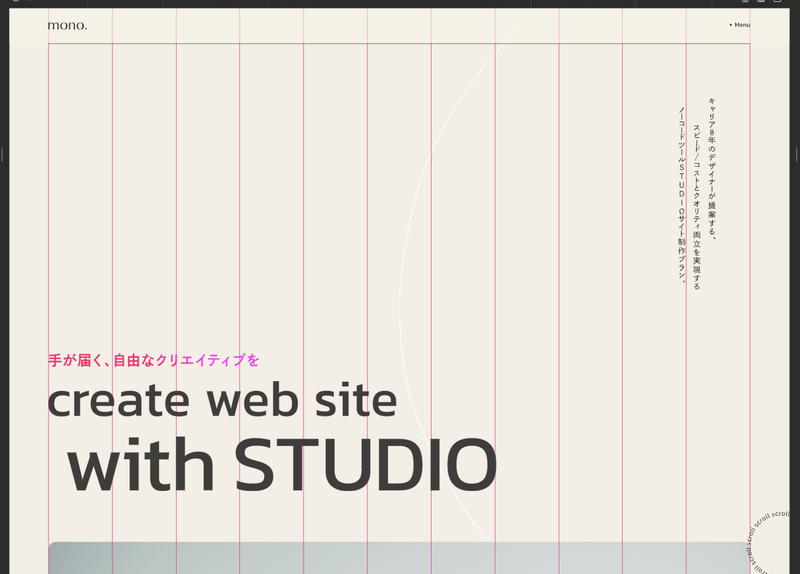
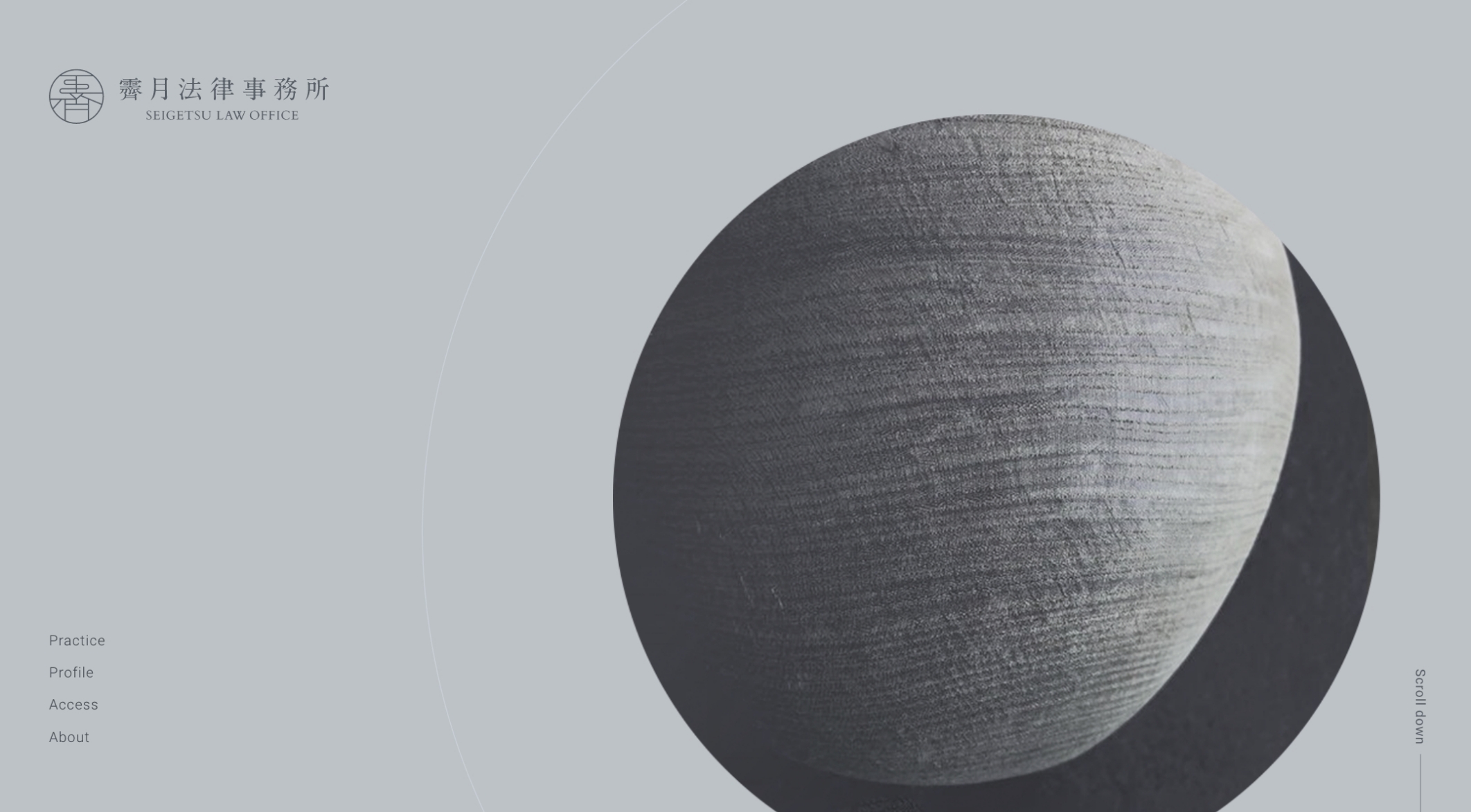
はじめに、今回制作したPR用のLPです。
デモサイトとしてもご覧いただけるかと思います。

いかがでしょうか?
感想は様々とは思いますが、比較的自由にレイアウトや演出など調整できているので、言われなければ普通に実装したサイトのように見える方もいるのではと思います。
ちなみに、STUDIO様公式でもSTUDIOで制作されたサイトの事例集が公開されていますので、こちらも実現できる表現レベルの参考になると思います。
https://showcase.studio.design/ja
デザイナー目線でも素敵だなあ・・と思うサイトばかりです。
STUDIOはデザイナーが使いやすいノーコードツール
現在色々なノーコードツールが出てきていますが、STUDIOはデザイナー目線で使いやすいツールというところで差別化されていると感じます。
(他のツールはそこまで細かく見れていないので誤解している部分もあるかもしれませんが…)
というのも、本来なら小難しい実装や設定が必要なCMSやフォーム、サーバーの設定など機能的な面は簡単な操作で手軽に設定できるようになっている一方で、表現に関わる部分は結構細かいところまでカスタマイズできるようになっていてその辺りのバランス感がデザイナー目線で見た時にかなり絶妙だと感じます。
また、制作を効率化する機能や目の前の作業に集中しやすくできるような工夫も随所に施されていて、その辺りも素敵だなと感じるポイントです。
