秀逸なバランスのwebサイトから学ぶ文字のジャンプ率
2022.11.09

ジャンプ率という言葉をご存知でしょうか?
テキストレイアウト時に使われる、本文と見出しの文字サイズの比率を指す言葉です。 テキストを使ったレイアウトを組む際、ジャンプ率を意識してデザインを行うことで見出しと本文のメリハリがついて文章が読みやすくなります。
また、読みやすさだけでなく、デザインの印象にも影響を与えます。 一般的には文字をジャンプ率が大きいほど躍動的で力強い印象を与え、小さいほど大人っぽい落ち着いた印象を与えると言われており、デザインの印象をコントロールする上でも重要なエッセンスとなってきます。
この記事ではいくつかの綺麗に感じたサイトを参考に、文字のジャンプ率について分析していこうと思います。
1.BrainBox AI

シンプルかつ落ち着いた印象で綺麗に設計されていそうなサイトですね。
このサイトのファーストビューで使われているフォントサイズを書き出してみました。

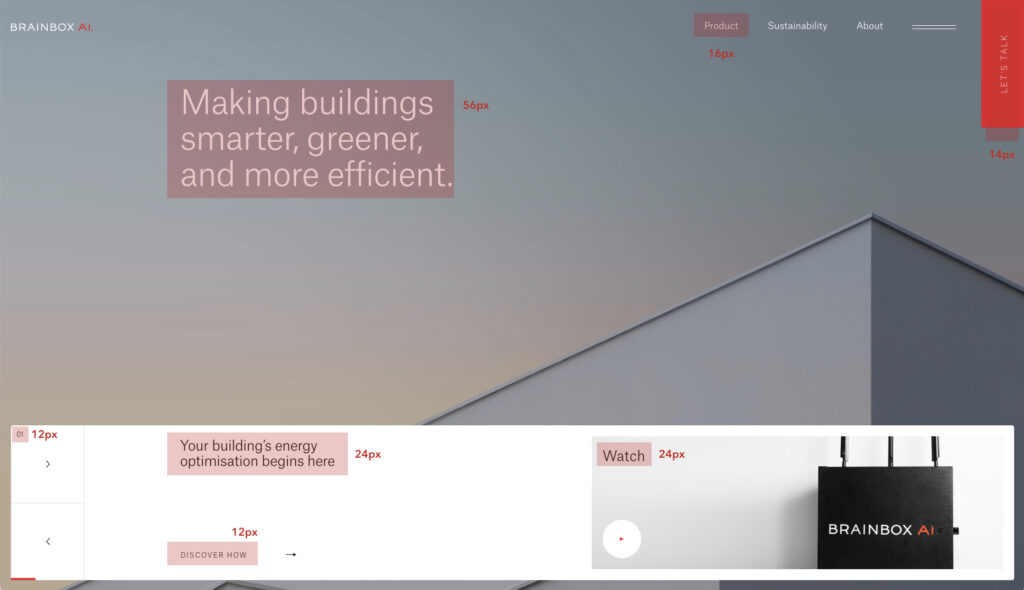
本文サイズは16px、大見出しは56px、小見出しは24px、ボタン類や装飾は12px or 14pxとなっています。
