webデザイナーも知っておきたい文字組みの微調整7つ
2022.11.27

デザインでは文字はただ入力して終わりにする(べた打ち)のではなく、打ち込んだ文字に対してさまざまな微調整を加えることでバランスを整え読みやすいように仕上げていく文字組みという工程があります。
神は細部に宿るなんて言いますが、文字は特に顕著で、本当にちょっとした調整で全然印象が変わります。
ただ、この点、グラフィックデザイナーの方などは駆け出しの時に嫌と言うほど叩き込まれると思うのですが、web中心にやっていると実装的に気にしたところで現実的には調整に限界があるためか意外と知らないことも多いまま過ごしてしまうことも多いんですよね。
でも、ワンポイントで使えるケースもあるし、知ってるのと知らないのとだと何だかんだ結構差がついてしまう部分もある。
なので、この記事ではちょっとした工夫でぐっと文字を見やすくできる可能性があるアプローチを7つほどまとめてみました。
ちなみに文字間の話はそれだけで結構なボリュームの話になると思うので今回は触れていません。笑
Index
1.記号は少し位置を上げる
ハイフン

ハイフンは文字を何も調整せずに入力すると重心が少し低めに設定されていることが多いです。 それにより、大文字の組みなどではハイフンだけ少し下に見えてしまう。
なので、若干ハイフンだけ位置を少し上げて上下のバランスを取ることがあります。
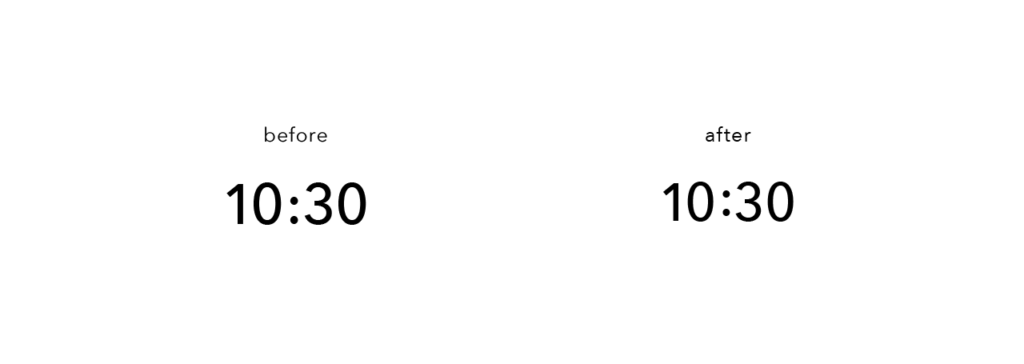
コロン

コロンも同様です。べた打ちだとコロンだけ重心が下がって見えるケースがあるので、そう言う場合はコロンだけ少し文字位置を上げることで上下のバランスが取れて見えるようになります。
2.ローマ字は日本語より少し大きく

一般に英字は日本語と比べてやや小ぶりに設計されているケースが多いので、ローマ字と日本語が混在する言葉を配置する場合、若干日本語が大きく見えてしまうケースがあります。
なので、使用するフォントにもよりますが大体110%くらいを目安に英語だけを大きくすると、英字と日本語のバランスが取れて見やすく
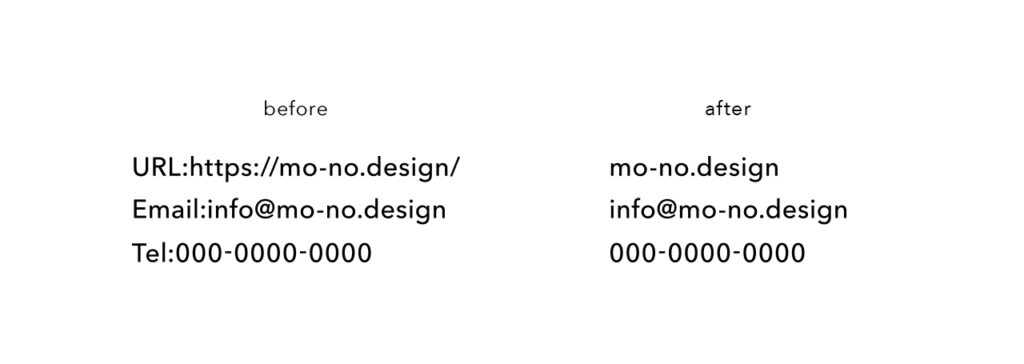
3.分かるものは省略する

