結局どれを使えばいい?イージングの使い分け
2023.02.19

イージングとは、アニメーションにおけるオブジェクトの動き方を伝えたい印象に近づけるために一定の速度で動かすのか、途中で加速させるのか、どうやって加速させるのか、など動かし方をコントロールする設定です。
簡単にでもアニメーションに触れた経験がある方なら多くの方が耳にしたことはある概念だと思いますが、様々な種類があり、結局どれを使ったら良いのか分からない、感覚的に判断してしまっている、と言う方もいらっしゃるのではないでしょうか。
お恥ずかしながら私もその節があったので、表現的な視点から見た時にそれぞれのイージングにはどのような特徴があり、どのように使い分けたら良いのかについて色々と調べてみました。
はじめに
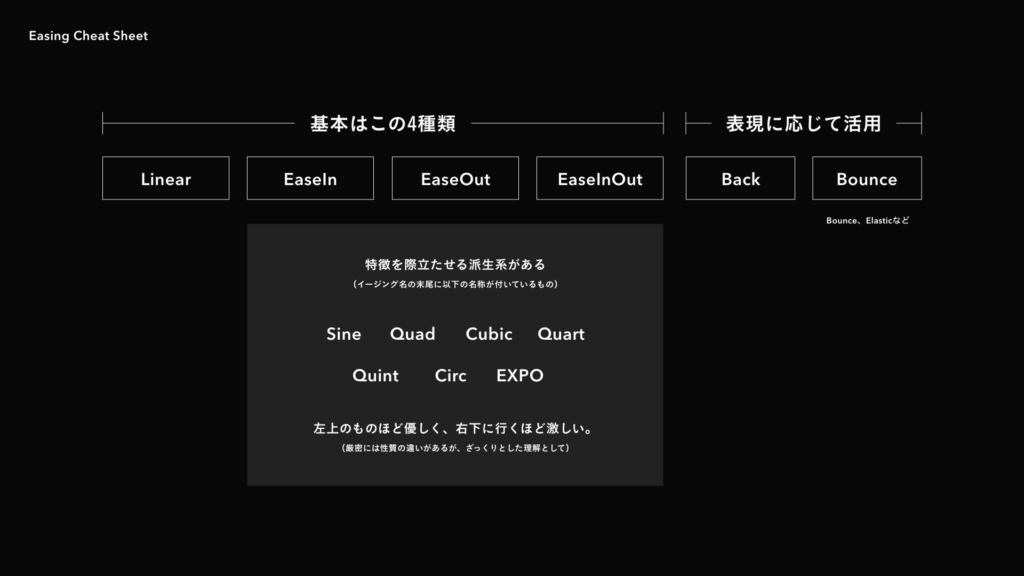
はじめに主要なイージングの種類を一覧にまとめてみました。

大別すると主要な4種類(Linear、EaseIn、EaseOut、EaseInOut)と、少し動きが特殊なBack、Bounce系(Bounce、Elastic、Flash)などのイージングが存在して、Ease系のイージングには更にその特徴を際立たせるためのオプションのようなもの(Sine、Quadなど)が存在するというイメージです。
ここに分類できない、更に特殊なものもありますが、この記事では割愛します。
これらについて、もう少し細かい特徴や使い方を解説していきます。
イージングの基本はこの4種類
イージングの中でも主要な種類が4つあります。 一部特殊なものもありますが、大体のイージングはこの4種類とそれらの派生系となることが多いです。
Linear
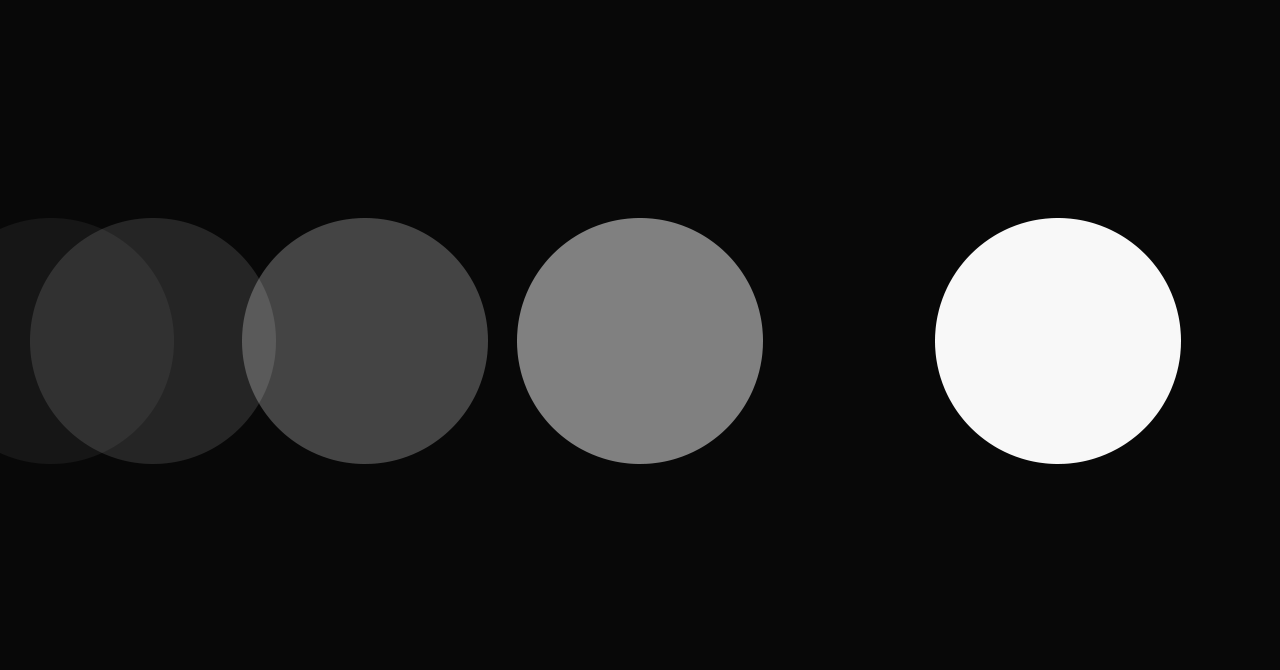
常に加速度が一定で緩急のないイージングです。
単調で機械的な印象になりやすいので、アニメーションを印象的に見せたい場面ではあまり見かけませんがその無個性さを活かして取り入れられるケースがあります。
例えば一定の速度で要素を回転させたい時や、ベルトコンベアのように常に要素を自動スクロールさせておく場合など。そこまで注目させない要素へのループアニメーションなどで見かけやすい印象です。
EaseIn
ゆるやかスタートして中盤〜後半にかけて加速されるイージングです。 例えるなら人や車が走り始める時などがこれに近い動きでしょうか。
自然な印象を与えやすいメリットがある一方で変化が分かりやすい状態になるまでに時間がかかるデメリットがあるので、人の操作と関係のない場面で要素を動かしたい時などに用いられやすい印象です。
