ピンポイント分析#002.下層ページのファーストビュー
2022.11.04

この記事は、あるピンポイントな部分だけに注目して国内外のWebサイトを分析し、そのテーマのセオリーや現在のトレンドを抽出してみるシリーズです。
今回のテーマは「下層ページのファーストビュー」。
TOPページと比べると話題にのぼることや注目されることの少ない下層ページ。でも、TOPページなどで興味を持っていただいた方をよりそのサービスやサイトに引き込むために必要不可欠なものでもある下層ページの第一印象の作り方について、国内外の様々なサイトを参考に傾向を分析してみました。
少し偏りがあるかもしれませんが、一つの傾向の話として読んでいただけると幸いです。
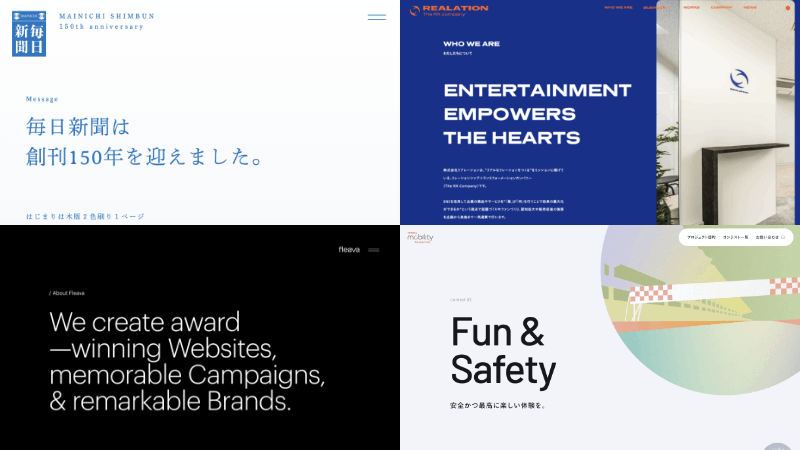
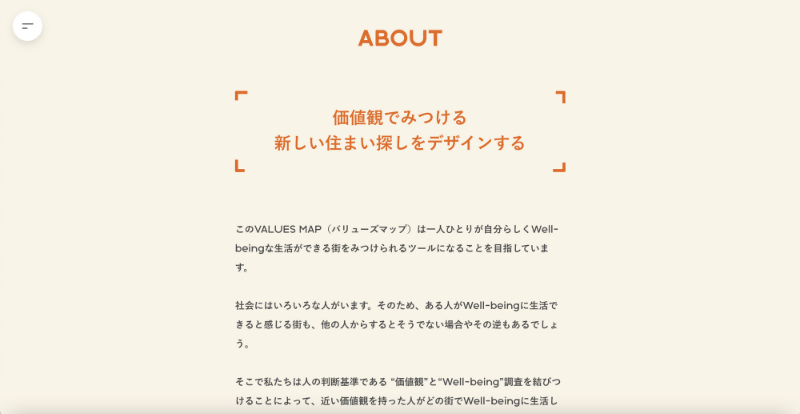
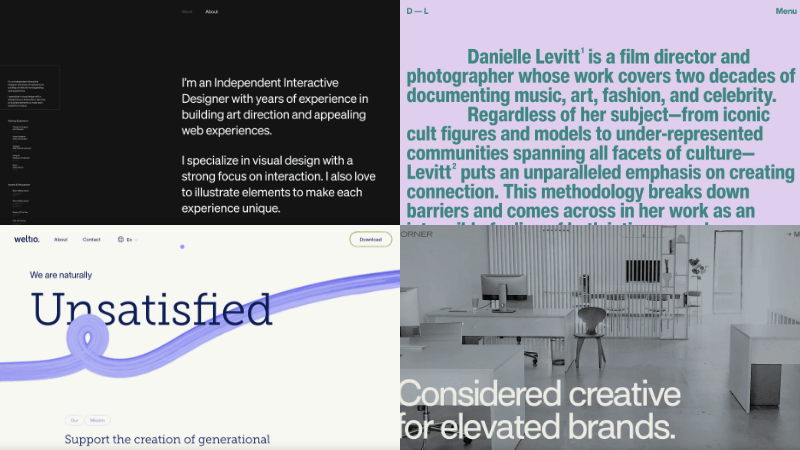
1.目立たせるのはページ名でなく、キャッチコピー

今回分析していて最も目立った傾向はこちらでした。
ひと昔前は”About”などページ名を一番大きく見せるサイトが多い印象がありましたが、最近の傾向を見ていると、ページ名は小さく薄く、代わりにキャッチコピーなどの訴求文を最も大きく目立たせる形でレイアウトしているケースが増えているように思います。
考えられる理由として、まずユーザーは訪れる時点でページ名を把握していることが多いと思うので、ページ名はサブ情報程度に載せて一応分かるようにしておくらいでも問題ないのかなと思いました。
そして、それであればそのページの訴求ポイントが分かるコピーを目立たせた方が興味を引きやすく、情報も伝わりやすい構成になる、という意図がある気がしました。