今回STUDIOを使ってみて特に良いと思った点、今後できるようになったら嬉しい点を以下にまとめてみました。 主にデザイン〜フロントエンド周りの観点での話が多いです。
デザイナー目線でここが良い!と感じた点
1.UI/UXがデザイナー向けに設計されている
先述した部分と被りますが、やはりSTUDIOの一番の良さはここだと思います。
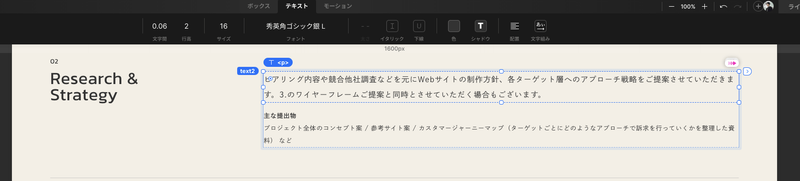
例えば文字を編集しようとすると、画面上部にボックス(余白やブロック幅などの調整)、テキスト、モーションという3つのタブが表示されます。

制作工程を細分化して考えると、確かに「大枠のレイアウトを考える時」と「フォントや文字組みなどの細部を詰める時」と「要素に演出をつける時」は違う頭を使っていることも多いので、それぞれの工程ごとに必要な機能だけが表示されているのはとても使いやすい工夫だと感じます。
デザイン作業中に「あの設定ってどこだったっけな…。」みたいに機能を探し始めたりすると時間ロスはもちろん集中が途切れちゃうこともありますからね。
そのほかにも例えば「リスト化」という、同じレイアウトフォーマットで中身だけを一項目ずつ編集できる機能(XDのリピートグリッドのような機能)があるのですが、
STUDIOでは項目の増減やテキスト編集だけができるウィンドウが別に用意されているので、レイアウトはそのままに項目追加や内容だけを編集したい時はExcelを編集するような操作感で手軽に更新することができます。
これは巷のデザインツールより編集しやすいのでは…!とさえ思います。

もちろんこれらは一例で、そういった直感的に制作作業を進めやすい工夫が随所に施されているのがSTUDIOの特徴だと思います。
2.複雑な実装や設定作業も手軽!
