シンプルで美しい、テキストだけで構成されたデザインのポイント
2023.02.05

シンプルって、いいですよね。
デザインを始めた頃はコテコテに装飾された派手なデザインに憧れていたのですが、年々装飾は最小限にした、シンプルですっきりしたデザインが好きになってきています。
シンプルな中でも極地の一つがテキストだけで構成されたデザインだと思います。
でも、シンプルと言っても本当に何の飾り気もないと味気ない。シンプルの中にさりげない一癖を加えることで、そのデザインではならではの個性が生まれ、ぐっとそのデザインの魅力を引き上げると考えています。
そこで、今回はそんなシンプルだけど魅力的なデザインを構成する要素を分解して考えていきたいと思います。
(簡単な装飾やグリッド線が引かれている事例もあります。)
以前書いたメインビジュアルのレイアウトについての記事とも近い話が多いです。
Index
1.基本は四原則

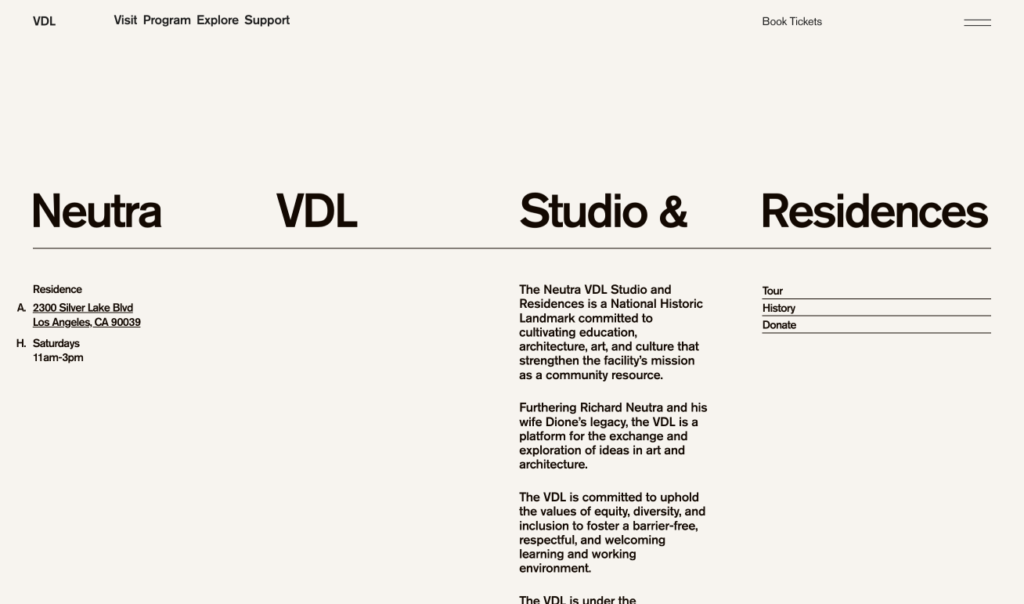
なるべく要素の上か左位置が揃うようになっていて気持ちよいです。フォントサイズによって強弱が付いているので、視線も迷いません。

こちらの例もビシッと揃った気持ちよさがありますね。中央のテキストも両端揃え&テキストボックスの幅がガイドにぴったり合うように設計されており、きっちりと揃うことで特徴を感じさせられている印象があります。
どんなデザインでもそうなのですが、シンプルだからこそ意識したいのがデザインの四原則。もはやデザイナーの必修と言っても良いくらい読まれているこちらの本で提唱されている理論ですね。
四原則とは「近接」「整列」「対比」「反復」の4つの原則を表した言葉で、これらの法則に沿ってレイアウトをすると見やすくなりますよ。という法則ですね。
