今週印象に残ったwebサイト(22.11.7~22.11.13)
2022.11.13

毎週印象に残ったサイトを紹介していくシリーズをやってみようと思います。
出来ない週もあるかもしれませんが、なるべく頑張ります。
初っ端から震える一週間でした…。
1.寺田ニット

テーマが明快かつ表現が突き抜けているサイト。
一本の糸を紡いでいく表現や手書きぽさによる手作り感と、暖色系のやさしい表現が素敵です。
そして、平面表現なのに演出で奥行きを感じられるところも素敵です。
これどうなっているんだろうと思っていたらTwitterで実装者の方が解説をしていました。
https://twitter.com/heowongeun/status/1589795680343982081
実際に3Dを使っているんですね。
3D空間の中でこれだけ心地よい動きを探っていく過程はかなり根気強い調整が必要そうに感じます。
待機中も常に糸がゆったり動いていることで糸が浮いているような気持ちよさがあって、細部へのこだわりもすごいです。
2.STUDIO by re:design

Re:designさんというデザイン制作会社が立ち上げたノーコードツールSTUDIO制作プラン紹介用の特設サイト。
メインビジュアルの実績の見せ方がまず素敵。平面で情報的に見せる場所と、傾けて印象的に見せる場所が分かれているのが珍しいです。
分かりやすさも上げつつ、見栄え的なメリハリにもなっていて面白いなと思いました。
そのほかも、比較的シンプルなレイアウトの中でのちょっとした崩しやスクロールの仕掛けが気持ち良いです。
Contactのボタンを縦100%で配置するのも、レイアウト的な締まりになりつつメインのコンテンツを邪魔しない形で目立たせられて良いなと思いました。
構成もすっきりしていて分かりやすいです。
STUDIOといえばお客様向けには価格感やスケジュール面のメリットを謳うことが多いですが、このサイトではその辺ほとんど触れていないのも何か意図がありそうな気がします。
ちなみにmono.もSTUDIO制作プランやっていますので、よろしければこちらもご検討くださいませ。(宣伝です笑)
https://studio.mo-no.design/
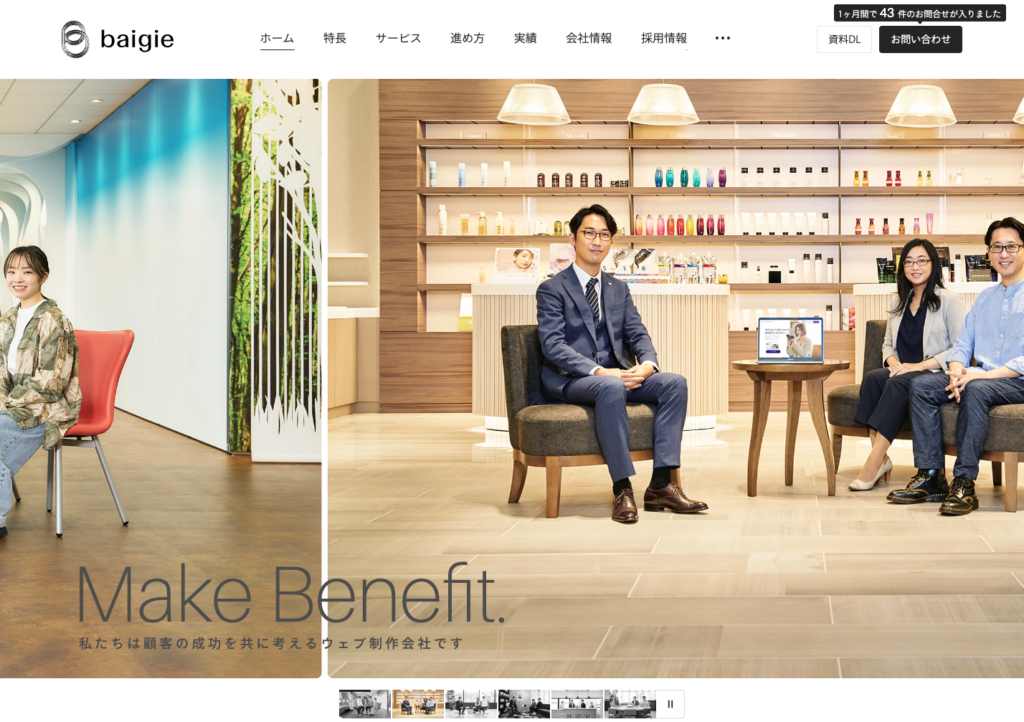
3.株式会社baigie

業界の方ならご存知の方が多いと思いますが、BtoB企業をメインターゲットに活動されているベイジさんの公式サイトがリニューアルされました。
時には制作はせずコンサルティングだけ請け負うようなこともある会社さんというだけあって、コンテンツがすごいですね。
量もすごいし、内容もすごい。
TOPページはベイジさんを選ぶ理由が端的に、分かりやすくまとまっています。内容が過不足なく、更に見る人が知りたい順番に綺麗に整理されていると感じます。
下層ページはそのコンテンツ量だけでも圧倒されますが、ここも各ページごとに必要な要素や伝え方が丁寧に設計されていて素敵です。
情報を伝えた後にブログの関連記事へのリンクを貼られていることで、体系立てた説明だけだと伝わらないところまでケアされています。
制作フローの説明なんかは100のワークフロー1つ1つのページを用意して内容を細かく噛み砕きつつ、ページの最後にブログのように前後ページへのリンクがあったりして、導線設計も練られているなあと感じます。
お問い合わせボタンをホバーすると、今週・今月のお問い合わせ件数が見れるというUIも斬新です。
制作会社にとってお手本になるような構成のサイトですね。
今後様々な制作会社の構成のベンチマークとなるサイトになりそうな予感がします。
4.Spade & Co.

映像制作会社さんのサイト。演出がやばいですね。。
デザインもネオンぽいデジタル感もありつつ、背景にノイズをあしらったり、実績がポスターのように見えるアナログ感のような要素もあって、
このデジタル感とアナログ感のバランスが素敵です。

Aboutページのファーストビューの、スクロールする画像の上にノイズテクスチャが固定で配置されているのも、奥行きを感じられて素敵です。
しかも斜め上にスクロールし続ける仕掛けはありそうで意外となかったような気もします。
この奥行きの出し方は背景を2つのレイヤーに分けて、片方をスライドさせれば再現できそうなので、案外取り入れやすいかもしれないですね。
5.niko and … 15th

niko and…の15周年サイト。
実はご紹介している画像は少しスクロールした時に出てくる画面なのですがこのレイアウトが素敵だなと思って取り上げました。
先日のメインビジュアルの事例でも少し触れましたが、1行の途中で横書きから縦書きに変化する文字組みとか左下は縦と横を×で繋いで、複数の名前を繋ぐ見せ方にしてたりして。
全体的にも文字要素の多いデザインだけどフォントのウェイトやレイアウトで上手くメリハリをつけられていて、組みやバランスがとても綺麗なデザインだなと思います。

















レタースペーシング