ジャンプ率は本文サイズを基準にすると、
大見出し:小見出し:本文サイズ:ボタン類(12px)が
3.5:1.5:1:0.75と、綺麗な数字で設計されていることが分かります。
リンクというのは目立たせたい要素なので大きくしたい気持ちになりそうですが、 枠線や矢印、下線など目立たせる要素とセットで配置したり、余白をコントロールして目立つ位置に置くことが多いので、意外と文字サイズ自体は小さくしておいた方がバランスが取れて見えるケースも多くあります。
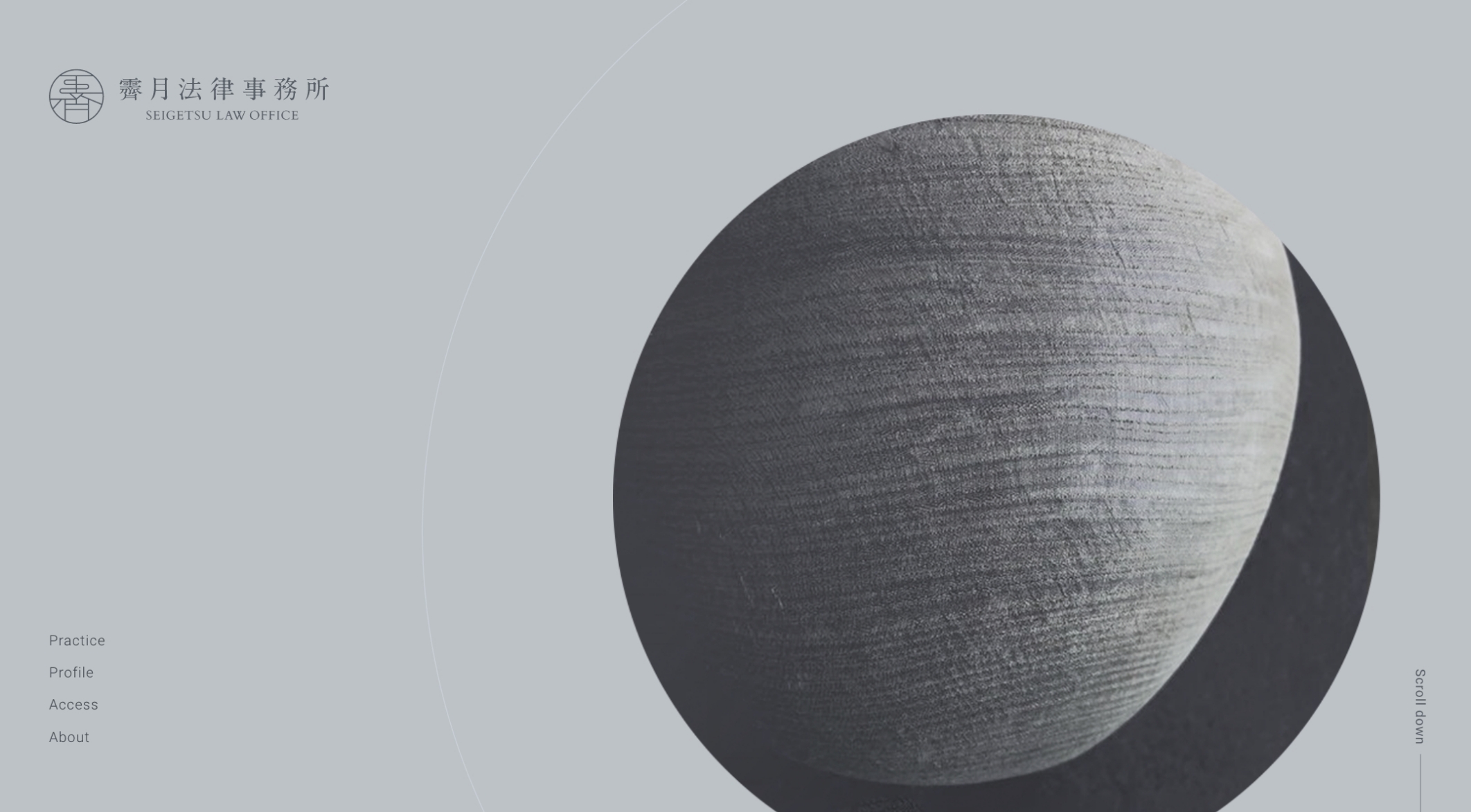
2.Alef Estate

先ほどのサイトと比べると少し崩しの多いレイアウトです。
こちらの文字サイズを確認すると以下のようになっています。

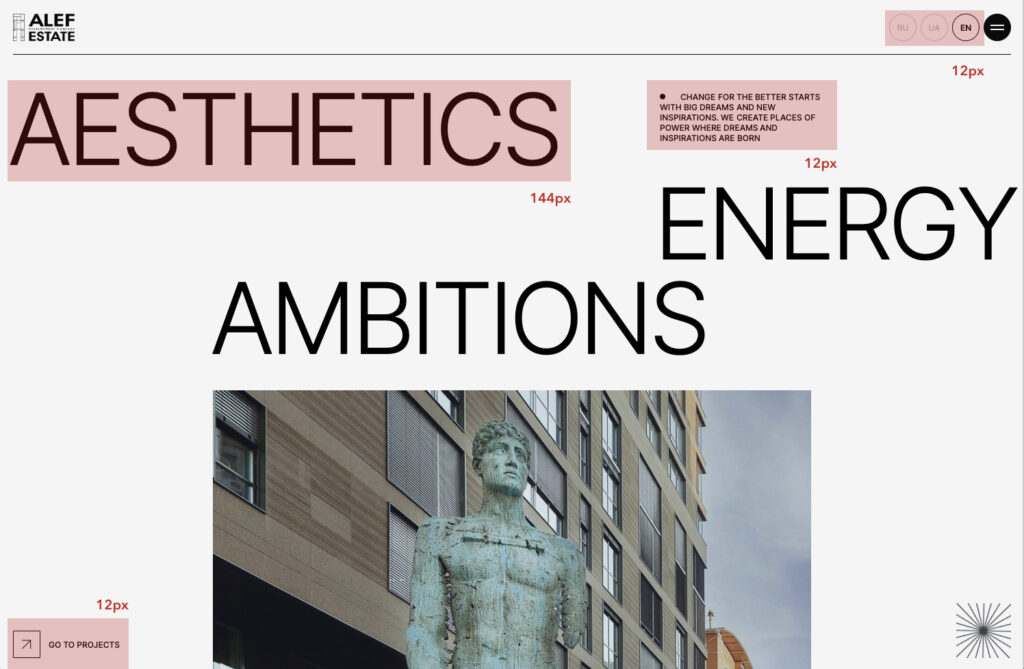
こんな感じで、文字サイズ設計を見てみると意外とシンプルで、
キャッチコピーで使われている144px、それ以外は全て12pxでした。
ジャンプ率は12:1。見出しは本文の2乗です。