実装知識がなくてもデザインから実装、公開まで完結できるというのも良いところです。

もう公開したので見れなくなっちゃいましたが、公開作業をするまでのフローもガイドが丁寧で進めやすかったです。
本来なら小難しい知識が必要な操作も、なるべく簡易に進められるようUI設計されていたり、どうしても専門的な用語や操作が出てきてしまうところは解説や操作手順のマニュアルへのリンクが分かりやすい場所に貼ってあったり、とにかく機能的なところでつまずかないための配慮が充実しています。
実装経験がない人にとって出来ることの幅が広がるのはもちろん、実装経験がある身からしても、これまでの手法に比べてかなり簡単で効率的に作業を進められるので、STUDIOで実現できる要件のプロジェクトならSTUDIOで対応したくなる便利さです。
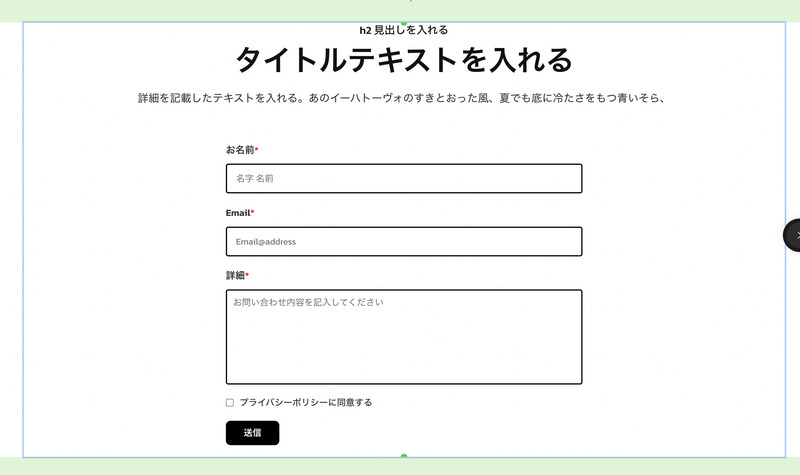
3.CMSやフォーム作成がとても簡単!
一つ前の項目に近い話ですが、これも結構感動しました!
CMSもフォームも作成ボタン一つでフォーマットを埋め込んで、あとはデザイン作業同様に見た目を整えたり、ちょっと設定を変えるだけで作れるのでかなり楽です。

wordpressほどのカスタマイズ性はないですが、とはいえ絞り込み機能などよく使われそうな機能は搭載されているので、お知らせ機能や事例紹介など、ある程度のことはSTUDIOでも実現できます。
(記事の検索、人気記事/関連記事、ページネーションやアドセンスの埋め込みなどの機能は現状ないようなので機能面を充実させたメディア/ブログなどを作りたい場合にはまだ少し不十分かもしれません。)
4.一方で表現はしっかり作り込める
この辺のバランス感もSTUDIOのすごいところだと思います。 一辺倒に全てを手軽にするのではなくて、デザイナーだったらこだわりたいであろう部分はできる限り細かくカスタマイズできるように配慮されています。
現状の機能で大体のレイアウトは実現できますし、アニメーションもJS実装などが必要な高度なものには対応していないものの、秒数やイージングなど細かく設定しながら調整することができ、トーンに合わせた細かな調整が可能です。
5.検証コストが抑えられる
実装もやっていると特定のブラウザだけの崩れやバグによく遭遇して悩まされますが、STUDIOだとそういったことが起きづらいです。
一応ブラウザごとの特性もあるので公開前にクロスブラウザで検証した方が良いとは思いますが、とはいえ厄介なバグや崩れに遭遇する可能性がかなり低いので検証やバグ対応の工数はかなり抑えられると思います。
今回デモサイトを作っていてもブラウザ固有の崩れは全く遭遇しませんでした。
6.Type Squareのフォントが使用できる
これも結構嬉しい機能。
本来日本語フォントは有料サービスと契約しないとだいぶ選択肢が限られるので、追加費用なしで数十の日本語フォントが選べるのはありがたいです。
7.アップデートペースが早い
以下のリリースノートを見ていただくと分かりますが、微修正レベルのものもあるものの月に5〜10回くらいのペースで機能がアップデートされています。かなりハイペース。
https://updates.studio.design/ja
なので、この後記載している課題として挙げている点の中にも、少ししたら改善されている点があるかもしれないのも嬉しいところです。
今後改善されたら嬉しい点
…と、全体的にとても好印象なSTUDIOなのですが、 使っていながら、こんなことが出来たら嬉しいのになという点もまとめてみました。
この辺りも導入を検討されている方の参考になれば幸いです。
上にある項目ほど私的に改善されたら嬉しい機能です。
1.余白やフォントサイズがpxしか指定できない
個人的に搭載されてほしい機能ランキング1位です…!