- 近接:関連する要素は近くにまとめてグループにする
- 整列:関連する情報は同じガイドに揃える
- 対比:優先度の高い要素は強く、優先度の低い要素は弱く見せる
- 反復:同じ意味を持つ要素のルールは繰り返して使用する
どんなデザインでも大事なことですが、シンプルなデザインではその繊細さゆえにこの辺りのルールから外れた要素があると悪く目立ってしまいやすくなります。
2.四原則を守った上で一部を崩す

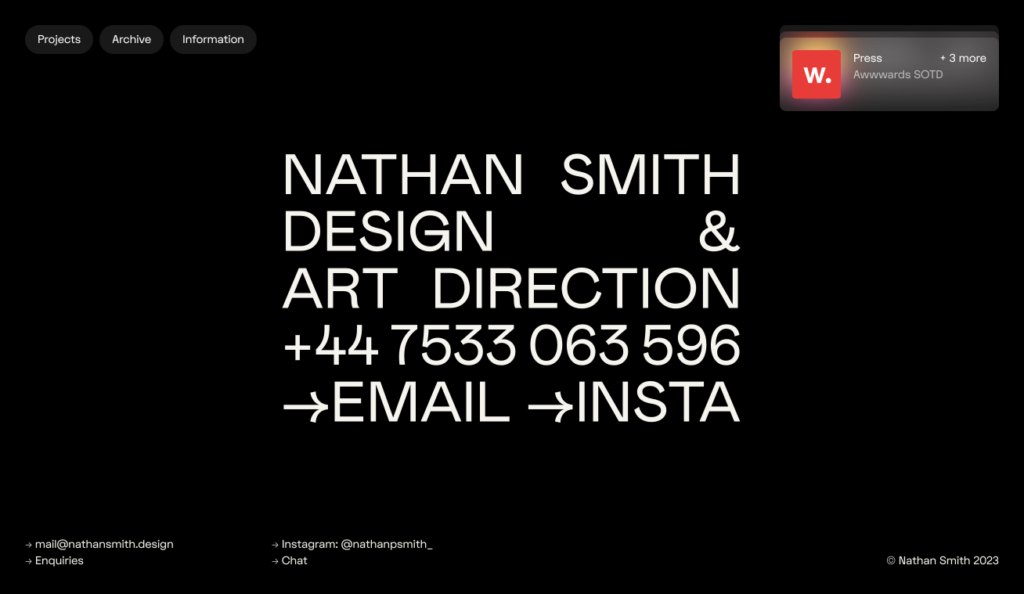
基本的にはガイドにぴったりあうようにレイアウトされていますが、最後の行だけ行頭が変わっています。ちょっとした崩しがあることでレイアウトに独自性を感じやすくなっています。
3.最初のグリッドから始めない

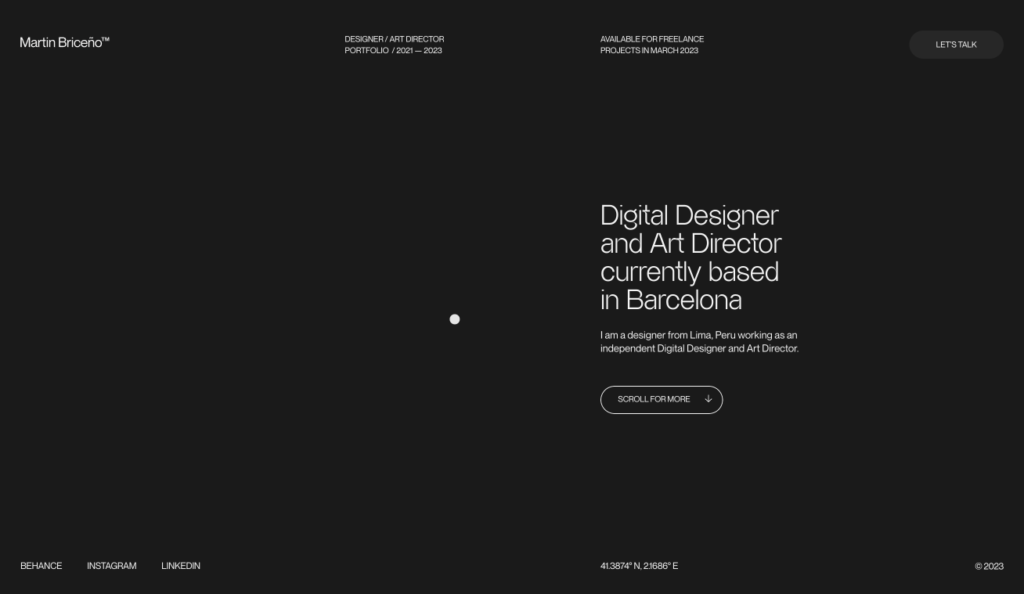