このサイトでもやはりリンクだけ文字を大きくする、のようなことはしていないですね。
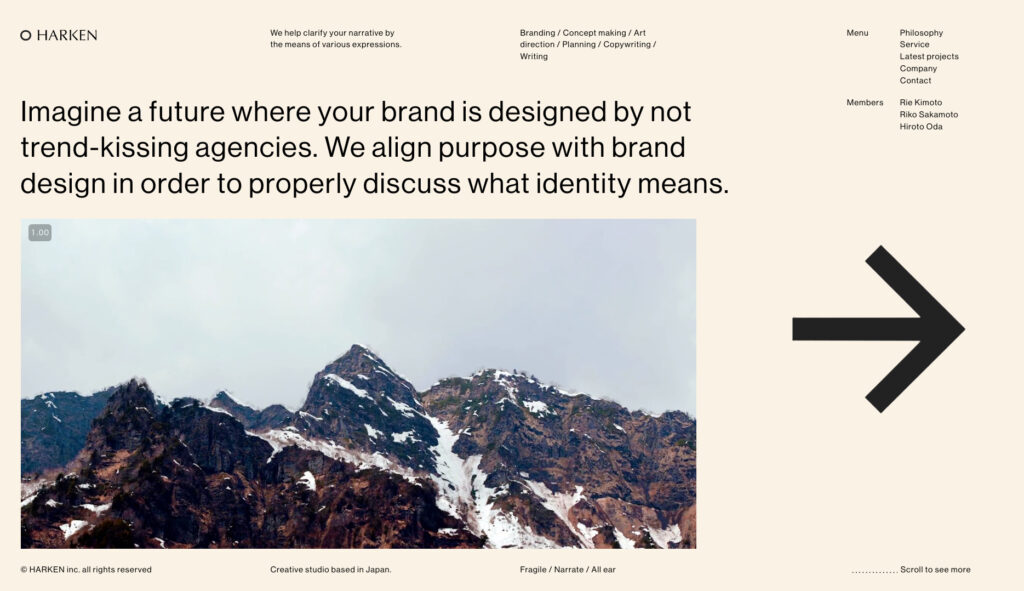
3.HARKEN

先日のスクロール事例の紹介でも登場したサイトですが、組みも綺麗なので今回も紹介させていただきます。
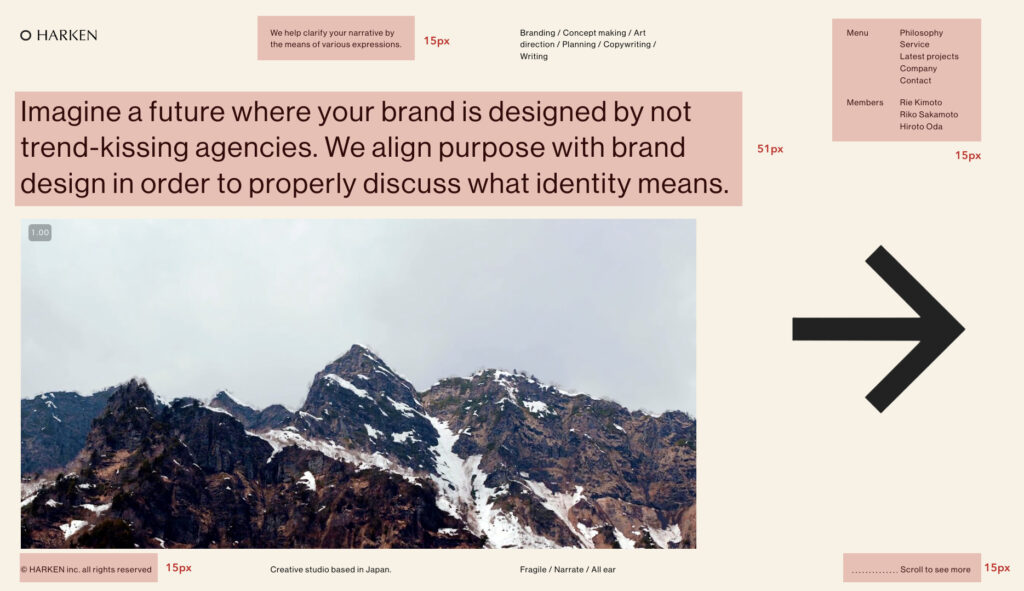
このファーストビューの文字サイズを確認すると以下のようになっています。

このサイトもファーストビューで出てくる文字サイズの種類は2種類でした。
たくさんの情報を載せたいファーストビューだからこそ、持たせる属性の種類は極力抑えるのが良いのかもしれないですね。(不必要にルールを増やさないのはデザインそのものの鉄則でもありますが)
大見出しが51px、本文が15pxで、ジャンプ率はおおよそ3.4:1でした。
最初にご紹介したサイトと割と近い比率ですね。 ちなみにこちらのサイトはブラウザのサイズによって文字サイズが可変する設計になっており私の環境で見た時の数字を四捨五入しているので、若干誤差や閲覧環境による差があります。