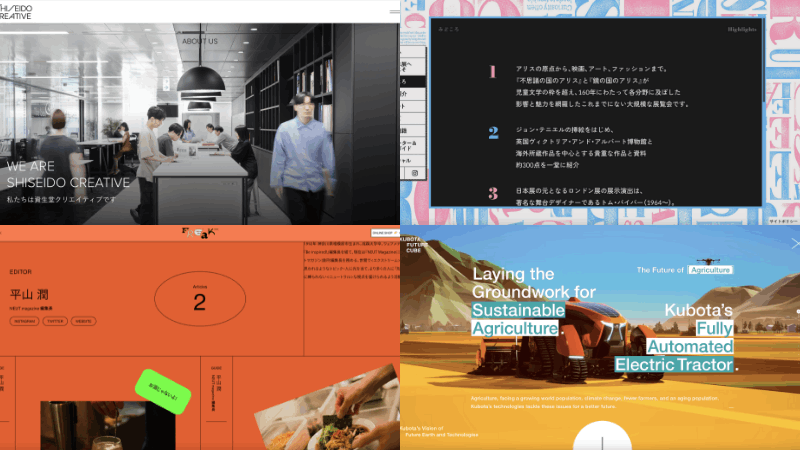
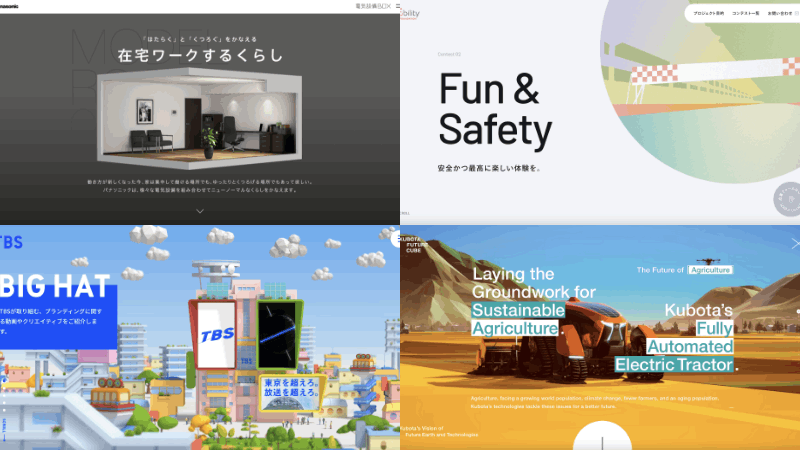
2.画面幅&高さいっぱいでレイアウトする

