モダンなwebメディアに学ぶ読みやすい文字のジャンプ率
2023.03.02

以前に文字のジャンプ率の記事を書きました。
こちらの記事はメインビジュアルなどを参考に、情緒的に見せたい場合についてのまとめだったため、本文など読みやすさの優先度が上がる場面でのジャンプ率を考えていきたいと思います。
そこで、本記事は主にモダンなメディアサイトの文字比率を見ながら、その傾向について分析していきたいと思います。
参考データ
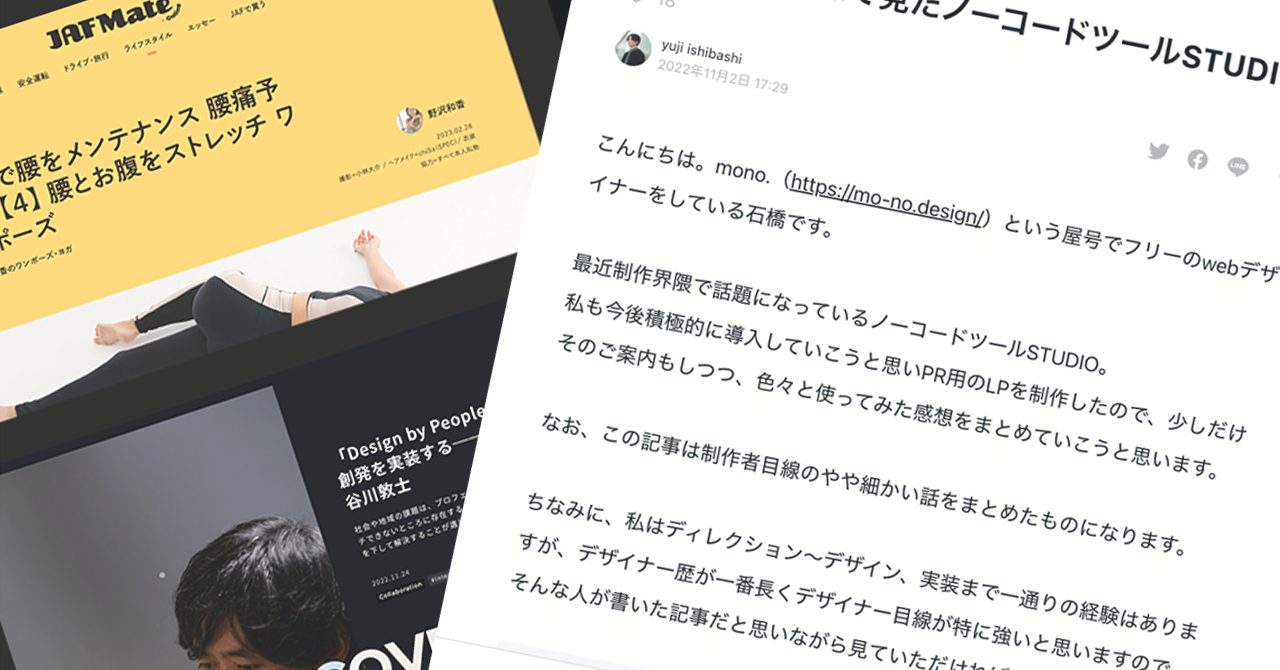
まずはじめに、今回リサーチしたサイトと、そのサイトの文字比率を以下にまとめています。
いずれもp(本文サイズ)を基準にした場合の比率です。
| サイト名 | h1 | h2 | h3 | p | 網掛け | caption |
|---|---|---|---|---|---|---|
| サステナブルな社会へ(Benesse) | 2.67 | 2.00 | 1 | 0.78 | ||
| inquire | 2.31 | 1.50 | 1 | 0.95 | ||
| CINRA | 2.00 | 1.56 | 1 | 0.89 | 0.67 | |
| syn | 2.00 | 1.63 | 1 | 0.88 | ||
| designing | 1.88 | 1.75 | 1 | 0.81 | ||
| JAF Mate | 2.67 | 1.78 | 1 | 0.78 | ||
| Make New Magazine | 2.13 | 1.87 | 1 | 0.87 | ||
| note | 1.56 | 1.56 | 1.11 | 1 | 0.89 | 0.78 |
| BRUTUS | 3.86 | 2.43 | 1.29 | 1 | 0.86 | |
| おかねチップス | 2.06 | 1.65 | 1 | 0.82 | ||
| 大分移住手帖 | 1.33 | 1.28 | 1 | 1.00 |
※いくつかの記事を見て確認できなかったパーツは空欄にしています。
※ブラウザ幅1440pxの時の比重です。ブラウザ幅によって異なる文字比率になる設計になっている場合があります。
ちなみに、上記の表だと本文サイズが分かりづらいと思うので、本文サイズだけまとめたものが以下の表です。
| サイト名 | p |
|---|---|
| サステナブルな社会へ(Benesse) | 18px |
| inquire | 16px |
| CINRA | 18px |
| syn | 16px |
| designing | 16px |
| JAF Mate | 18px |
| Make New Magazine | 15px |
| note | 18px |
| BRUTUS | 14px |
| おかねチップス | 17px |
| 大分移住手帖 | 18px |
こちらの情報から気づいたことを以下にピックアップしていきます。
本文サイズは14〜18px
今回リサーチした全てのサイトが本文サイズは14〜18pxの範囲に収まっていました。
特に多かったのは16pxで、品や高級感のある印象を与えたい場合は14〜15px、広いターゲットに訴求したい場合や明るい印象を与えたい場合は17〜18pxに設定している場合が多いように感じます。
見出しサイズ(h2)は本文の1.5〜2倍
本文中に入る見出しは本文の1.5〜2倍のサイズになっていることが多かったです。
なお、ある程度の傾向は見られたものの見出しと本文を比較した時に綺麗な倍率になっているケースは少なかったので、ある程度の目安は持ちつつも数字に捉われず最後は感覚値で心地よいバランスを探るのがよいバランスを生む秘訣かもしれません。
記事タイトル(h1)は本文の2倍以上に
記事タイトルは本文の2〜3倍の範囲になっていることが多かったです。
傾向としてはh2(見出しサイズ)より大きいが、h2の1.5倍以内には収まっているケースが多いように感じます。
また、落ち着いた印象を与えたい場合などはあえてh1とh2をほぼ同じ文字サイズにしているケースもありました。
サブ要素は本文の80〜90%に。
ここでいうサブ要素とは、網掛け/引用文や画像のキャプション、注釈などを指します。
これらの要素は、本文を補足する役割になるため、本文より少しだけ小さくすることが一般的でした。
まとめ
いかがだったでしょうか?
心地よい文字バランスは最終的には感覚で整える必要がありそうですが、一方である程度の傾向は見える結果だったかと思います。
ちなみに、今回はPC時を参考にご紹介しましたが、スマホでは若干見出しのジャンプ率がPCよりも小さくなる傾向などもありそうなので、環境に応じたバランスを考えていくのも大切そうです。
こういった内容を、メディアサイトやブログを作る時だったり、そうでなくても下層ページなどの文字設計を考える時にも参考にしていければと思います。

















ノンデザイナーズデザインブック
レイアウトの法則についてまとめられた不朽の名著。この本で紹介されている4原則を知っているとレイアウトがぐっと見やすくなります。