ローディング演出に使えるアイデア7選
2023.02.04

画像が多いサイトなどで、サイトが全ての情報の読み込み完了するまでの間に表示させるwebサイトのローディング演出。
表示されるのも一瞬ですし、そこまで注目して見られることは多くないかもしれません。
しかし、そのサイトとのはじめての接点でもあるし、そこに気の利いた工夫があると世界観を前もって伝えたり期待感を煽る一役を買うことができるとも思っています。
そこで、この記事ではモダンなローディングアイデアをいくつかのパターンに分類してご紹介していきたいと思います。
(オープニングとして用意されている演出との線引きが難しいケースもあるので、もしかしたらローディングを意図したものではない事例が含まれている可能性があります。)
Index
1.ロゴを表示

最も王道なアプローチかと思います。サイトのロゴをシンプルに配置するパターンです。
あまり余計な要素の読み込みや処理がないので、アイデアとして採用しやすいです。
2.ループアニメーションを表示

アニメーションが入ると待っている間も退屈せず、感覚的な待ち時間が緩和されて感じます。 ローディング完了後の表現にも演出が盛り込まれたサイトであれば、ローディング後の世界観との統一感も出しやすいです。
例えばLoadingの文字がスライドしながらループしていたり、円がぐるぐるしているようなアニメーションなどの演出が最も多いかと思います。

円がぐるぐるする演出は王道な手法ですが、王道ゆえか、最近は円単体でなく、コピーやロゴなど他の要素を一緒に配置するなど一工夫増やしているケースが増えているように感じます。

こちらの事例は円だけのローディングですが、ロゴをモチーフにしたオリジナリティの高い円なので、普遍的な印象がなく、その後の世界観を感じさせることができて素敵だなと思います。

イラストを用いたサイトであれば、サイト内で使用するイラストを活用しつつちょっとしたアニメーションを表示させたり、あとはロゴをモーション化して表示させるようなケースもあります。
サイトの世界観を事前に想像してもらうことができ、なおかつ待機中の時間を期待感の醸成に上手く活かしやすいので、使いやすいイラストやロゴがある場合は効果的な手法かと思います。
3.マスクをかける

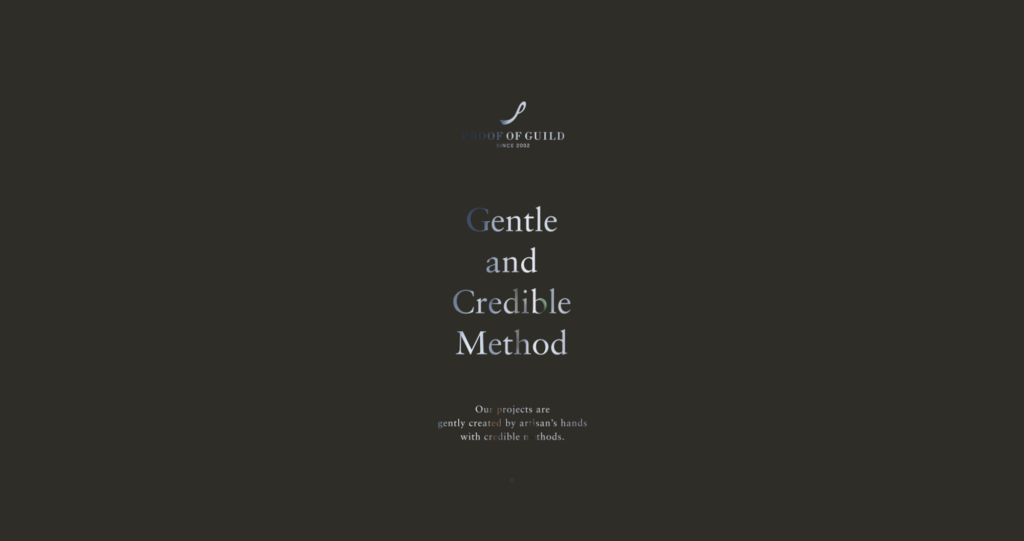
アニメーションを用意して、テキストでマスクをかけるようなパターンもありました。
描画範囲も狭いので処理が重くなりづらく、こちらの事例では同時にグラデーションのアニメーションと文字組みの組み合わせが高級感も感じられてかっこいいですね。
必ずしもアニメーションにしなくとも、静止画でのマスクも良いですね。
ローディングに見せておいて、メインビジュアルのカバーになっているという仕掛けもローディング画面とその後のデザインがシームレスにつながっていて素敵だなと思いました。
4.進捗を感じさせる
現在の読み込み完了度が分かることで、感覚的な待ちストレスを軽減することができます。
4-1.ゲージで表現する

