PC向けにも工夫されたスマホファーストのサイト6選
2022.11.28

2週間前から始めていたwebサイトのまとめシリーズですが、テーマを決めてご紹介していくシリーズの方が私も見る方も活用しやすい気がしたので早速方針を変えてみました。笑
今週は、スマホファーストのサイトです。
昨今、コンテンツエリアはスマホとPCで共通のレイアウトを用いつつ、PCの左右にできる余白は固定の背景などを敷いたデザインにすることで、効率的に制作をする手法をとったサイトが増えてきています。
これがスマホファーストという呼び方が合っているのか自信がないですが(間違っていそうな気もします。笑)、この記事ではこの呼び方で統一しています。
BtoC系のサイトの場合などは特に、閲覧者の大半がスマホからのアクセスであることも多いのでPCデザインに時間をかけずに制作を行うというのはコストやスケジュール的に合理的なオプションの一つとなることも少なくありません。
一方で、PCで閲覧する方が全くいないわけではないため、PC表示があまりに退屈な見栄えになってしまうことで離脱されたりブランドイメージを下げてしまうのも避けたいところ。
そこで、今回の記事ではそういったPC閲覧向けにも工夫のある、スマホファーストの考え方で制作されたサイトをご紹介していきたいと思います。
1.PC画面はプラスαの訴求として活用

一つ目は今話題の音楽コンテンツTHE FIRST TAKEさんのサイトです。スマホで見るとPCで見た時の右側のエリアだけがそのまま表示されます。
PCで見た時は左側にこれまでの出演アーティストが一定時間ごとに切り替わりながら表示されます。
右側だけでコンテンツとしては成立しているのですが、PCで見た時は色々なアーティストさんの画像が表示されることでもし偶然好きなアーティストの画像などが表示されたりするとよりコンテンツに興味を持つきっかけとして機能します。
このようになくても成立するけどあるとプラスαの訴求になるものをPC用の余白に配置するようなアプローチがあります。
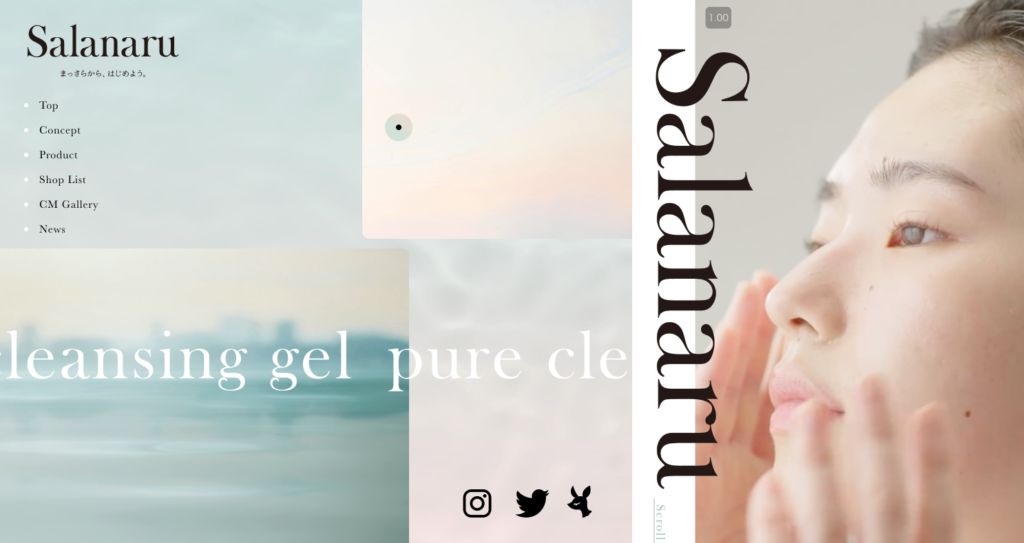
2.PCではメニューを外に出す

スマホではハンバーガーメニューを押さないと表示されないメニューをPCでは始めから見せておくパターンです。
こちらのサイトではTop、Concept、Product…といったリンクやSNSへの導線がPCだと初めから見えています。
PCの場合はメニューの中身を隠さなくても配置できる十分なスペースがあるので、UI的にも見た目を煩雑にせず操作数が一つ減らせるメリットがありますし、
レイアウト的にも締まって見えやすいメリットもありそうです。
3.枠に遊びを加える

枠に遊びを加えたパターンです。このサイトの場合、7日間コーデということで1週間の記録のようなコンセプトがあるためか、スマホデザインの上側にメモ帳のリングのようなあしらいを付け加えることで世界観をより印象付けながら遊びを加えています。
スマホで見た時もこのメモ帳のようなあしらいはありますが、PCで見た時は枠を飛び越えて見える点が面白いと思いました。
このように、ただの枠にするのではなく、少し変形させたり、あしらいを飛び出させてみたりなどの工夫があると、今回のようなスマホファースト系のデザインの中でもPCで見ても少し充実した見え方になりやすい気がします。
4.スクロールに応じて変化を加える