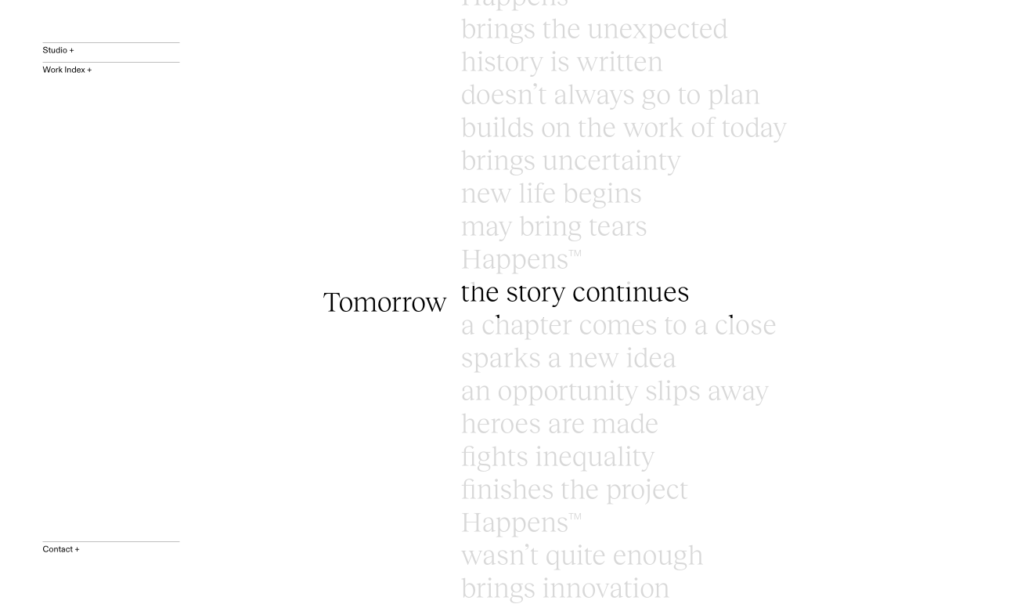
普通、このレイアウトで左揃えの要素を配置するときは一番左のグリッドに左詰めで置くと思いますが、そこをあえて左側に余白を持たせて3カラム目のグリッドにテキストを配置することで個性が生まれています。
4.強弱で工夫する
4-1.極端な強弱をつける
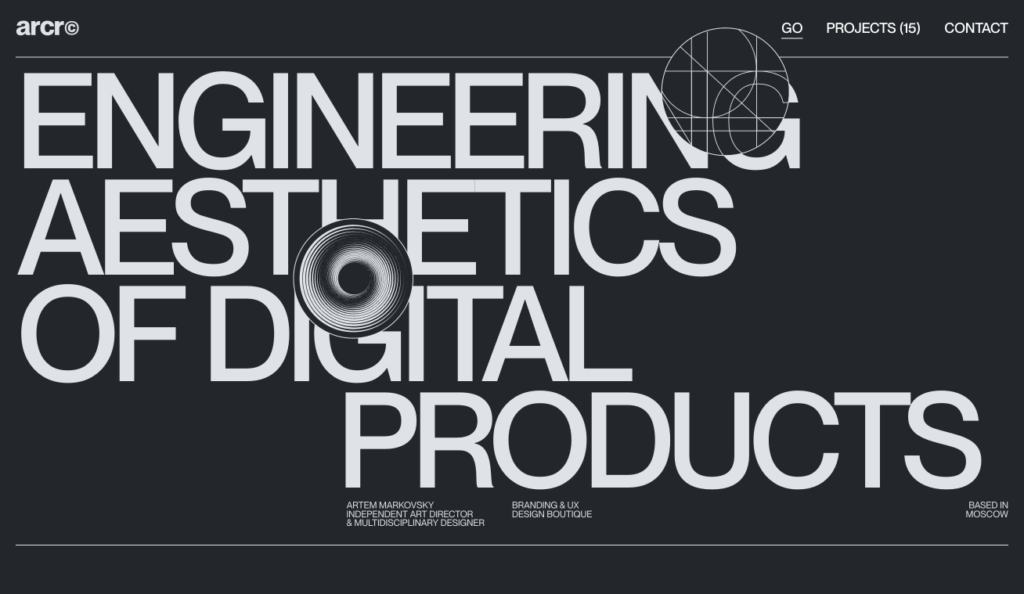
強弱を極端にすることでも印象的なレイアウトを作ることができます。こちらの例はリード文が若干内側にあるものの基本的には四原則を守ったレイアウトとなっていますが、NCDAという文字が極端に大きいことでレイアウトに強いメリハリが生まれ、一味ある印象が生まれています。

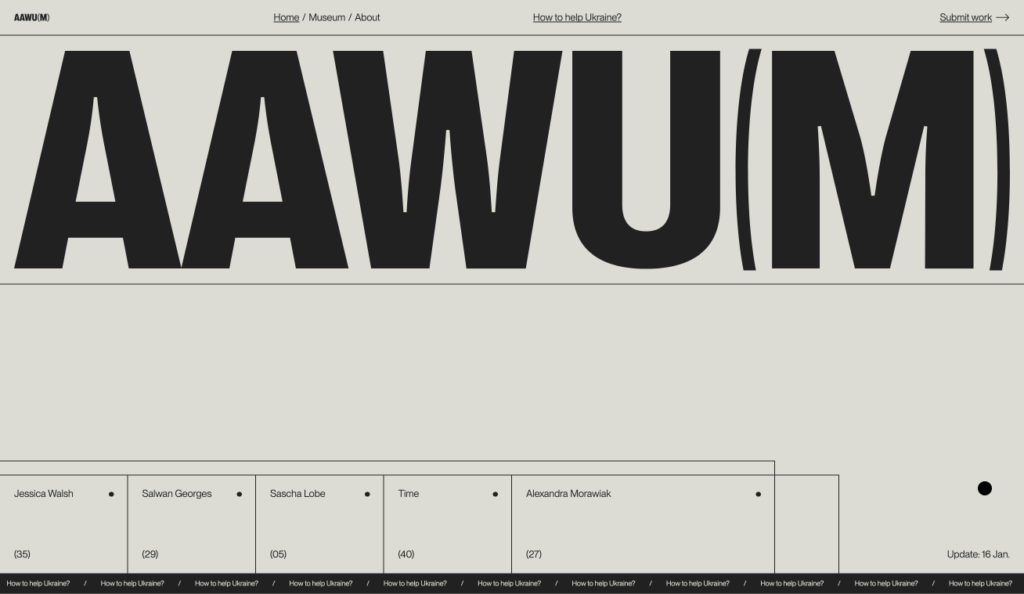