読み込みの進捗度が画面下部のバーによって分かるようになっています。
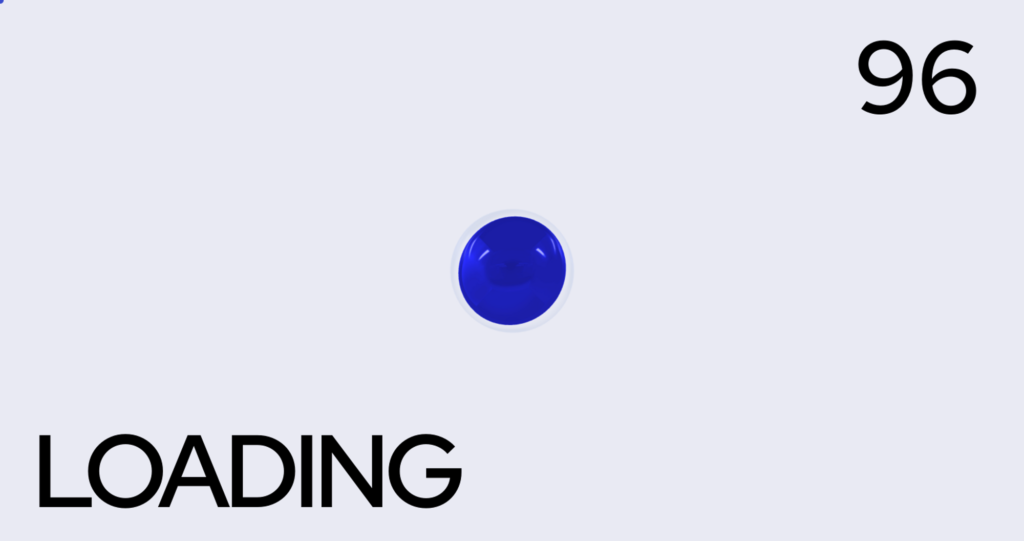
4-2.数字で表現する

一つ前の事例でもこちらの要素を兼ねていますが、進捗度のパーセンテージが分かりやすく表記されているパターンです。
中央のモチーフが徐々に広がっていくのもゲージ表現の応用のような感じで素敵ですね。
4-3.進捗度に合わせてロゴやテキストを塗りつぶしていく

こちらの事例の場合、読み込みの進捗度に合わせてロゴが少しずつ塗りつぶされていきます。

高級感のあるサイトでは、グラデーションなどで表現するのも素敵ですね。
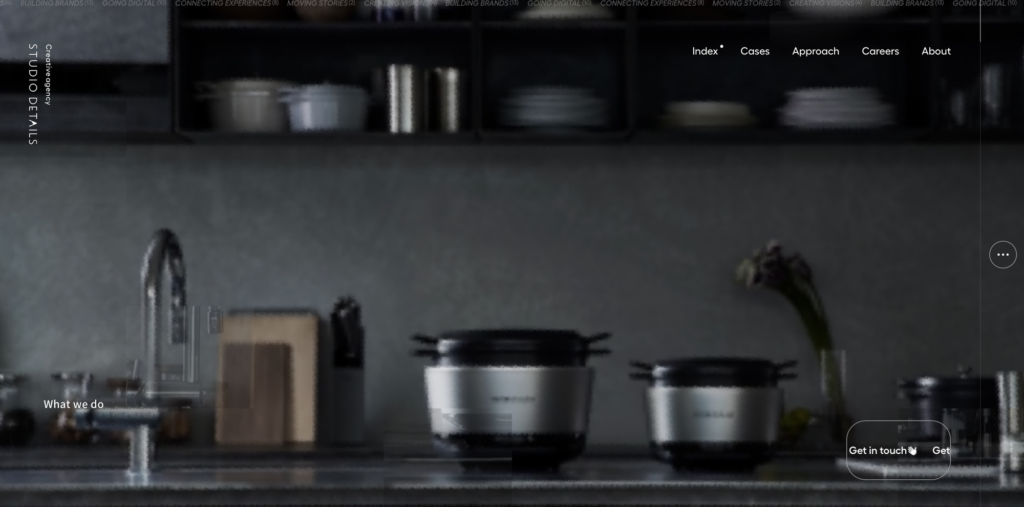
5.容量の軽い要素だけ先行表示させる