次に多く見られた傾向として、下層ページもTOPページのように画面いっぱいで一枚絵として成立するようなレイアウトを取っているパターンです。
ひとむかし前までの下層ページは縦幅の短いメインビジュアルを用い、ファーストビューに収まる要素はブラウザ幅によってなりゆきにしているサイトが多い印象でした。
ですが、最近は下層ページも画面サイズに合わせて設計して半端なところで切れさせないレイアウトにしているサイトが増えているように感じました。
ちなみに、画面いっぱいの表現に関しては良く使われている傾向が見られたとはいえ、そうではないサイトの方が数としては多かったです。
印象的に訴求できる一方で押しの強い表現にもなりやすいのでそこがサイトコンセプトに合うかという問題があるのと、演出などを入れていく場合はコスト(工数)もかかりやすいアプローチになるので、サイトのコンセプトや案件の状況なども鑑みつつ選択肢に入れるとよさそうです。
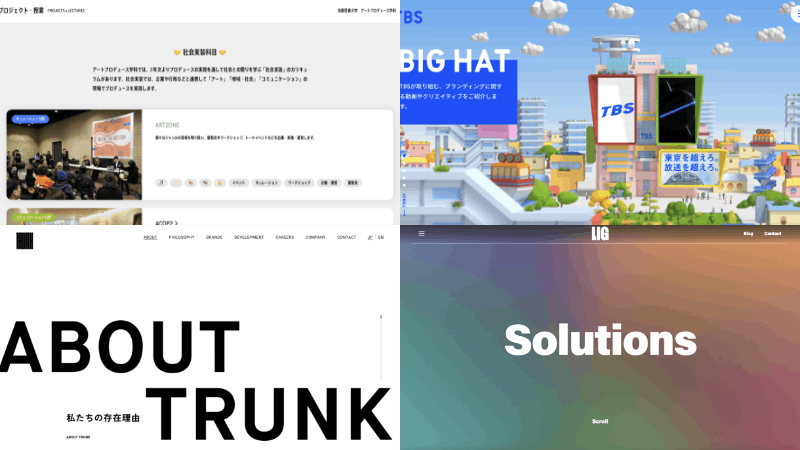
3.スクロールを促すUIを入れる
ほぼ2と紐づく話ですが、下層ページのファーストビューを画面全体を使ってレイアウトする場合、スクロールできることが分かりやすくする必要があるので、TOPページのようにスクロールを促すUIが設置されているケースが多くなっていました。
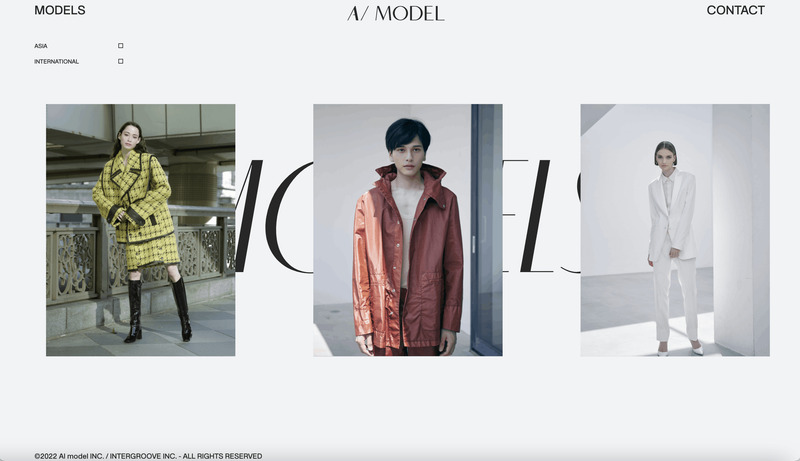
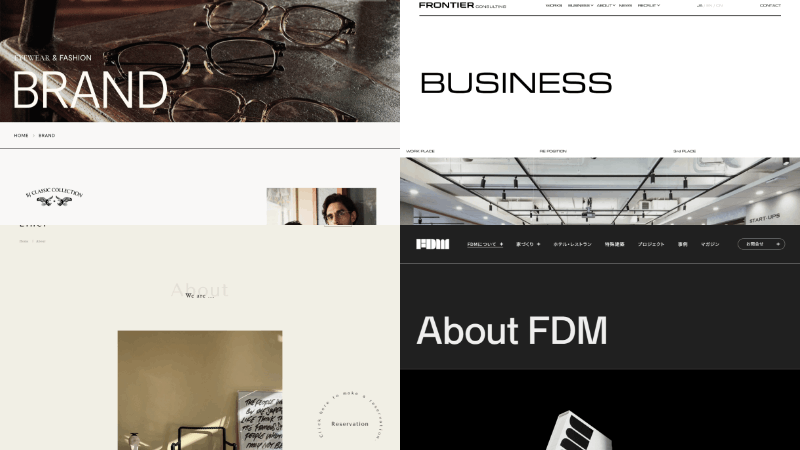
4.コピーを主張しない方が良い場合もある

もちろん1.とは反対にページ名を一番大きく目立たせてレイアウトしている例もありました。
このアプローチを取る場合は、
・サイトの醸す空気感で訴求を行いたい場合
・テキスト(訴求文)以外に注目させたいコンテンツがある場合
・機能的な使い方をしてほしい場合
など、一言でまとめると「コピーが強く入ると体験的にノイズになってしまう場合」に多く見られるように感じました。

例えばZOZOTOWNなどのようにサイトの機能を主役にしたいサイトでは、コピーを立たせたプレゼンのような見せ方でなく、情報構造に忠実なレイアウト設計にした方が見やすく使いやすいサイトになると思います。

また、例えばハイエンドなブランドサイトなどの場合、コピーを中心にしたウリの強い印象よりも、あまり押しを強くしすぎずその世界観を等身大に表現したサイトの方がターゲットに受け入れられやすいケースもある気がします。
まとめ
全体の傾向としては、下層ページでも少なくともファーストビューに関しては綺麗な情報構造にするより、訴求を強めたり見る人を引き込むことを意識した下層ページが多くなっている印象を受けました。
なぜ今こういう傾向が生まれているのかは、はっきりは分からないですが、
UI/UX的な考え方の普及などもっと良い体験を作っていこうという考え方は業界全体で年々強まっていると感じるので、その流れの中で誰かが思いついて表現し、それを見た他の制作者が参考にして…というふうに広がっていったのかなと想像しています。
ちなみに、結構前からAppleの製品ページはずっと見出し代わりにコピーのような文言を使ってストーリー仕立てで訴求する構成を一貫してきていたので、
もしかしたらその最初の誰かはこの辺りだったりするのかなと思ったりもしています。
https://www.apple.com/jp/macbook-pro-13/
https://www.apple.com/jp/macbook-air-m2/
こんな感じで、今後も時間を見つけてデザインに関する記事を載せていけたらいいなと思います。
よろしくお願いします。

















ブランディングの教科書
人によって定義のぶれやすいブランディングについて、言語化から実践するための方法までが一冊にまとまっています。