こちらもビシッと揃えて作られているもののAAWU(M)という文字が極端に大きいことでメリハリがつき、絵力が増していますね。
4-2.フォントで強弱を付ける

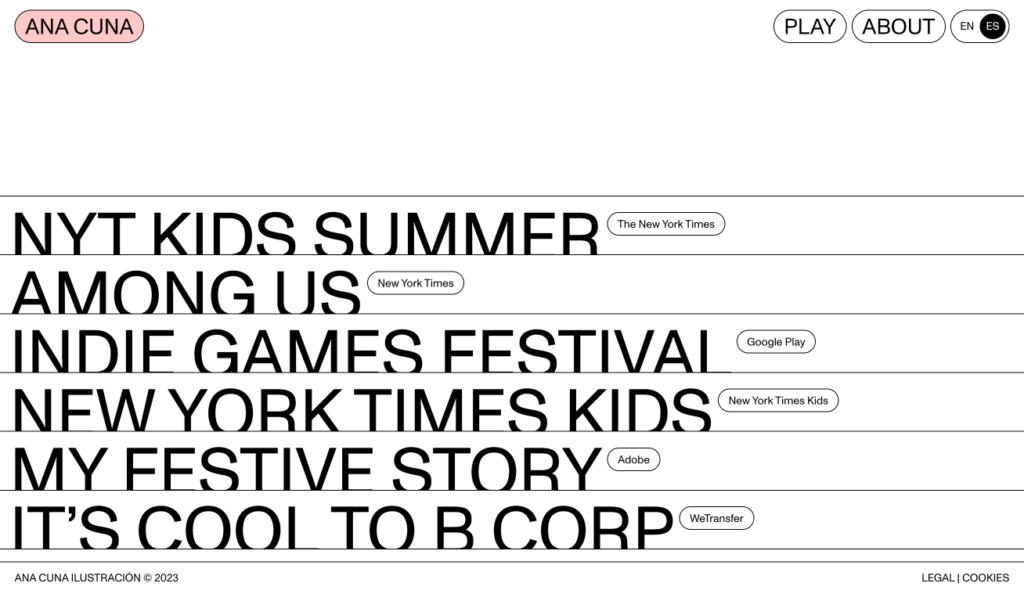
ここ数年増えている手法に感じます。いくつかのフォントを組み合わせてレイアウトすることで、フォントにコントラストが生まれ、一味あるデザインに感じさせることができます。
5.文字の一部をマスクする

テキストにマスクをかけて上端や下端などを少し見切れさせる手法です。
そのままテキストを配置するよりも既視感も薄れ、一手間加えた印象になっているように感じます。
3-1.でご紹介したNSDAの文字も、実はテキストの上端がちょっとだけ切れているのが一手間加えているような味になっています。
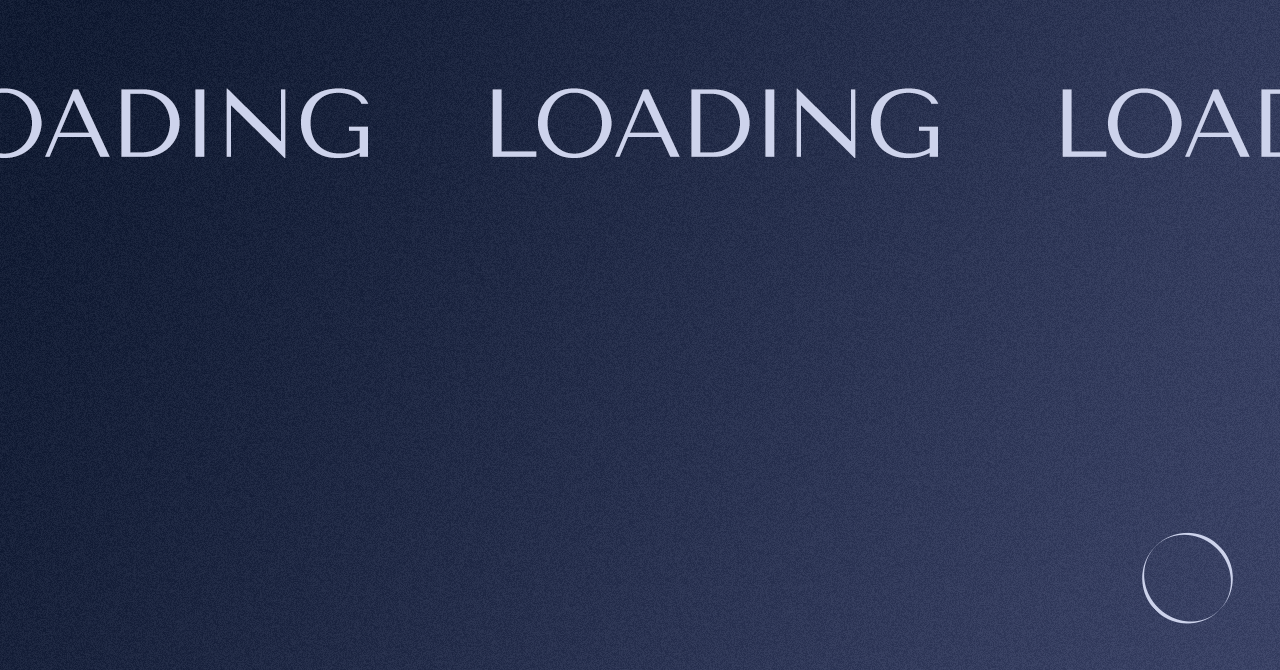
6.動きを加える

