映画、アニメ、ゲームなど…作品の紹介サイト作りについて
2023.02.08

webサイト制作は多くの場合、商品のメリットや特徴を分かりやすく整理して伝えることでユーザーに興味を持っていただき、購入やお問い合わせへと誘導していく、という動線設計を行います。
しかし、例えば映画やアニメ、ゲーム、キャラクターのサイトなど、世界観が大切な商材の場合、もちろん基本的な流れは大体同じなのですが、とはいえメリットが正しく伝われば興味を持ってもらえるとは限らない難しさがあります。
読んでいる人がいくら理屈ではその作品が自分向けであることが分かっても感情的に「好き」と思えなければ、実際に作品を鑑賞したり、関連商品を購入しようとは思ってもらいにくいです。
この記事ではそんな独特な伝え方が求められる作品性のあるものを紹介するサイトで使えそうなアプローチをまとめてみました。
1.はじめに世界観をしっかり伝える
まず基本的なことですがターゲットにその世界観を知らない人が含まれていると想定される場合は、メインビジュアルや少しスクロールしたタイミングなど早い段階で世界観を知ってもらえるようなアプローチを入れていくとよさそうです。
作品であれば舞台設定やストーリー解説、キャラクターの紹介サイトであれば同じく舞台設定の解説かキャラクターの説明など。「好きになってもらえるか」が読み進めたいと思っていただけるかの分かれ目なので、その点に関連する要素を序盤に配置する傾向がありそうです。

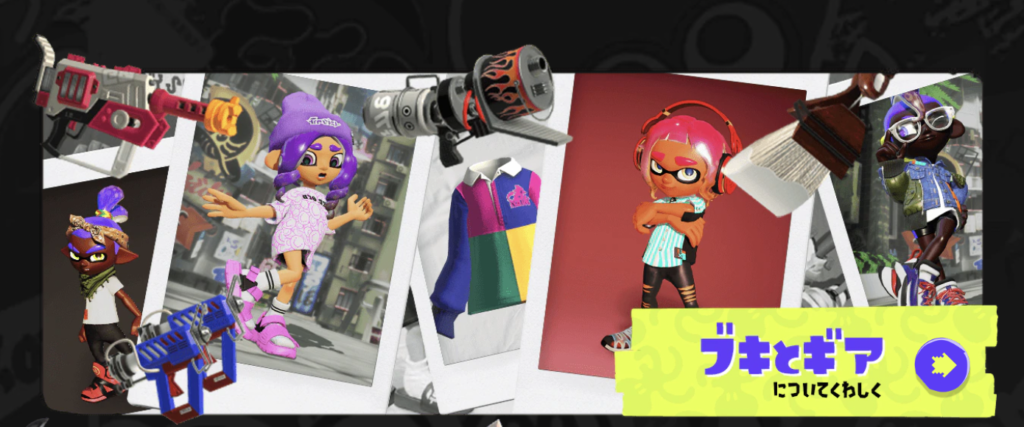
スプラトゥーン3のサイト。矢印がイカになっていて可愛いです。
同じ理由で説明ももちろん大切ですが、細かな装飾などにも作品にちなんだ一手間を加えるなど、言葉以外での工夫も行うことで、作品の世界観が好きな方からより強い共感を得やすかったりもします。
また、そういった説明的な理由以外にも、こんな細かいところまで手が込んでいるという力の入れ方自体が、ファンを惹きつけたり期待感を醸成する一因にもなりそうですね。
スプラトゥーンは表現したい世界観を実現するためにオリジナルのフォントまで作ったそうです。
情報重視のケース

ちなみに、いまさら解説不要の国民的タイトルなどの場合は説明少なに告知情報など必要なページにすぐ遷移できるような動線設計をしているケースも多そうです。
そのほかにも、今回記事の主旨からは外れますが、そもそもサイトに「好きになってもらう」という役割を強く持たせていない事例もちらほらありそうでした。
興味喚起は配信サイトやプロモーションビデオなどに委ね、興味を持ってくれた方や既に鑑賞済みの方が作品を深く知るための情報がまとまっているのがwebサイト、という役割分担もありそうですね。
当然のことですが、webサイトはその作品の主役でなく、その作品広報を促進する一媒体である場合がほとんどなので、作品を取り巻く媒体の中でwebサイトが持つ役割を認識して役割に応じたアプローチを取るのは大切だと思います。
2.個性を感じる一工夫

いわゆる遊びの表現やアイデアのようなイメージです。
作品やキャラクターの個性を感じるギミックが沢山あると純粋に見た目の感覚として楽しく印象的になるほか、ちゃんと説明されると興醒めしてしまうようなキャラクターの個性もさらっと伝えることができます。
もちろん面白いからと言って無闇に入れるのではなくその作品の世界観の延長にあるアイデアであることが大切ですが、こういう遊びがふんだんに盛り込まれた表現というのはよりその作品を好きになるきっかけの一つとして機能しやすいと思います。
3.言葉のキャラクター性を決める