実は一つ前にご紹介したサイトでも取り入れられていた考え方ではあるのですが、PCで見た時に表示される要素に対して、スクロールに応じて変化を加えるアプローチがあります。
こちらのサイトの場合、左側にあるナビゲーションや右下にあるマジックなどがスクロールに連動して切り替わるギミックが施されています。
これまでのアイデアの合わせ技のような感じで、スマホで見ても成立するけど、PCで見ると閲覧体験をより分かりやすく拡張させることができます。
5.縦に長い背景を使う

こちらのサイトも色々な工夫が施されていますが、ここでは背景への工夫について触れたいと思います。
基本的には今回のようなタイプのサイトは背景画像や背景色を固定表示にすることが多いのですが、こちらのサイトは、単色の背景を縦に積んでいて、スクロールしていくと背景色が変わるようになっています。

背景は単純なべた塗りなのでおそらくそこまで実装的に負荷が上がることもなく、でも一般的なスマホファーストのデザインに比べるとエリアごとに全体の印象が変わるのでスクロールしている感が得られやすくなっていて充実した閲覧体験になるようになっています。
サイトのトーンによっての相性もあると思いますが、使えそうな時は積極的に取り入れてみると効果の大きそうな手法だと感じました。
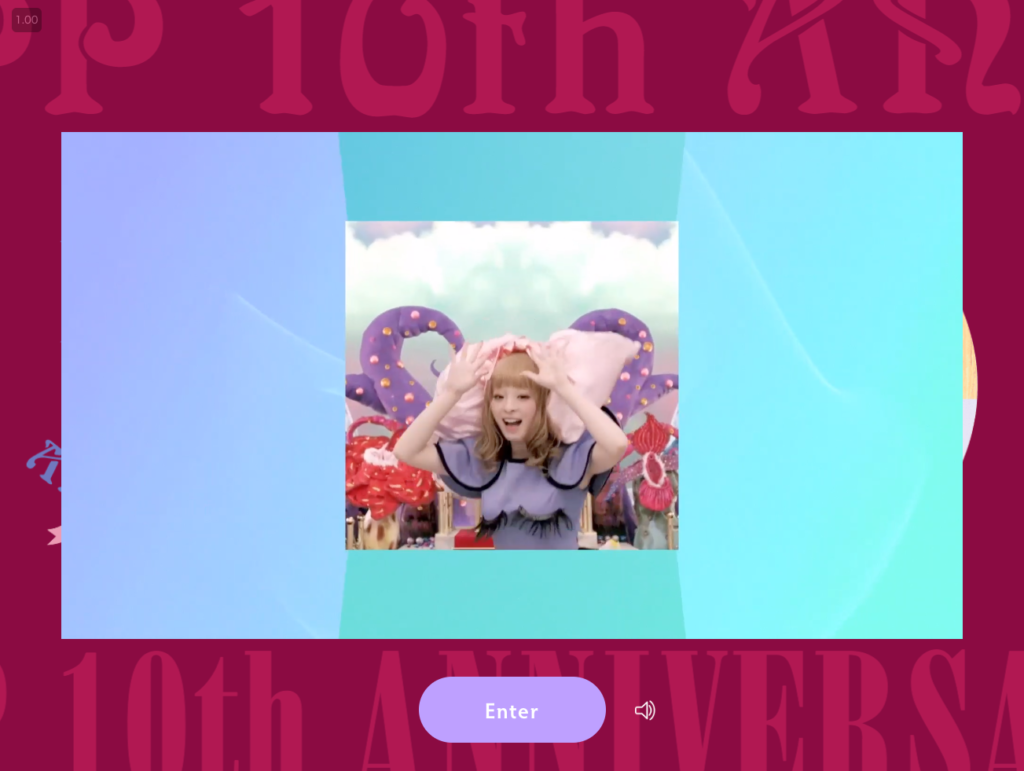
6.オープニングだけダイナミックに


きゃりーぱみゅぱみゅさんの活動10周年を記念した特設サイトです。
基本的にはこれまでご紹介したようなスマホファースト系のレイアウトなのですが、最初に出てくる動画だけはPCの場合は横長で表示されるようになっています。
これによって、PCで見たとしてもサイトの第一印象をダイナミックな形に見せることができています。
見出しとは関係ないですが、背景全体が常に動いているので、この辺りもスマホファーストのデザインながらPCで見てもリッチに見える工夫になっていますね。
まとめ
いかがだったでしょうか?
最近増えてきているスマホファーストのレイアウト。
サイトの性質によっては非常に合理的な選択な一方で、だからと言ってPCをないがしろにしている印象にもしたくない。
そんな時に今回ご紹介したようなアプローチを取り入れると、少しの手間でもがらっと違う印象に見せられるのではないかと思います。

















ブランディングの教科書
人によって定義のぶれやすいブランディングについて、言語化から実践するための方法までが一冊にまとまっています。