これはwebなどのデジタル媒体特有のアプローチですが、基本はきっちりと四原則に収めつつも一部の要素にアニメーションを加えることで独自性を出すことが可能です。
こちらの事例では中央のキャッチコピーが常に上向きにスクロールする演出を加えることで、レイアウト的な崩しを加えることなく視線を誘導することができています。(厳密には上下のグリッドをはみ出したレイアウトなので、その効果もあると思うのですが)
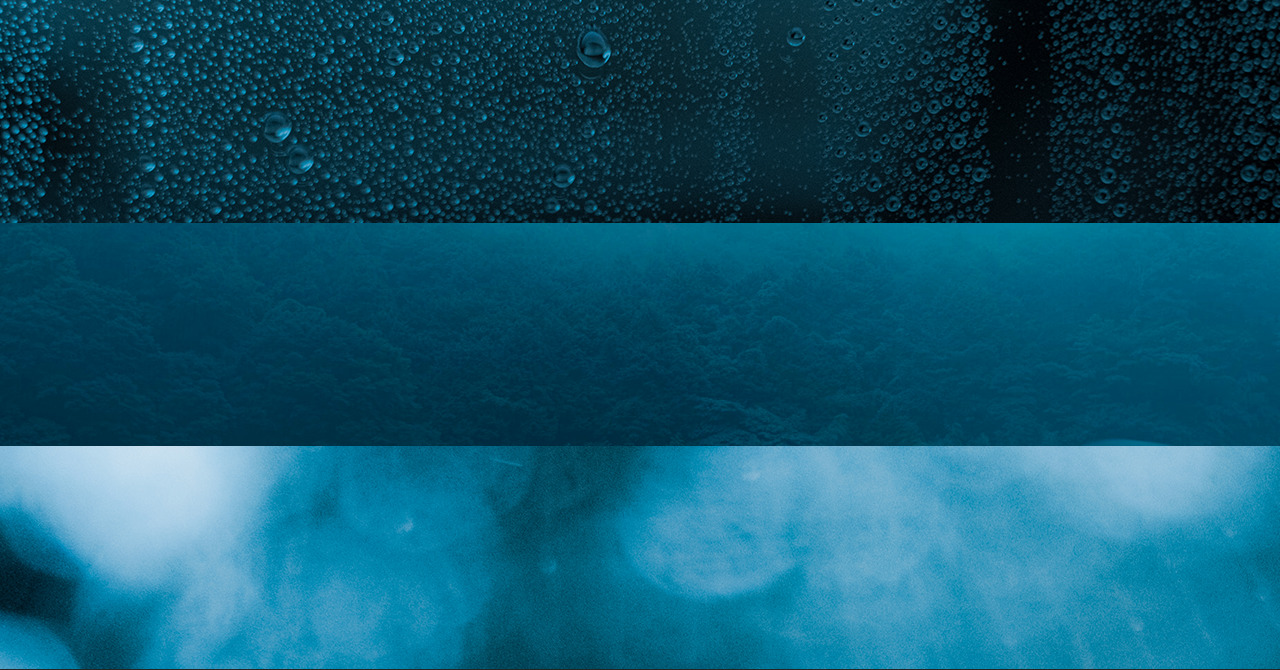
7.色を使う

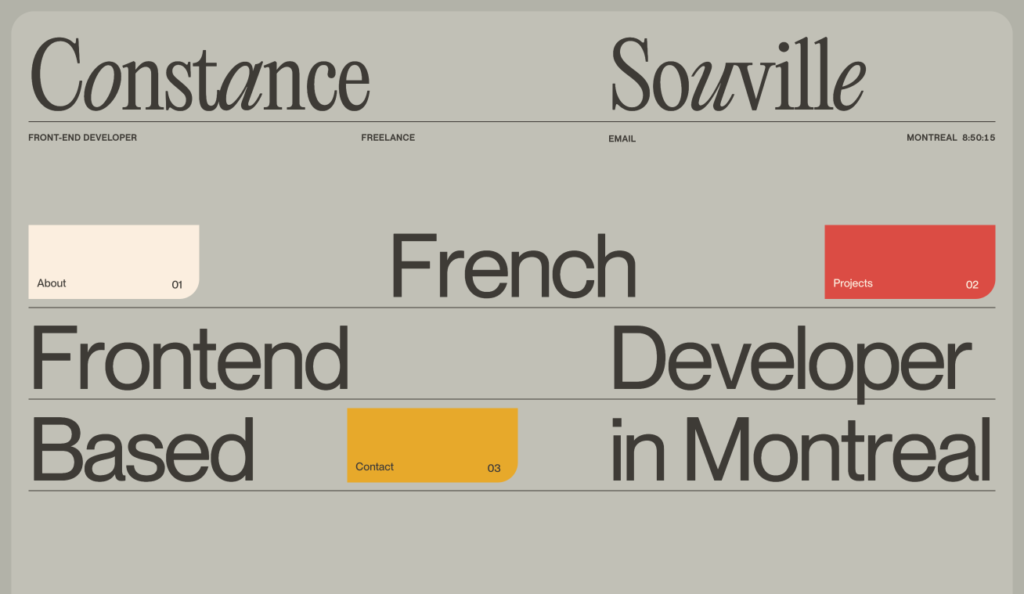
テキストだけのレイアウトでも背景などに色を加えると、そのデザイン独自の世界観が出るので 一味加わった印象になります。
テキスト中心のレイアウトはどことなくエディトリアルデザインのような雰囲気も感じやすいので、背景色があることで本のようによりアナログな手触りを感じやすくなる気がします。
文字色を背景と同系色にしたり、うっすら背景にノイズのテクスチャを加えたりするとよりアナログ感が増して良い印象になることもあります。
まとめ
いかがだったでしょうか?シンプルなデザインだからこそ、ちょっとした一癖によってデザインのクオリティがぐっと上がって見えますね。
完全にテキストだけということは少ないですが、近年は比較的シンプル・ミニマムなデザインのご相談をいただくことも増えてきていますので、今回ご紹介したようなアプローチも活用しながらより良いデザインを生み出せるようになっていきたいと思います。

















センスは知識から始まる
駆け出しの頃に読んで以来のバイブルです。「センス」ってここまで言語化出来るのかと思いました。この本を読んでからデザインや企画のアイデア出しがしやすくなりました。