一方で、webサイトやアプリなどで、何かを操作した時のイージングとしては反応が確認できるまでの時間が長くなるので向かない場合が多いです。
また、EaseInは勢いのあるままアニメーションが終わるので現実世界でいうと動いたまま視界の外に消えていったり何かにぶつかって物体が急停止する時の見え方に近く、印象としては激しめのイメージを与えやすいです。
EaseOut
EaseInとは逆で初速が速く徐々に減速していくイージングです。
現実のものに例えるなら何かが爆発した時のような動きに近いかと思います。 web等で使う時は、ボタンをホバーやクリックした時など、人の操作へのリアクションとして採用すると、ボタンを押してから反応を感じられるまでの間隔が短くなりストレスを感じづらく相性が良いです。
逆に爆発した時と例えたようにユーザーの操作とは関係なく始まるアニメーションで使うとユーザーを驚かせてしまう場合があるので、そう言った場合はEaseInやEaseInOutの方が適している場合が多いです。
EaseInOut
動きとしてはEaseInとEaseOutの特徴を合わせたような感じで、ゆっくりと加速して中盤に向けて最高速になり、最後はまだゆっくり減速した後にきゅっと止まるようなイージングです。
初速がゆっくりなので、使用シチュエーションとしてはEaseInと同様にユーザーの操作と関係のないアニメーションに適しています。 EaseInOutは最後減速してからアニメーションが終わる特徴があり、無理なく走り終える時など自然な止まり方になるので、アニメーションとしてもEaseInと比べて優しめな印象に見えます。
特徴的なイージング
そのほか、Back、Bounceなど少し特殊な動きをするイージングもあります。 特徴的な動きなので、使い方によってはややうるさい印象にもなってしまいやすいのですが、ポップな世界観やリアルさを感じられる表現をしたい時などに上手く活用することで演出の質感を向上できる場合があります。
Back
アニメーションの開始時に始点からマイナス方向に動いて一度助走のような動きを付けてから終点に向かい始めたり、逆に終点を一度通り過ぎてから少し引き返すような動きをするイージングです。
助走だけ付けてその後は終点に到達した時に静止するBackInや普通にスタートして最後だけ一度通り過ぎてから戻ってくるBackOutなども存在します。
より動き始めや動き終わりが自然に見え、リアルな物体のような印象を与える表現になる場合があります。助走をつけたり行きすぎて戻ってくるというのは生物的な動きに近いかもしれませんね。