特にフォントサイズやマージン/パディングにpx以外の単位指定ができないのでリキッド系のレイアウトが組みづらく、今回デモサイトを作っていてもブラウザ幅ごとの調整に割と苦労しました。
全ての要素がpx固定のレイアウトであればよいですが、ブラウザ幅によって可変する要素があるデザインだと、どうしても閲覧環境によってはバランスが悪く見えてしまうことがあるので、ここはもう少し柔軟に設定できると嬉しいなと思います。
逆に使える単位が充実すれば、静的なデザインを組む上で困ることはほぼなくなるのではという気もします。
2.ループアニメーションが入れられない
これも搭載されたら結構嬉しい機能の一つです。
現状一回表示されたら終わりのアニメーションしか実装できないので、常に動き続ける演出を入れたい場合は基本的にGIFアニメーション、SVGアニメーション、動画のいずれかを使うことになります。
デモサイトではSCROLLの文字などいくつかループしている要素はありますが、これらもSVGアニメーションで実現しています。
3.ショートカットが少ない
ショートカットキーがもっと充実すると作業効率が上がりそうな気がします。
例えば演出を入れていく時などは条件付きスタイルのパネルを頻繁に使ったりするので、ショートカット一発でホバーや出現時の表示と切り替えられると便利だなと思ったり。
ほかにも、レイヤーの前後入れ替えや、ボックス・画像・テキストなどの配置、ボックス・モーションタブの切り替えなど頻繁に使う機能がショートカットキー対応してくれると大分効率が上がりそうな気がします。
4.ガイドが引けない
デザインカンプは別ツールで作る場合はそこまで問題ないかもしれないですが、 私はある程度ベースデザインができた後の微調整や量産ページ/スマホ版のデザインなどはSTUDIOで作るフローを採用していきたいと思っているので、そう考えるとガイド機能があると便利だなと思います。
ちなみに一応、固定配置にした線を並べてガイドとして活用することは可能です。 ただ、これだとちょっと手間も掛かるし、何かと操作性も良くないので他のデザインツールのようにデフォルトでガイドレイアウトを作成できるようになると嬉しいですね。

5.スクロールを活用した演出が限られている
現状STUDIOの機能で実現できるスクロール連動の演出は、スクロール位置が到達した時の表示演出のみです。
なので、それだけでなく例えばよく見かける一定以上スクロールしたらヘッダーが消えたり小さくなる、のようにスクロール位置によって表示を変える機能などがあると活用できるケースが多いように感じます。
その他、それ以上はニッチなニーズになってくると思いますが慣性スクロールや、パララックス、スクロール途中で要素が引っかかる、のような仕掛けもできるようになると大分webならではの表現が可能になりそうな気がします。
6.デザインを画像で書き出せない
ページ全体のデザインを画像として資料に貼り付けたい時やポートフォリオに載せたい時など、都度キャプチャを取らないといけないのが少し苦労します。
ページ全体のキャプチャを取得するツールもありますが固定表示の要素が消えてしまったり、演出要素がずれてしまったりなど不安定なものが多いので この辺はデフォルトで書き出せるようになると嬉しいなと思います。
7.自分で契約したWebフォントが使えない
STUDIOではGoogle FontsかTypeSquareのフォントしか使えません。
TypeSquareのおかげでデフォルトのフォントの選択肢が広がっているのは嬉しいですが、デザインに凝っていくサイトではそれ以外のフォントを使いたい場面も多々あるので自前で契約したwebフォントとの結びつけが出来たら便利だなと思います。
8.同期が完了する前にブラウザを閉じると編集内容が消えてしまう。