ちなみに矢印を文字にカウントするとしたら一つだけ飛び抜けてサイズが大きいので、これがレイアウト的なアクセントとして効いていそうな気がします。
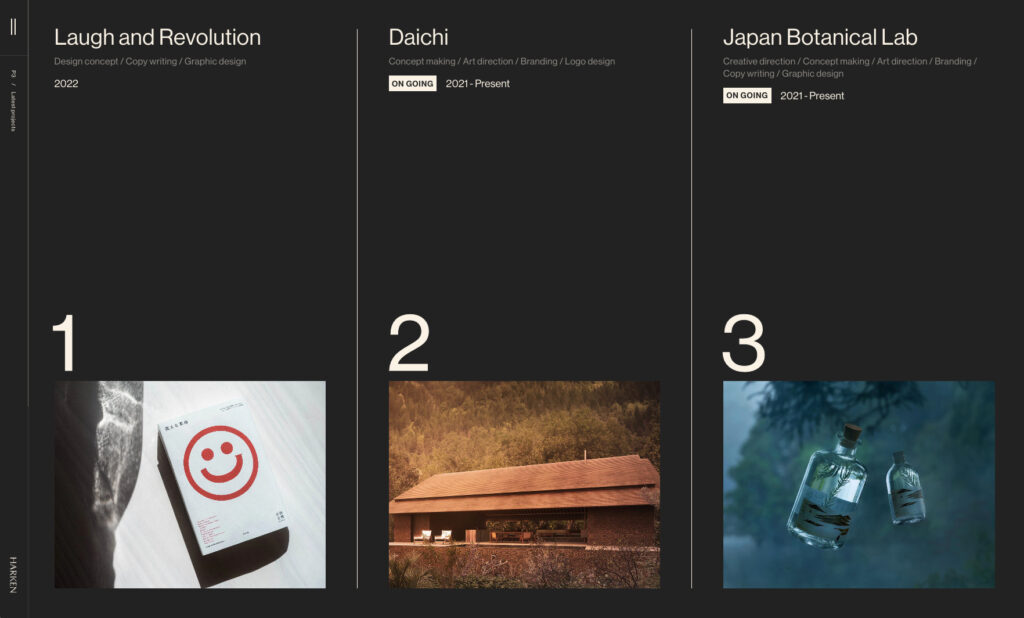
ちなみに同じサイトをスクロールしてもう一箇所見てみました。


こちらは結構細かく、要素ごとに微調整されています。
見出し、年、カテゴリ、ON GOING表記、後は番号ですね。
これらが順番に39px、18px、16px、14px、138pxとなっていました。
年を基準にすると
2.2:1:0.88:0.77:7.66
という感じです。
カテゴリは比率よりも年と比べて少し小さく見せている、というところが大事なポイントな気がします。
ON GOINGのような装飾を用いた表記は先ほどのボタンと同じような発想で、少し文字サイズを抑えた方が周りとバランスが取りやすいのかもしれないですね。
番号は見出しと比較するとほぼ3.5倍のサイズなので、 3.5という倍率はここまでも何度か出てきていますし、極端でない程度に大きくメリハリをつけたい場合に使いやすい比率なのかもしれません。
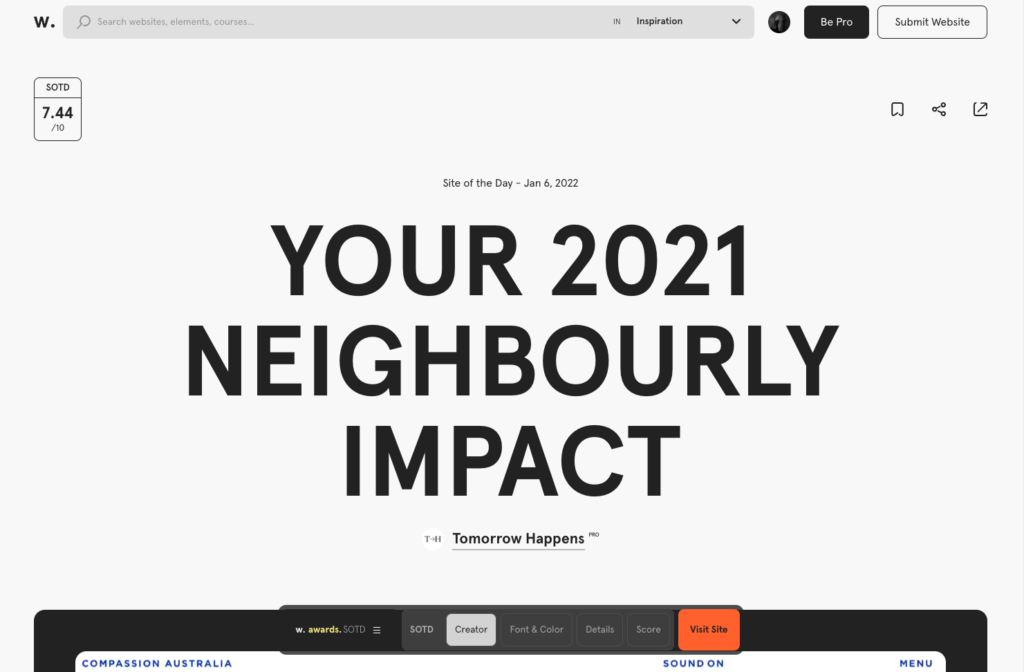