これは文字組みとは少し違うかもしれませんが、名刺のレイアウトをする際などによく使われます。
例えば私のポートフォリオサイトのURLはhttps://mo-no.design/なので、 見出しなどもつけて正しく表記しようと思うと
URL : https://mo-no.design/
と表記することになります。
でも、 mo-no.designとだけ書いても大体何を表しているのか伝わりますよね?
同様にメールアドレスや電話番号もわざわざ見出しをつけなくても、文字の組み合わせで大体その言葉が何を表しているのかは分かると思います。
要素が少ないほど見栄えもスッキリするし、読み手も不要な情報がなくて分かりやすく感じられるで、表記しなくても伝わる内容はあえて省略すると言うのも手です。
電話番号のハイフンも省略されるケースもあったりします。
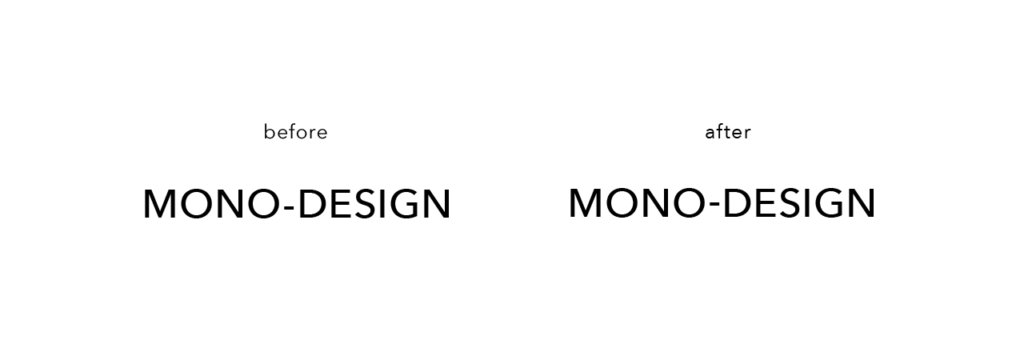
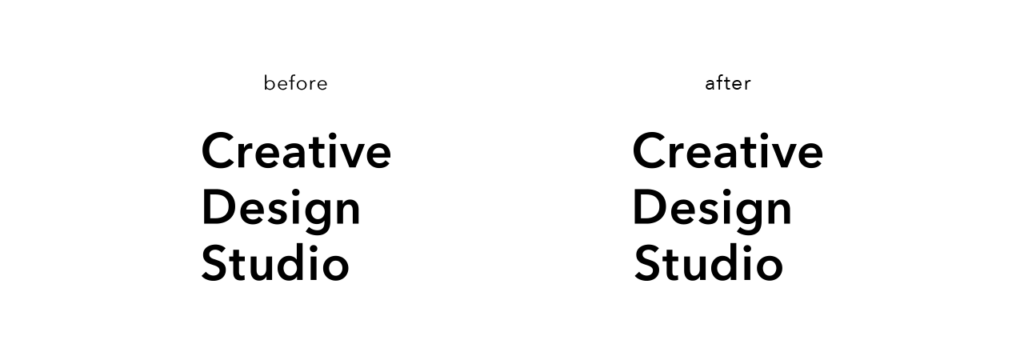
4.行頭の見た目を揃える

文字の形状によって、設定上は左に揃っていても見た目は微妙に文字が左右にずれて見えることがあります。
例で挙げた画像の場合だと、何も調整していない場合はCやSがわずかにですが左に寄って見えます。
なので、afterではCとSの位置を少しだけ右にずらしています。
錯視調整といって、こういう設定上は揃っていても見た目上ずれて見えてしまう箇所がある場所は見た目優先で微調整を加えることがあります。
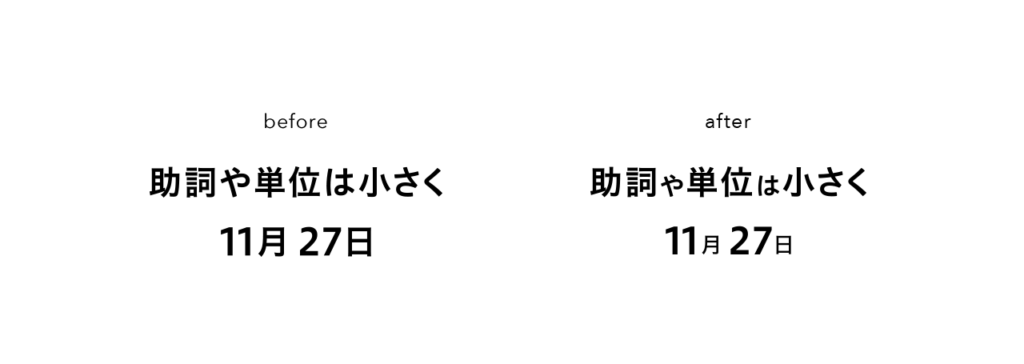
5.助詞や単位は小さく