ロゴやテキストなど一瞬で読み込める要素だけ先に表示させておき、画像や動画などの要素は、ブラウザ側の準備が整った段階で後から一気に表示させるようなアプローチです。
ローディングとその後のデザインがシームレスにつながり、落ち着いた印象を持たせられるので特に品のあるサイトなどと相性が良さそうですね。
ローディング完了後、画像が表示されると同時にロゴの色が反転するようなケースもありました。
徐々に全貌が見えてくる
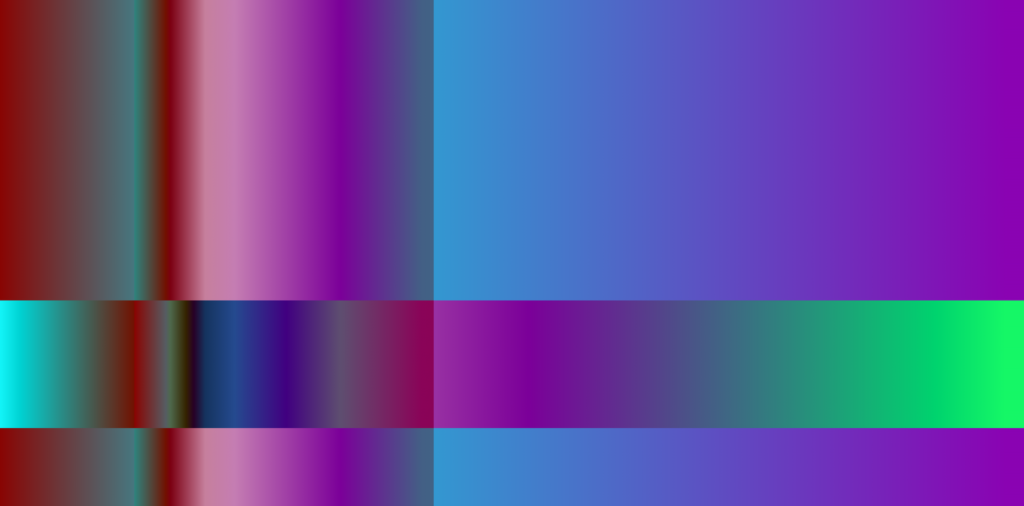
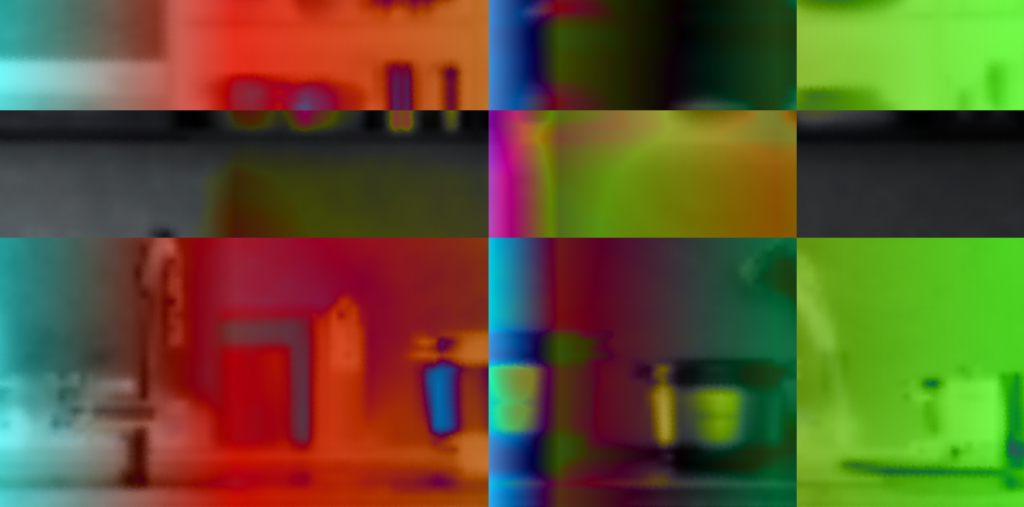
ちなみにシームレス系の応用で、徐々に全貌が見えてくるなんてケースもありました。
こちらのサイト、はじめはグラデーション模様だけなのですが、段階を追うごとに
- グラデーション模様のみ
- グラデーションとぼやけた画像の組み合わせ
- ぼやけた画像のみ
- 鮮明な画像
と徐々にクリアな表示に変わっていきます。
わざと回線速度を落として見てみると1.グラデーションのみ、の状態で静止する時間が長く、オープニング演出であると同時に、ローディングも兼ねた演出だったのだと気づきました。
6.ブランドのポリシーを伝える。