4.AWWWARDS

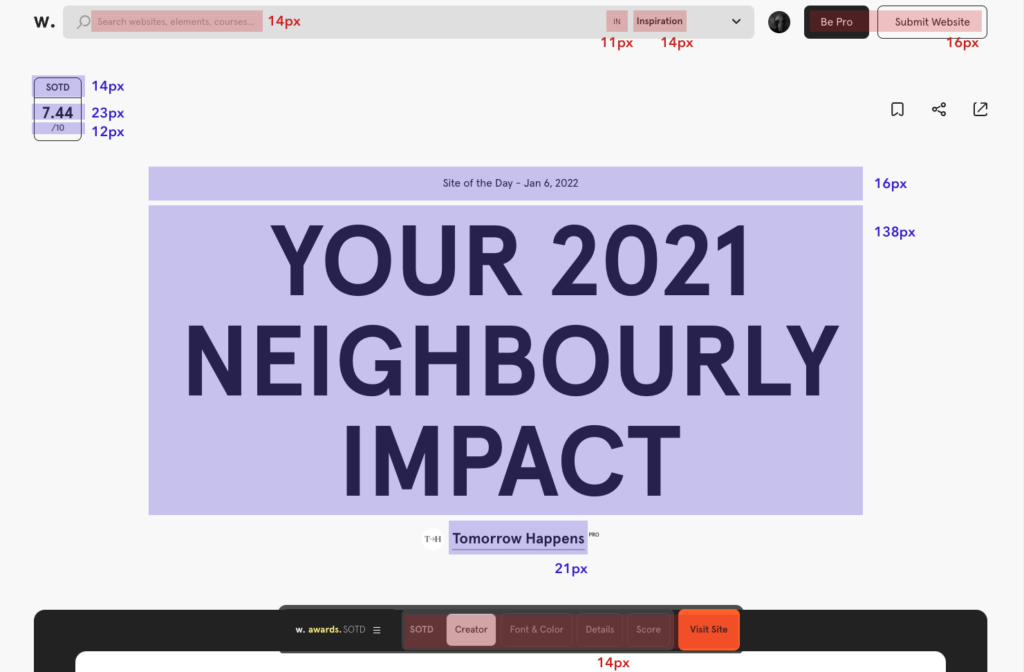
次にご紹介するのは日夜世界中の優れたwebデザインが集まるギャラリーサイトAWWWARDSのサイトです。
今回の参考サイトを探すために色々見ていたのですが、結構使われている文字が多いのにスッキリ見えるのでこれ自体参考になるのでは…!?と思い分析してみました。

文字サイズを測るとこんな感じでした。 ちなみに少し特殊な設計をしていて、青で示した部分はブラウザのサイズによって文字サイズが変わりますが、赤で示した部分は固定のようです。
なので、青(可変部分)、赤(固定部分)を別々に分析していきます。
可変部分
青枠の部分です。
中央にサイト名(大見出し)、制作会社名、賞の名前+時期の三つがあり、これらのジャンプ率は
8.6:1.3:1
となっていました。
あまり比率に捉われすぎず感覚的に設定されていそうな気もしますね。 大見出しについては、他の文字よりも極端に大きくし、後は見せたい順に若干の差を付けて微調整、という感じで作られている気がします。