文字の中に助詞や単位がある場合は、少し小さめに調整することでメリハリが付いて&大事な部分に視線を集めることが出来て読みやすくなります。
ただし、長い文章でこの組み方をすると逆に見るのが疲れてしまうので、基本的には見出しやキャッチコピー、数行以内の短い文章で使うことが多いです。
おそらく同じ理由(見ていて疲れてしまう)で、高級感のあるデザインの場合はあえてこういう調整をあまりしていないケースもよくあるので、どんな場合も必ずやるというよりは引き出しの一つとして持っておくというのが良いかもしれません。
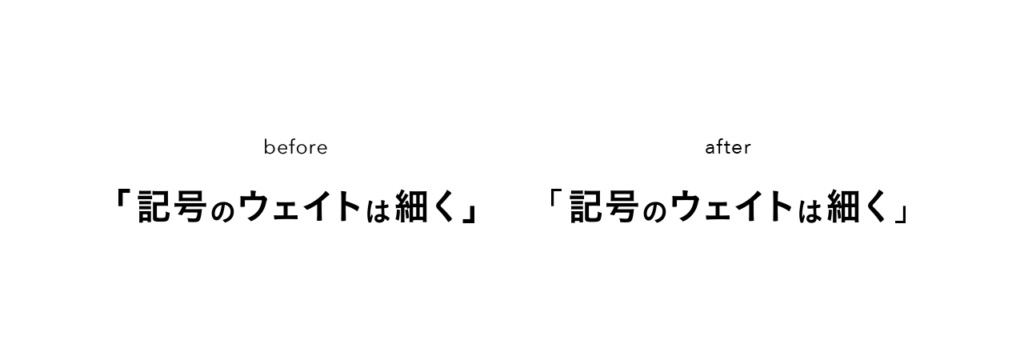
6.カッコのウェイトは細くする

文章を鍵カッコやカッコで囲う場合は、ウェイトが細くても認識できる&少し細くすることで内容の方に視線を誘導できるので、よりすっきりして見やすい印象になります。
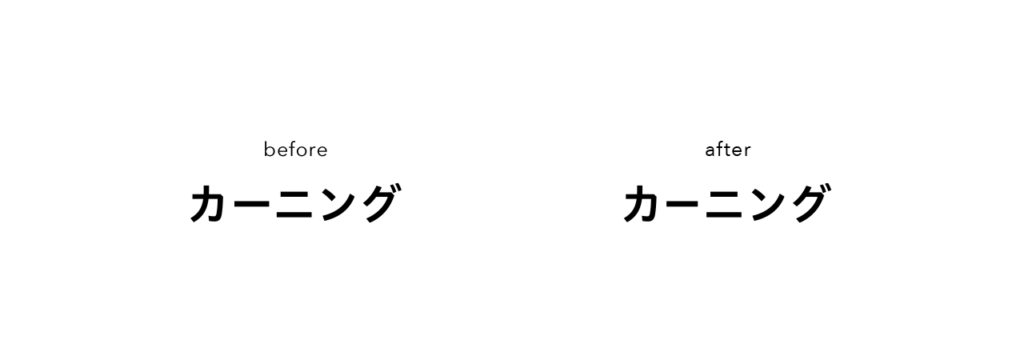
7.ハイフンは短めに

日本語の場合、ハイフン(伸ばし棒)はベタ打ちだと若干間延びして見えることがあるので、横幅だけ狭めるとまとまって見えやすくなります。この例では横幅のみ90%に縮小しています。
まとめ
いかがだったでしょうか?
細かいところですが文字組みの際この辺りを気をつけるとぐっとスッキリして見やすい印象になりやすいです。
webの場合、実装や運用のことを考えるとサイト全体に渡ってご紹介したポイント全てを適用するのは中々大変な面がありますが、ファーストビューだけきっちりと詰めたものにするなど要所使いであれば現実的に取り入れる余地もありますし、
また、バナーやサムネイル画像、画像文字などには問題なく使える考え方でもあるので、知っておくことでデザイン力の底上げになるのではと思います。
歩んできた環境によっては1年目から叩き込まれたなんて人も少なくないと思いますが、
知らないと案外気づきづらいものもあるので、人によってはキャリアがあっても意外とこれまで気づいてなかった、知らなかったという内容もあるかもしれません。
(恥ずかしながら私も結構最近まで知らなかった内容もありました)
この記事が何かの参考になれば幸いです。ではまた。

















レタースペーシング