Bounce
Bounceは床にボールが落下した時のように、一度終点まで到達した後にオブジェクトが反発しながら徐々に収束していく動きです。 Back同様にリアルな動きに見せられますが、どちらかといえば物体的な動きの印象が強いかもしれません。
そのほかにも近い特性を持ったElastic(バネなどのようにより激しい反発運動がある)やFlash(視点と終点を何度も往復することで光の点滅のような、デジタルな印象を与える)などさまざまイージングがあります。
特徴を強調するオプション
EaseInSine、EaseOutCubicのようにイージング名の末尾にもう一つ単語が付いているイージングがあります。
イージングの緩急の特徴をより際立たせるオプションのようなイメージです。
これはいくつかの性質に分類することができ、それぞれ加速の仕方などの特徴があるので正確な比較ではないのですが、感覚としては以下の順で右に行くほど激しくなる印象です。
Sine < 無印 < Quad < Cubic < Quart < Quint < Circ < EXPO
Sineなどはかなり穏やかな印象なので、落ち着いた世界観などに。逆にEXPOやCircなどは元気の良い世界観の時に使うとマッチしやすいと思います。
また、ボタンのホバーなどもEaseOutSineなどを用いるとすぐ反応を感じられるというメリットを残しつつ、アニメーションの勢いは抑えられるのでより優しく心地よい印象になりやすいです。
まとめ
いかがだったでしょうか?
それぞれのイージングが持つ特徴や使用場面を理解すると、アニメーションを考える際により適切な選択が取りやすくなるし、こういったことを頭に入れた上で普段からwebサイトや動画などを観てみるとまた新しい気付きがあるかもしれませんね。
ちなみにこの記事は比較的大枠の使い分けについての基礎的な話ですが、 本当にこだわって作られたイージングはより細かく使い分けられていて一つのオブジェクトに対しても複数のイージングが組み合わされていたりします。
例えばホバー要素なんかは元に戻る動作は注目させたいわけではないのでマウスオンよりマウスアウトの方がゆっくりにする傾向があったり。 (下線などのアニメーションなんかは残り続けるとかえってうるさいのでマウスアウト後すぐ元に戻るケースもありますが。)
こういった知識も活かして、より奥深い演出を作っていけるようになりたいと思います。

















なるほどデザイン