演出に限らず、言葉遣いなどでも世界観を感じることができますね。
丁寧に説明するのか、あえてちょっと勢い重視の荒っぽい言葉を使うのか、漢字とひらがなのバランスはどうするのか、文末の記号は「。」か「!」か「!!!!」かなどなど。
言葉はサイト内で繰り返し使用されるものなので、言葉遣いに1つの統一した人格を持たせることでも、見る人に世界観を伝える手助けになりそうです。
これは作品性のあるテーマのサイトに限った話ではないと思いますが、感覚的なエッセンスが重要になる作品性のあるサイトの場合は特に影響が強そうに感じます。
4.ツッコミどころを作る

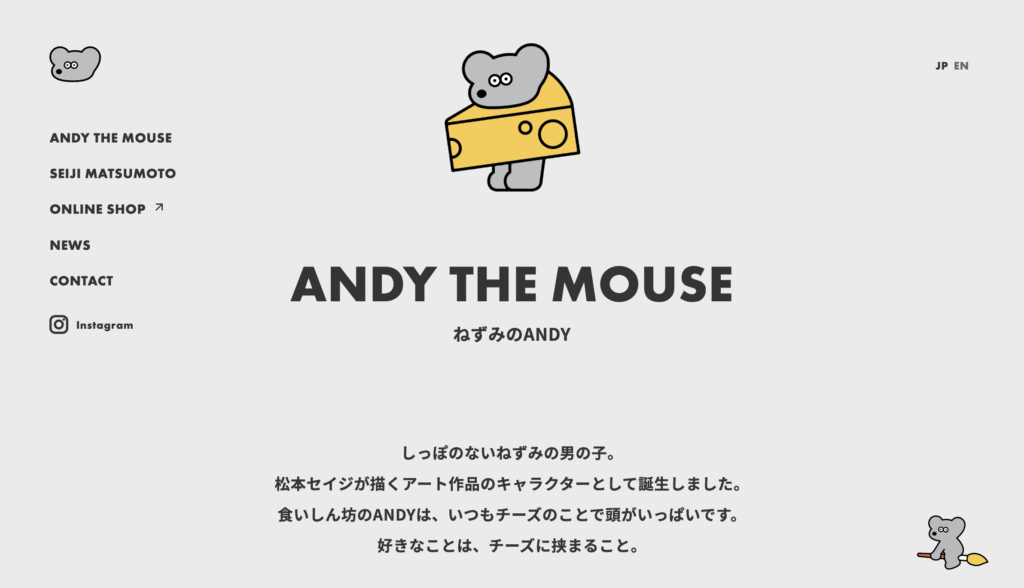
例えば、こちらのキャラクター紹介サイトの場合、キャラクターの説明に「好きなことは、チーズに挟まること」のように、要点を絞ってこのキャラクターのことを説明する場合にはそこまで重要性の高くない情報が載せられています。
何なら「何でそんなことが好きなの?笑」とツッコみたくすらなります。
でも、「人は相手の弱い部分を知ると愛着が湧く」みたいな話を聞くこともありますが、そのようにあえて隙のある情報を見せることで作品に愛着が湧くし、そこに共感や唯一無二性を感じやすいのかもしれません。
隙って、人間味を感じられる部分でもあるし、同時にそのキャラクターの個性が現れる部分でもあるから、そういった良い意味での無駄を少し入れることで、見た人がよりその世界観を好きになってくれるきっかけにすることができそうです。
まとめ:無駄を愛そう
総じて感じたのは、作品を伝えるサイトで重要なことは「無駄を愛する」ということだと思いました。
無駄というと言葉が悪いですが、つまり最短距離で情報を伝えるためには不要なこと、でもそこにあることで世界観をより深く理解したり好きになれるきっかけになる可能性があるものを詰め込んでいこう、というニュアンスです。
もちろん無駄だらけで肝心の内容が分かりづらいサイトはダメですが、最低限のわかりやすい構成は担保した上で、いかにターゲットとするファン層の方から「好き!」と感じてもらえるかの勝負になると感じました。
どうやって無駄をサイト表現に取り入れるか
ちなみに、じゃあどうやって入れるのか、というとこれは方法論にするのは結構難しそうな気がします。笑
でも、例えば作品のサイトであれば実際に自分がファンの気持ちが分かるまで鑑賞してみたり、ヒアリングの時に舞台設定、キャラクター設定について思いつく限り根堀り葉掘り質問させていただいたり。
そういう結構地道で時間のかかる下準備が大事になる気がします。
そうやってファン目線/作者目線を持った上で、ファンの立場になって「もしこういうサイトがあったらすっごくワクワクする!」と感じたことをやり切る、ということになる気がします。
サイト制作の上で一見重要ではなさそうなエピソードも気になったら雑談のような感覚で沢山聞いておくと良いかもしれませんね。メモの隅っこに書いておいたような情報が後で面白いアイデアに化けるということも結構あります。
そして、そうやって意外なところから上手くアイデアとして昇華されたものって、意外性やこだわりも感じやすくなるので、サイトの深みをぐっと増す役割を持たせられたりすると思っています。





















ブランディングの教科書
人によって定義のぶれやすいブランディングについて、言語化から実践するための方法までが一冊にまとまっています。