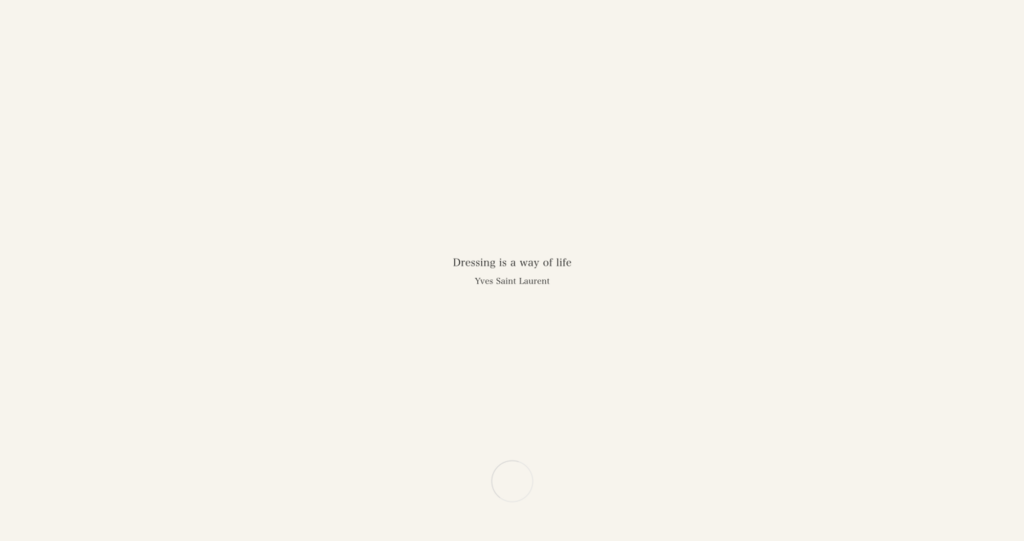
ローディング画面にその企業・サービスが大切にしている格言や言葉などを入れていくパターンです。
例えばこちらのサイトの場合、こちらの会社の価値観に影響を与えた格言が待機中に表示されます。(いくつか用意されているようで、リロードのたびに変わります。)
こういった価値観のルーツになっているような話は発信側としては気持ちを込めて伝えたい一方で、サイト設計への組み込みが難しい側面もありますので、こういったサイト設計の流れとは関係ないローディング部分に組み込むのは相性が良いのかもしれません。
また、こちらの事例では他者の言葉を引用することで、サービスのアウトプットの源に沢山の先人の考えが存在することも暗に表現することができますね。
7.操作できる場所を作る
公式サイト-1024x541.png)
こちらの事例ではローディング段階からマウスストーカー(マウスにアイコンが追従する)演出が機能するようになっています。
少し操作できる部分があると、少し操作しながら遊んでいる間にローディングが完了するので感覚的な待ち時間を緩和させる効果があるように感じました。
まとめ
いかがだったでしょうか?
わずかな時間だけ目にする要素ではありますが、様々な工夫をしていくことでサイト表現の後押しや体験価値の向上、体感的な待ち時間の緩和など様々なメリットが得られそうに感じました。
今回の気づきを私自身も今後携わるサイト制作でも活かしていきたいなと思いました。
ちなみに本記事作成で一番大変だったことはキャプチャの取得です。それではまた。























センスは知識から始まる
駆け出しの頃に読んで以来のバイブルです。「センス」ってここまで言語化出来るのかと思いました。この本を読んでからデザインや企画のアイデア出しがしやすくなりました。