左上の点数の表記についてもそうですね。綺麗な倍率にはなっていないので、一つのマークとして見やすいバランス感を感覚的に探って着地したサイズのように感じます。
ジャンプ率に直すと半端な数字になってしまいますが、ページの見やすさという観点でいうと情報の優先度が細かく整理されて見やすくなっているように感じます。
固定部分
赤枠の部分です。
基本的には14pxを基準に、装飾的な文字は小さく、コンバージョンに値するボタン類だけ少し大きくしてあります。
先ほどまではリンクなど装飾が付いている要素は文字サイズ自体は大きくしない法則のようなものも出てきていましたが、今回の場合は、全て装飾がある要素なので、その中で右上のボタンを特に立たせるという目的で文字サイズを上げているのかなと思います。

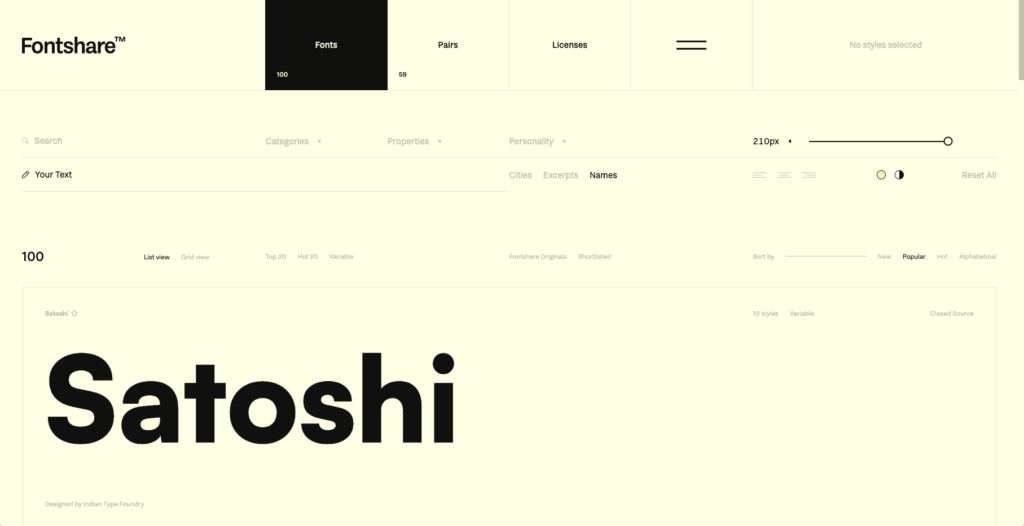
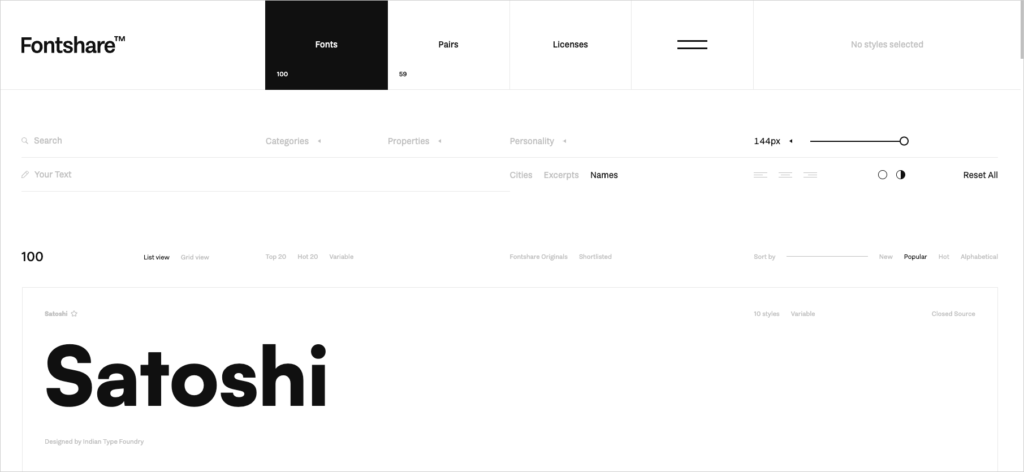
最後に紹介するのはFontshareという様々なフォントを文字やサイズを変えて試すことができるサービスサイトです。
ほとんど文字だけでレイアウトされています。そしてめちゃくちゃ要素があるのにすっきりして見えます。