何度かうわあああ…!となってしまったところです。 ブラウザを閉じたりブラウザバックしたりすると、同期前の内容が全て消えてしまうようで、
うっかりブラウザを閉じては作業をやり直しになってしまう場面が何度かありました。
これは自分が気をつければ良い話かもしれないですが、よくフォームとかで出てくる「これまで編集した内容が消えてしまいますがよろしいですか?」みたいなアラートが出てくれると嬉しいですね。
9.色んな要素に同じモーションやスタイルを適用する作業が少し大変。
これも良い方法があると地味に効率変わりそうです。
作業中、さまざまな箇所に繰り返し同じモーションやフォントの設定をしていきたい時、例えばモーションであれば「時間」「遅延」「移動」「透明度」…といった複数の項目設定作業を要素の数だけ行わないといけないです。
ページ数の多いサイトの場合、終盤でこの辺りの修正が必要になると一大事なので、
XDのライブラリ機能のような形式で同じ演出や文字スタイルを使っている箇所を一括で差し替えできたり、Photoshopのレイヤースタイルのコピー&ペースト機能のような感じでスタイルだけコピーできる機能があると嬉しいなと思いました。
10.ソースの直接編集ができない。
自分の感覚としては結構上位なのですが、あえて搭載していない機能のような気もするので一番最後にしました。
HTML,CSS,JSなどの直接編集ができないのでSTUDIOの基本機能で出来ないことは基本的に頑張ってもできません。(google tag managerを使ってJSを入れるなど裏技的な方法で部分的に対応させることはできるようですが)
ソースのカスタマイズが可能になれば、例えばベースコーディングまではSTUDIOで行って、STUDIOの基本機能では実現できないような凝った表現・機能は直接編集にして…みたいなハイブリッド開発だったり、
最初はローコストにSTUDIOで始めつつ軌道に乗ってきたらスクラッチ開発に切り替えて機能性を拡充していく、というようなご提案だったり、より広いプロジェクトで導入の可能性がありそうな気がします。
あとは、制作を進めていく中で、どうしてもSTUDIOじゃ実現できない機能を入れる必要が出てきた時の保険としても助かるかも。
とはいえ何でもありの機能なので、設計思想的にも入れたくないとか、不具合報告がSTUDIOによるものなのか独自カスタマイズによるものなのか切り分けしづらくなってサポートも収拾付かなくなっちゃうとか色んな事情があるのかもしれないですね。
まとめ
…と結構長文になってしまいましたが、いかがでしたでしょうか。
単にコード知識がない方でもサイトが作れますよ、というだけのツールでなくデザインと実装工程の一体化や効率化を目指して丁寧に設計されている、
制作の現場でもどんどん活用が広がっていくであろうツールだと感じました。
私も今後の制作の選択肢に入れていきたいと思う手法でした。
もういくつか機能が充実すると更に活用できるプロジェクトや工程の幅が広がっていきそうな気がします。
私的な感想だと、フリーになってからデザイン〜実装まで一気通貫で対応するプロジェクトも多いので、このクオリティでデザイン工程と実装工程を兼ねて進められるのはかなり嬉しいです。
繰り返し述べているように本当にツールのUI/UX設計がデザイナー目線での配慮と工夫に満ちているツールに感じるし、アップデートも積極的なので、今後の発展も楽しみです。
今のコンセプトを維持したまま機能が充実していけば、STUDIOが次世代のWeb制作のメインストリームになるかもしれないと思いました。
そんなSTUDIO制作の需要がありましたらぜひぜひご相談くださいませ。
今なら実績公開可のご相談限定で割引キャンペーン中です。

















欧文書体のつくり方 美しいカーブと心地よい字並びのために