フォントサイズだけでなく色々なレイアウトテクニックが駆使されていそうですが、ここではフォントサイズに絞って分析していきます。

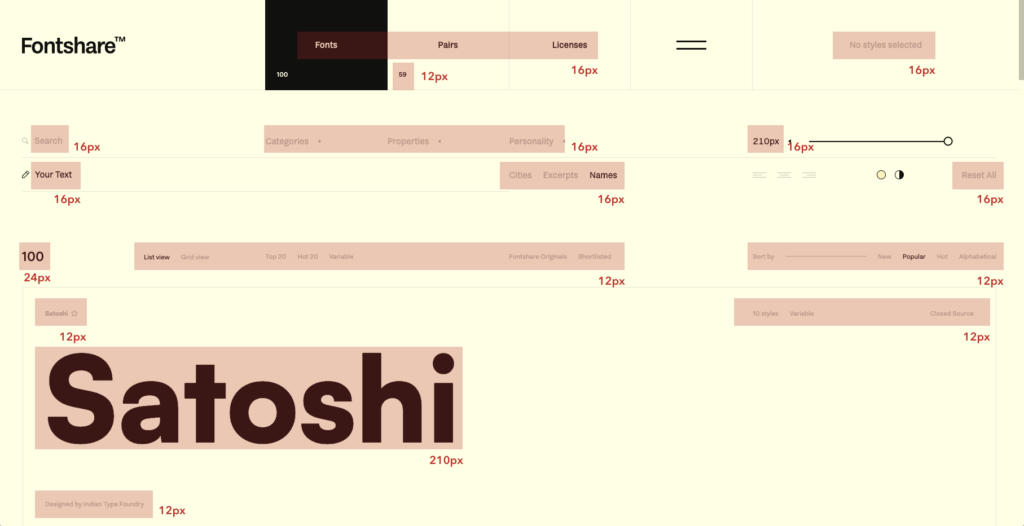
こんな感じで、使われているフォントサイズは
210px、24px、16px、12pxの4種類です。
16pxを基準にすると、ジャンプ率は
13.125:1.5:1:0.75
となります。
一番大きい文字以外はかなり綺麗な比率で設計されています。
210px、24pxはそれぞれ一箇所ずつなのでここで使われているフォントサイズはほぼ16pxか12pxのいずれかですね。
主要なUIは16px、少し優先度を下げたUIパーツは12pxで設計しているようです。
他で紹介したサイトもそうですが、要素が多いデザインほど設計に着目すると実はシンプルなケースが多いですね。
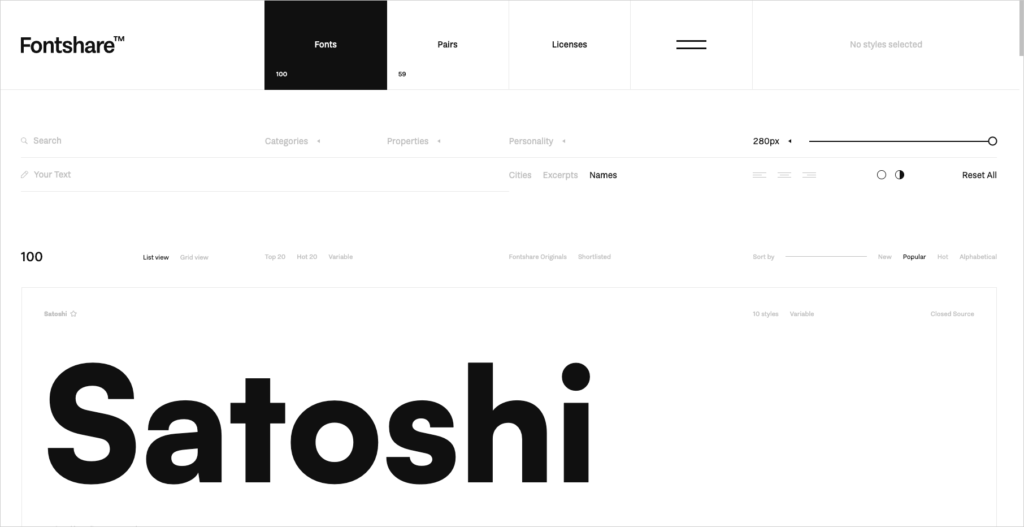
ちなみにこちら、フォントについて紹介するサイトで、一番大きいサイズはUIで変更できてしまうので意味ないような気もしつつ、デフォルトを210pxにしているというのはデザイナーさんが、このサイズが第一印象として最もバランス良く見えると判断している気がするので、分析対象にしています。
綺麗な比率ではないものの、本文よりも遥かに大きいことで、レイアウトのアクセントになっているような気がします。 最初にこのバランスを見ちゃっている先入観かもしれませんが、これより大きくしても小さくしても微妙な気がして、比率では説明つかないけど210pxって絶妙な感じがします…。


まとめ
いかがでしたでしょうか?
ジャンプ率の話からは少しずれるかもしれませんが、一見複雑に見えるデザインほど、ルールを最小限にして、シンプルな設計を心がけることでスッキリした印象を作れることが分かりました。
また、綺麗な割合でジャンプ率を設計するほどデザインが整って見える一方で、
数字に捉われすぎず、あえて少し感覚的な配分にすることで個性が生まれやすい側面もあるのかなと感じました。
この記事が皆さんがデザインをする時の一つの参考になれば幸いです。
















センスは知識から始まる
駆け出しの頃に読んで以来のバイブルです。「センス」ってここまで言語化出来るのかと思いました。この本を読んでからデザインや企画のアイデア出しがしやすくなりました。